bootstrap获取checkbox选中的值集合
Posted svygh123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap获取checkbox选中的值集合相关的知识,希望对你有一定的参考价值。
<div class="checkbox" id="cks">
<label><input type="checkbox" name="tagIds" value="1">帅哥</label>
<label><input type="checkbox" name="tagIds" value="2">美女</label>
<label><input type="checkbox" name="tagIds" value="5">学渣</label>
</div>获取选中的值方法如下
var tags = [];
$("input[name='tagIds']").each(function()
if ($(this).is(':checked'))
var val = $(this).attr('value');
tags.push(val);
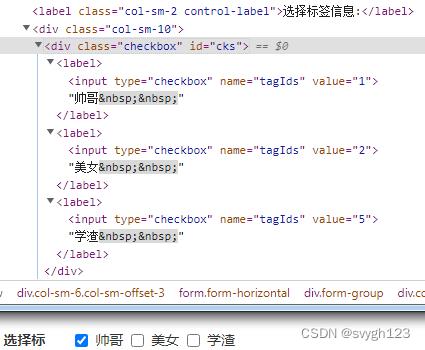
);注意,在页面选择的时候是没有checked这个属性的,如下图

如果要设置选中,则在each函数使用 this.checked = true;不选中为 this.checked = !this.checked;
因此记录一下
(完)
以上是关于bootstrap获取checkbox选中的值集合的主要内容,如果未能解决你的问题,请参考以下文章