4-7 制作vue自定义组件
Posted 孤注一掷 、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4-7 制作vue自定义组件相关的知识,希望对你有一定的参考价值。
将header和footer提取成公共的组件。
props用于父子组件之间传递数据
新建the-header和the-footer组件,如图:

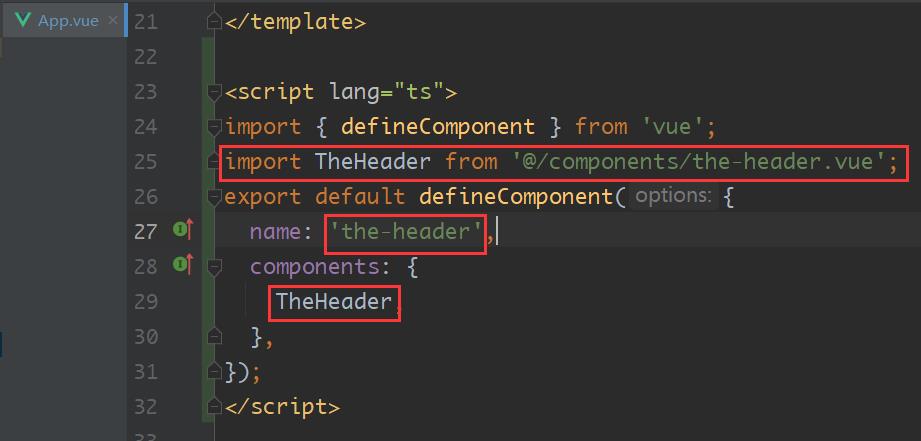
在App.vue中,添加<script>.....</script>
1.import组件页面
2.components加入该组件
3.在template中使用组件
如图:

the-footer组件同理。
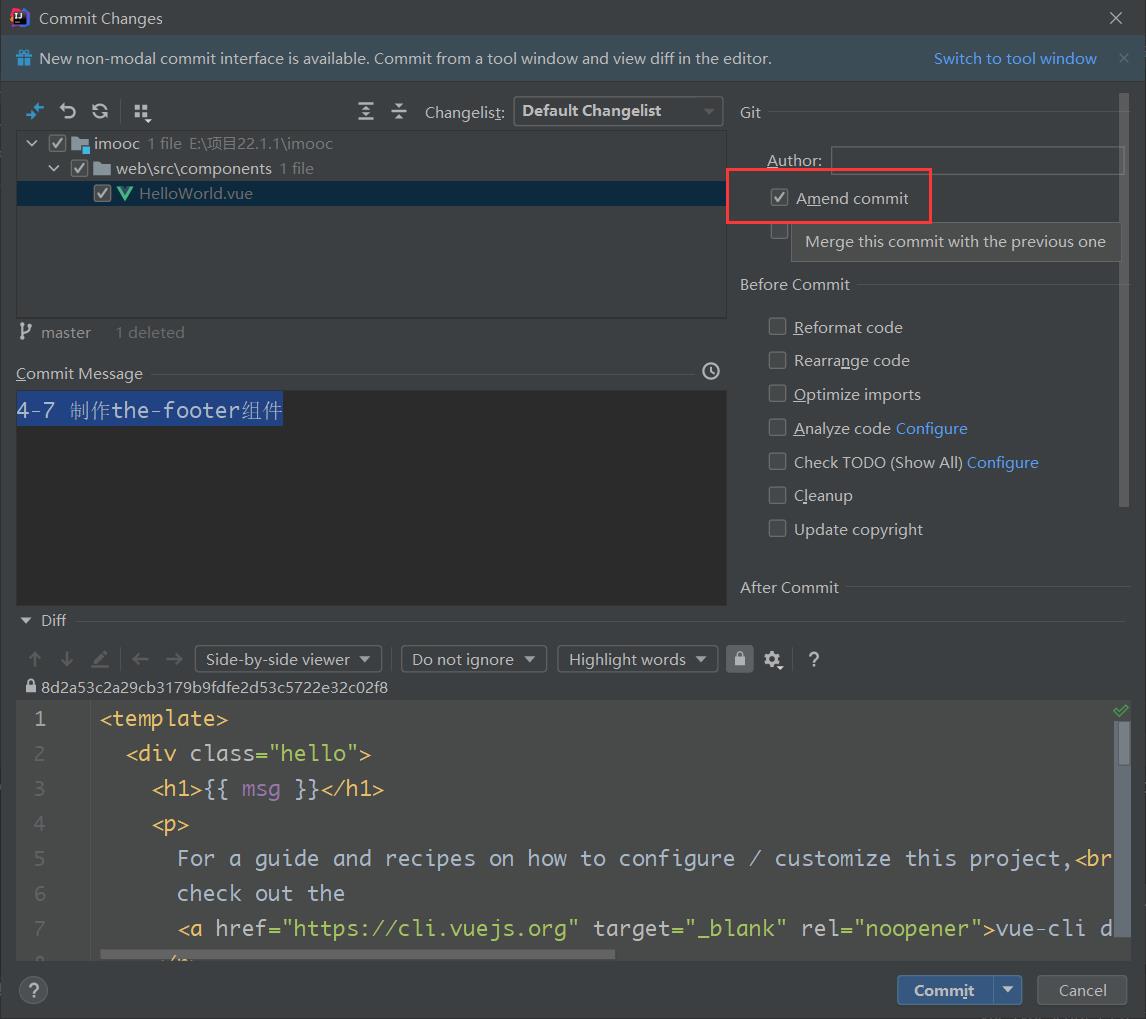
注:

勾选这个可以追加到上一次提交。
以上是关于4-7 制作vue自定义组件的主要内容,如果未能解决你的问题,请参考以下文章