4.5k star,一款开源的数据可视化分析平台,提供多种大屏模板,非常炫酷
Posted Java知音_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.5k star,一款开源的数据可视化分析平台,提供多种大屏模板,非常炫酷相关的知识,希望对你有一定的参考价值。
点击关注公众号,实用技术文章及时了解
DataGear是一款开源的数据可视化分析平台,可自由制作任何您想要的数据可视化看板,支持接入SQL、CSV、Excel、HTTP接口、JSON等多种数据源。系统主要功能包括:数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
功能特性
动态接入多种数据源
DataGear是一款开源的数据可视化分析平台,可自由制作任何您想要的数据可视化看板,支持接入SQL、CSV、Excel、HTTP接口、JSON等多种数据源。系统主要功能包括:数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
支持多种格式的数据集
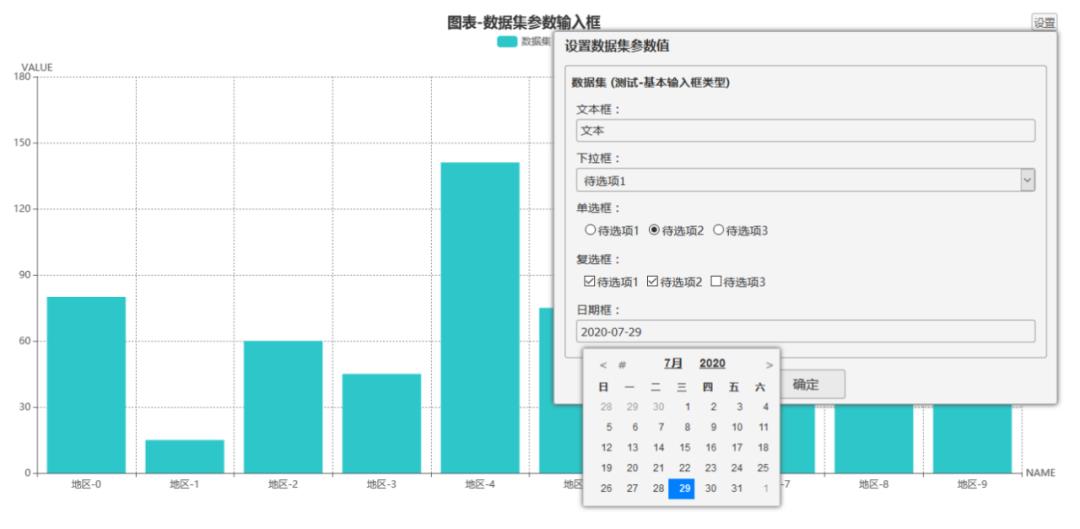
支持创建SQL、CSV、Excel、HTTP接口、JSON数据集,可将数据集定义为动态参数化数据集,可添加文本框、下拉框、日期框、时间框等类型的数据集参数,为构建动态可交互图表提供支持。
丰富强大的图表功能
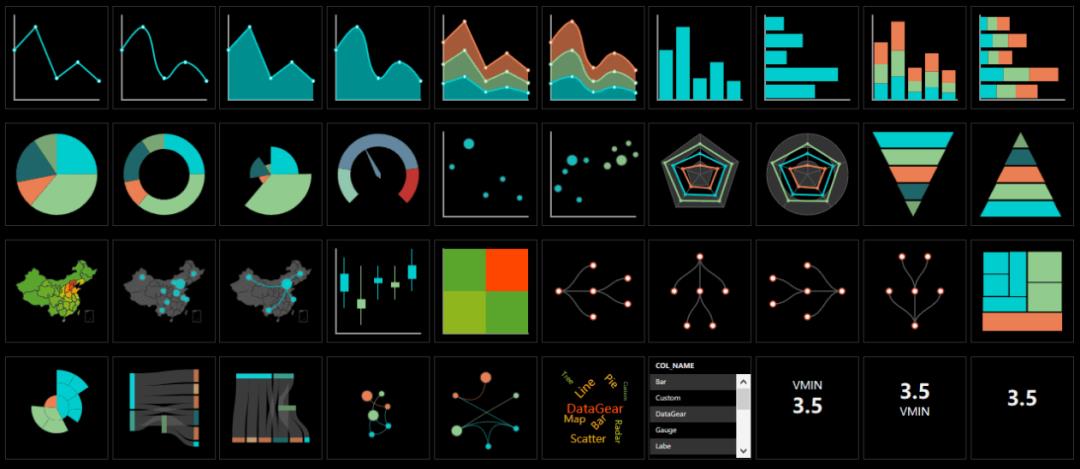
图表可聚合多个不同格式的数据集,轻松构建同比、环比数据图表,内置折线图、柱状图、饼图、地图、雷达图、漏斗图、散点图、K线图、桑基图等50+开箱即用的图表,并且支持自定义图表配置项,支持编写和上传自定义图表插件。
可自由编辑的数据可视化页面
可视化页面采用原生的html网页作为模板,可自由编辑页面内容,支持导入任意HTML网页,为元素添加扩展属性即可绑定和配置图表,页面内置丰富的API,可构建图表联动、数据钻取、异步加载、交互表单等个性化的数据可视化页面。
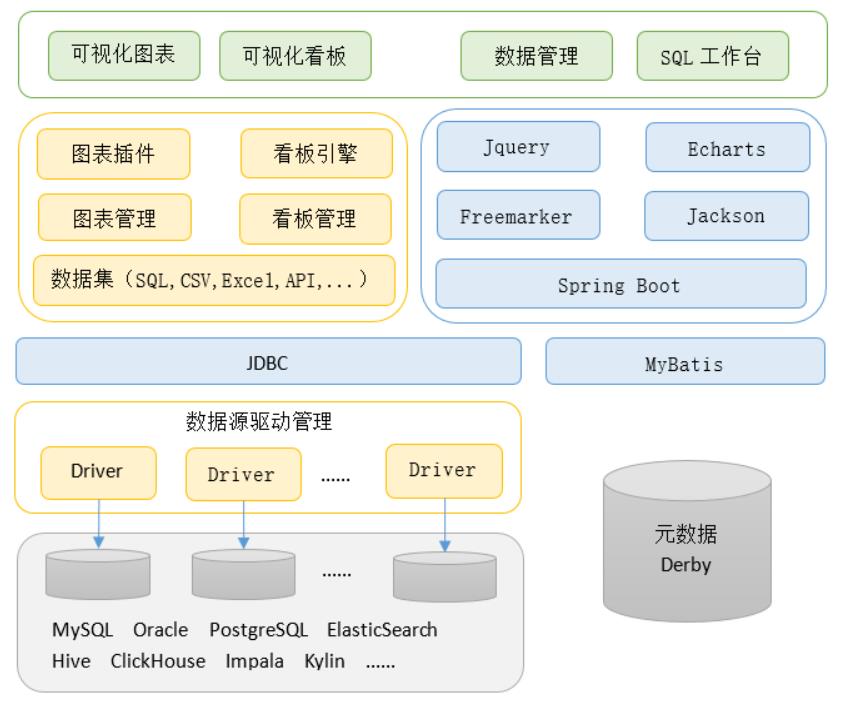
架构图

安装DataGear
1、安装JRE运行环境
需要JRE 1.8及以上版本的运行环境。
2、下载最新版软件包
地址:
https://gitee.com/datagear/datagear/attach_files/850057/download/datagear-2.9.0.zip
3、解压软件包
解压后,将产生一个名为 datagear-[version] 的文件夹
4、启动服务
Linux:执行
datagear-[version]/startup.shWindows:执行
datagear-[version]/startup.bat
5、从浏览器打开
输入:http://localhost:50401
6、其他注意内容
系统初始会内置一个管理员账号,账号名为:admin,初始密码为:admin
系统的所有数据都存储在
[用户主目录]/.datagear文件夹内,请在必要时做好此文件夹的备份工作。系统数据库使用了内置 Derby 数据库,存储在
[用户主目录]/.datagear/derby文件夹内。系统默认允许匿名用户访问和使用,在
config/application.properties设置disableAnonymous配置项可禁用此特性。示例:
disableAnonymous=true系统默认允许用户自主注册,在
config/application.properties设置disableRegister配置项可禁用此特性。示例:
disableRegister=true系统默认允许匿名用户使用系统所有功能,在
config/application.properties设置defaultRole.anonymous配置项可调整此特性。下面的配置示例使匿名用户仅具有浏览数据权限,而没有新建、编辑数据的权限:
defaultRole.anonymous=ROLE_DATA_ANALYST简单入门
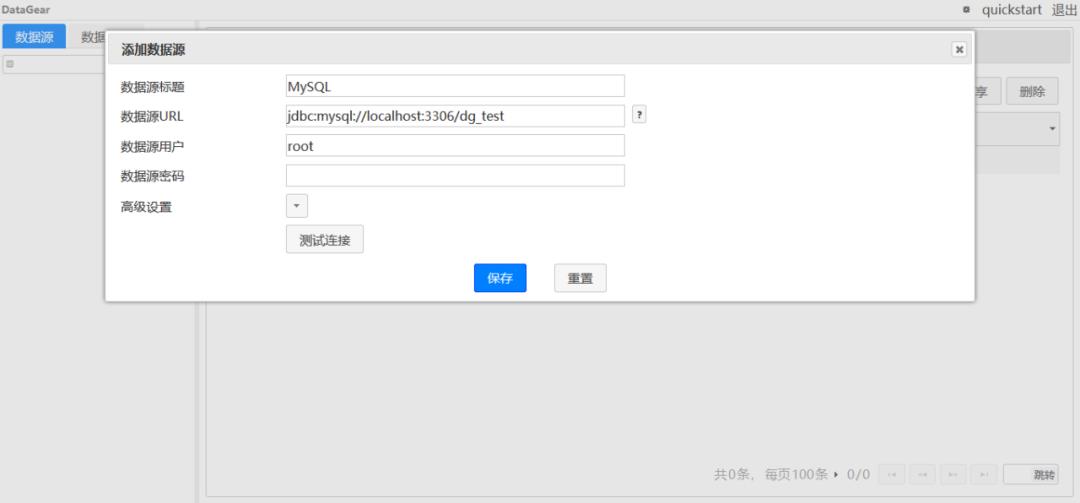
1、新建数据源(可选)
点击主页左上角【数据源】栏下的 + 按钮, 新建一个数据源,例如mysql:

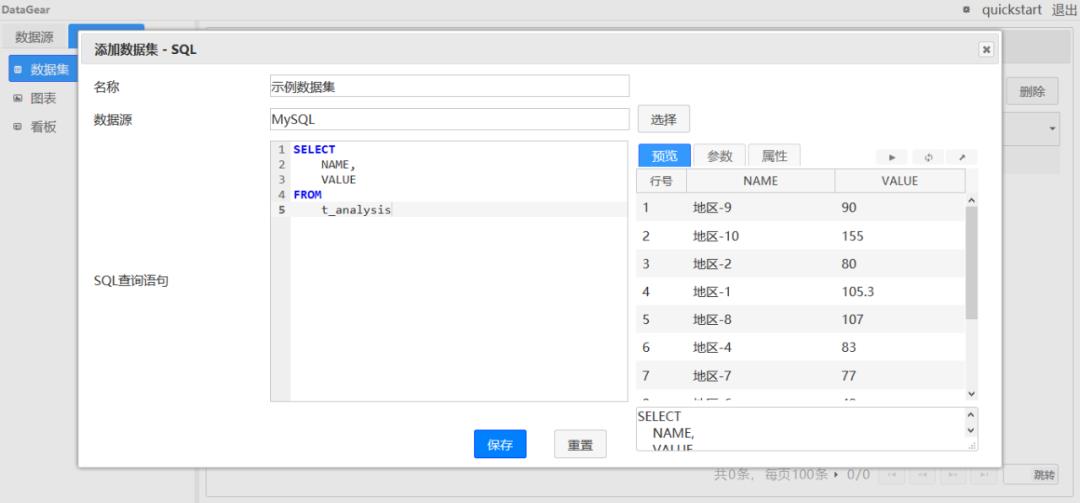
2、新建SQL数据集(可选,已新建数据源时执行此操作)
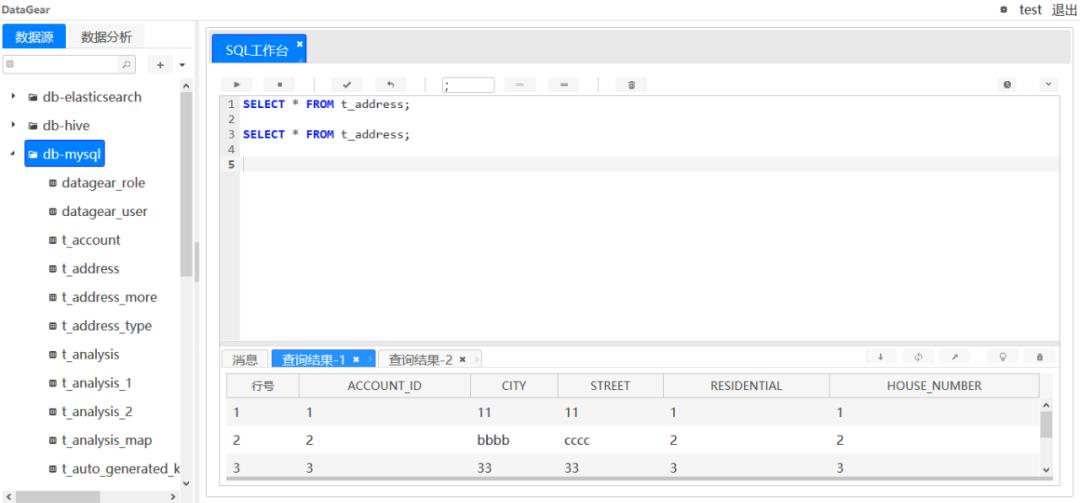
点击主页左上角【数据分析】栏下的【数据集】条目,添加一个SQL数据集:

3、新建JSON数据集(可选,未新建数据源时执行此操作)
点击主页左上角【数据分析】栏下的【数据集】条目,添加一个JSON数据集:

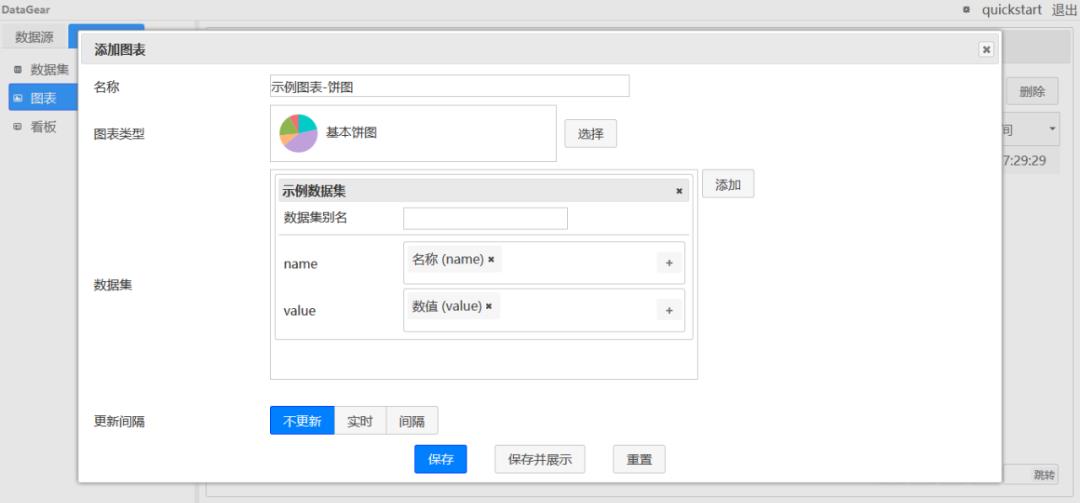
4、新建图表
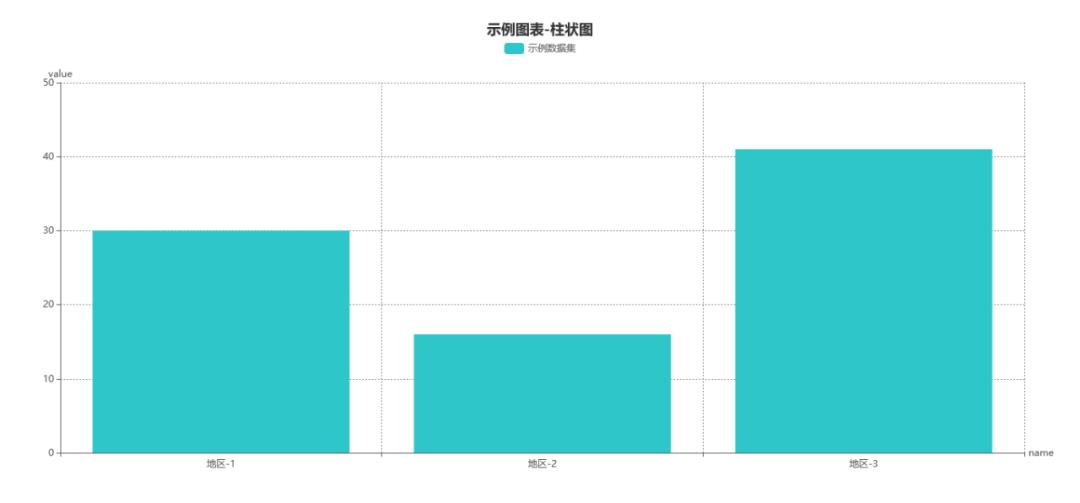
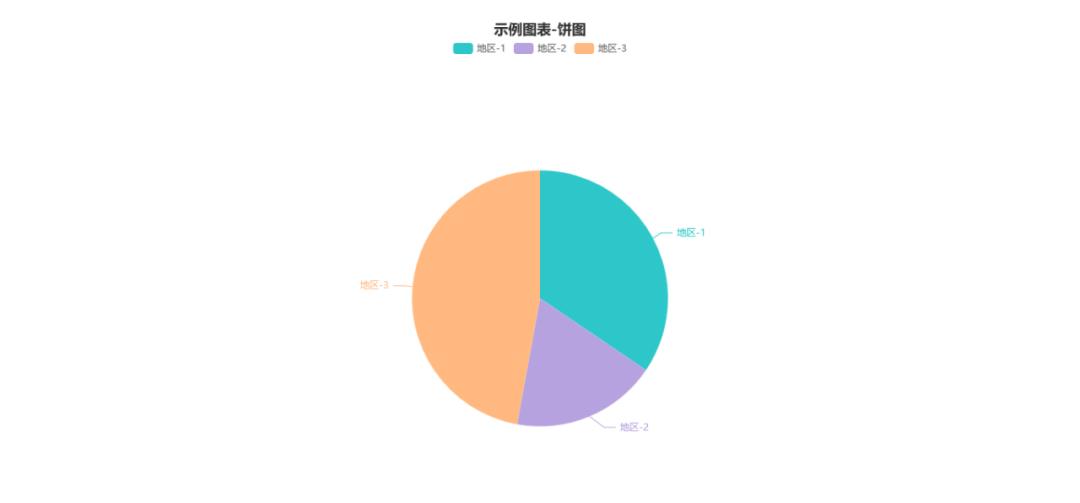
点击主页左上角【数据分析】栏下的【图表】条目,添加两个图表,一个柱状图,一个饼图:


5、展示图表
点击上述添加图表页面的【保存并展示】按钮,即可看到图表展示效果:


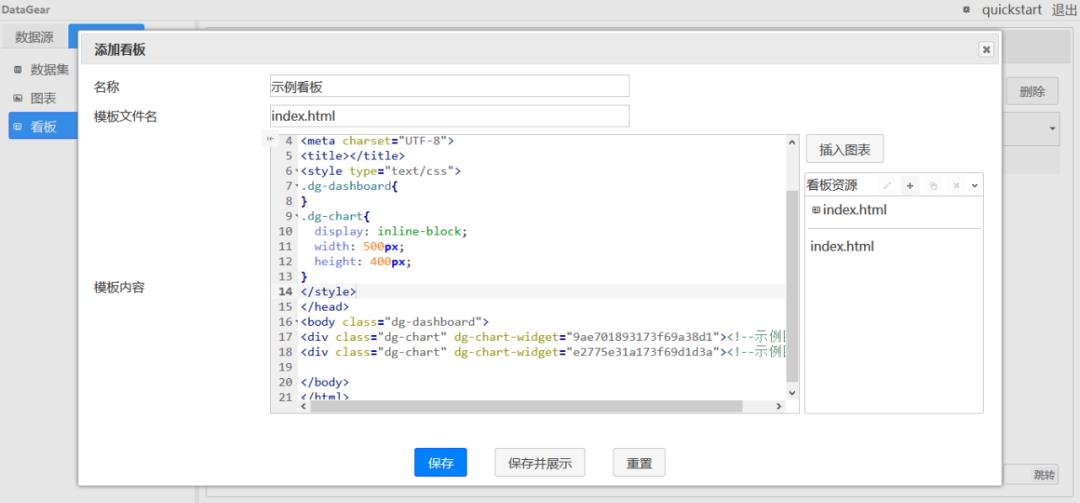
6、新建看板
点击主页左上角【数据分析】栏下的【看板】条目,添加一个看板,在看板模板内容<body></body>元素内添加两个`元素:
<html>
<head>
...
</head>
<body>
<div class="dg-chart" dg-chart-widget="上述柱状图图表ID"></div>
<div class="dg-chart" dg-chart-widget="上述饼图图表ID"></div>
</body>
</html>或者,点击【插入图表】按钮,选中上述两个图表,自动插入这两个元素,如下图所示:

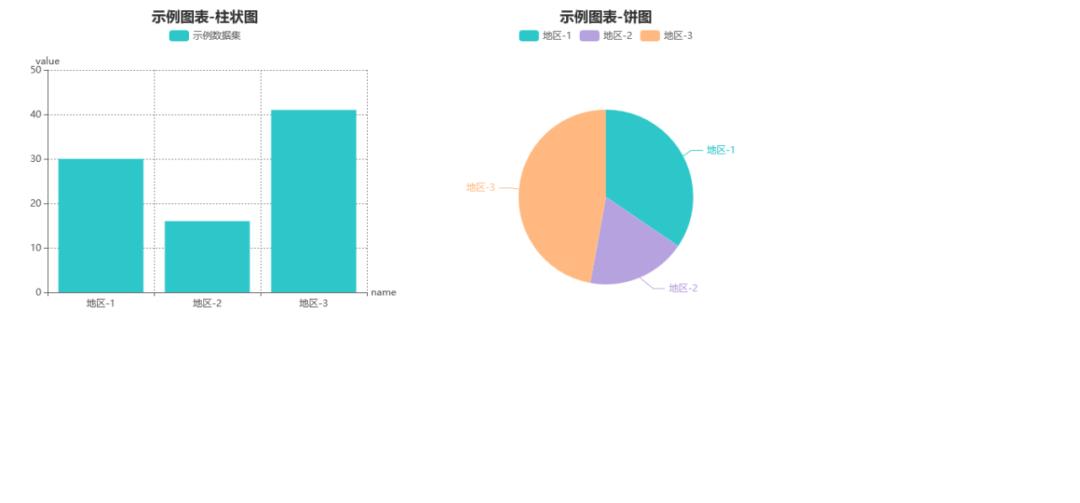
7、展示看板
点击上述添加看板页面的【保存并展示】按钮,即可看到看板展示效果:

界面示例
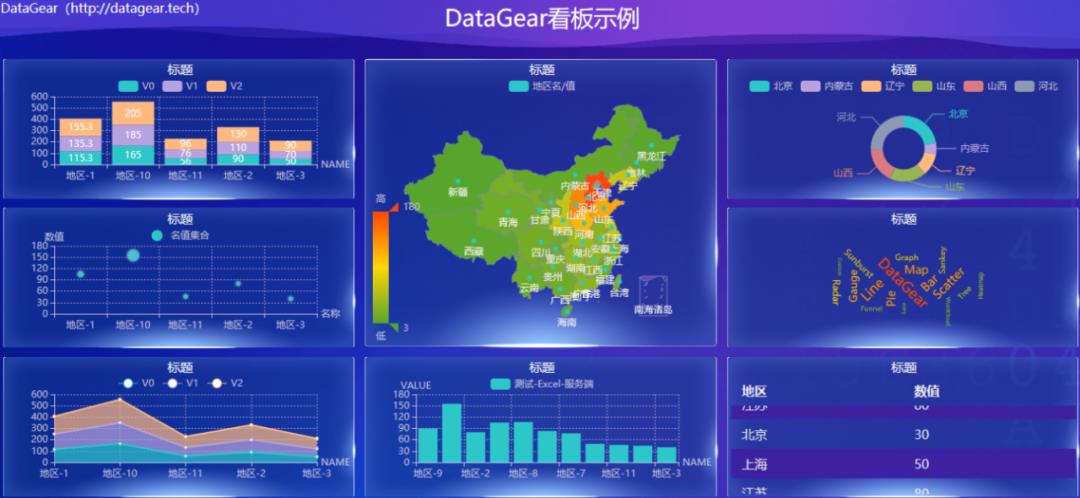
大屏



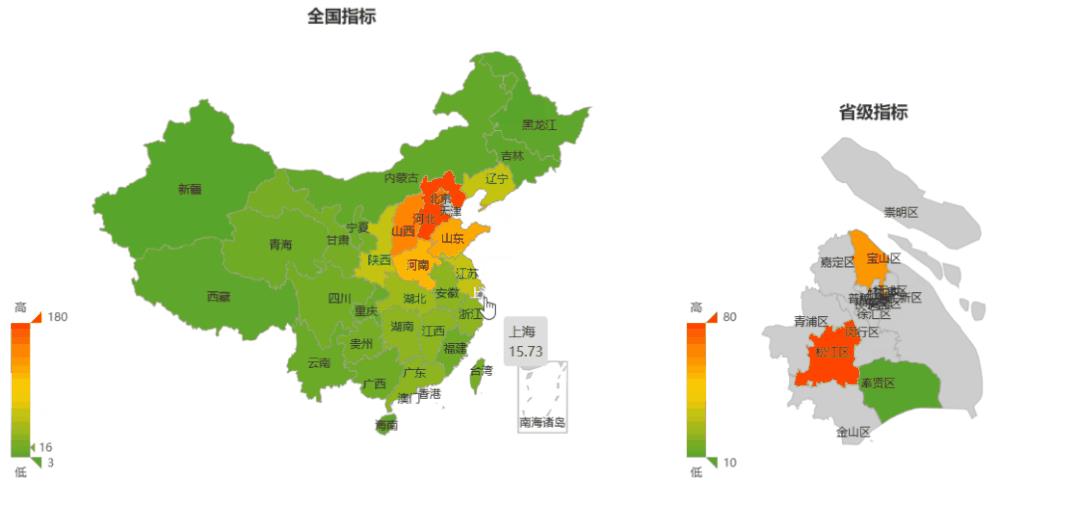
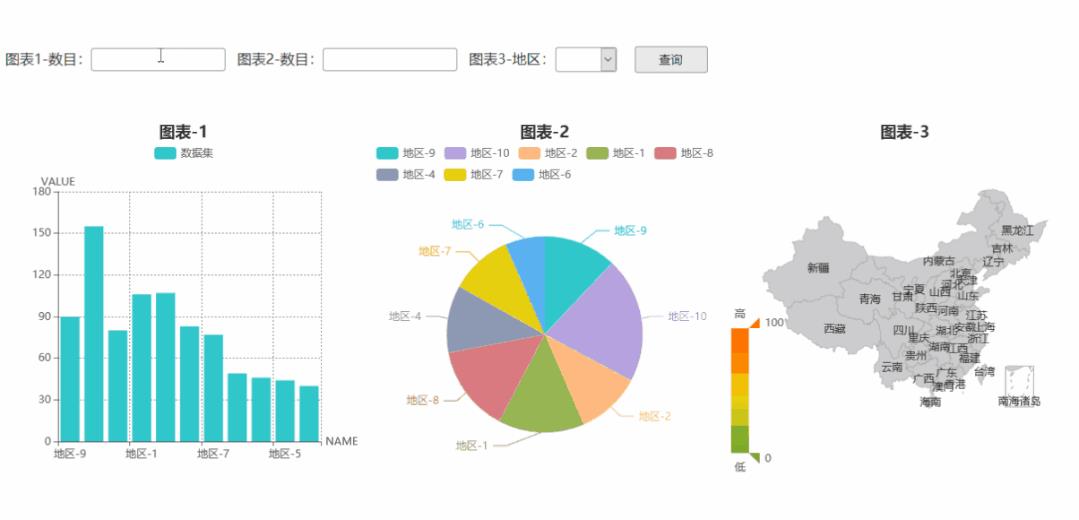
地图联动

按块筛选

图表交互操作

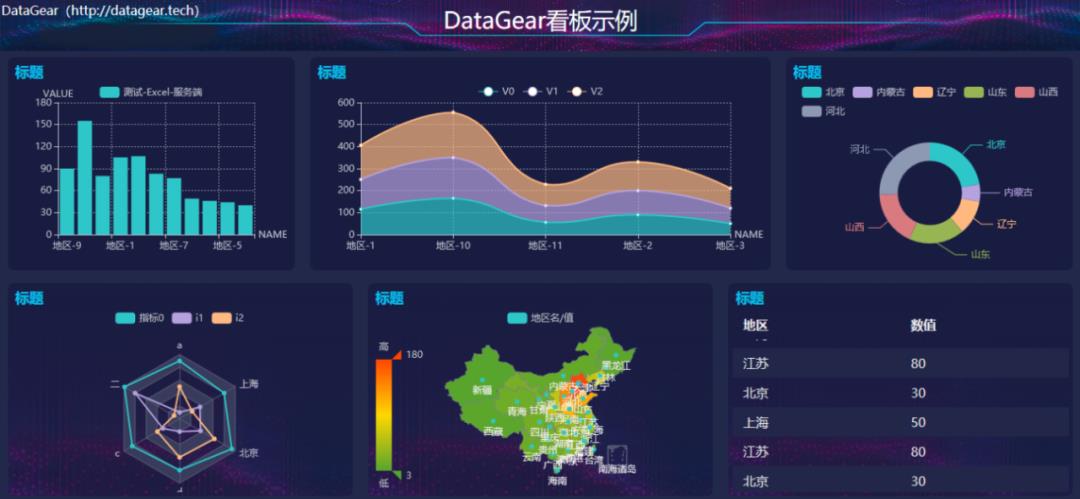
暗色主题

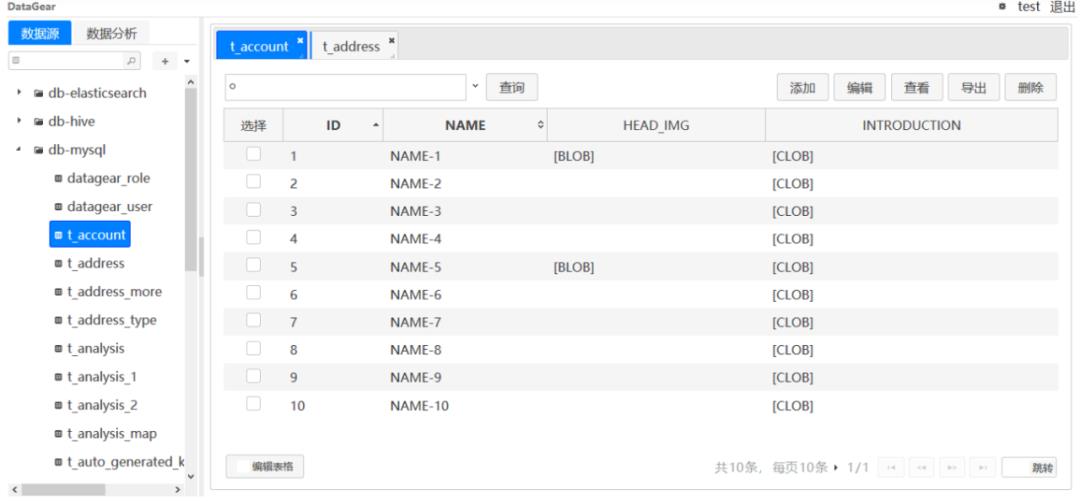
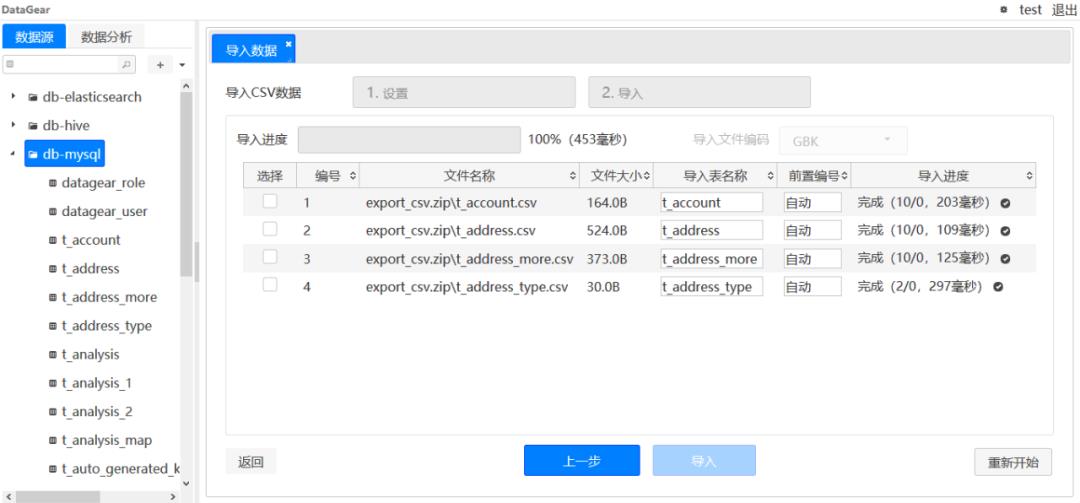
数据管理



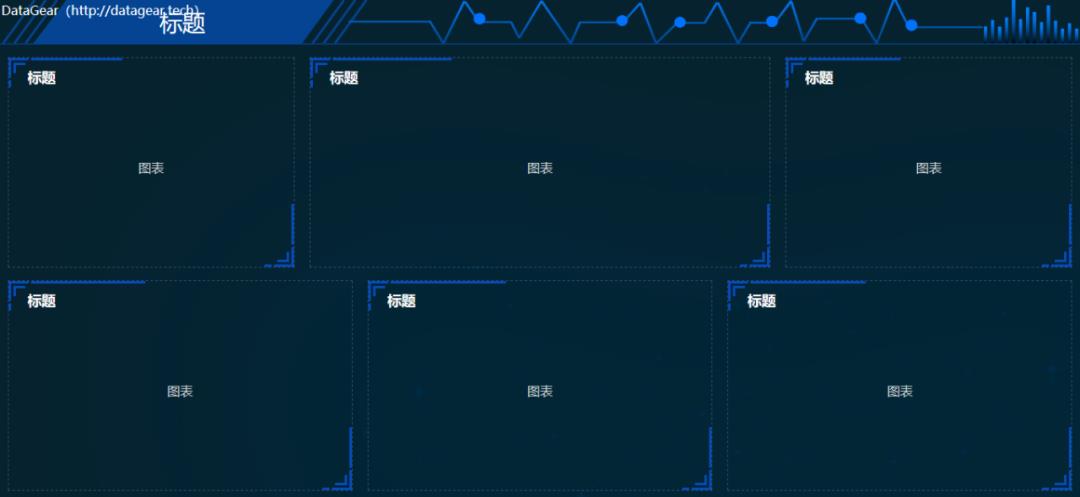
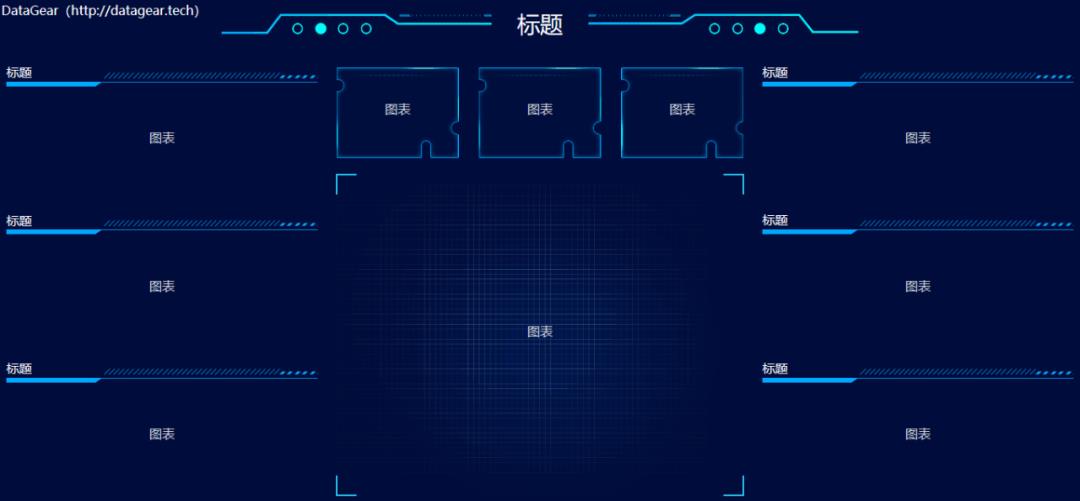
大屏模板
另外,datagear还预制了多种静态大屏HTML模板,可作为看板模板导入DataGear数据可视化分析平台,制作大屏展示数据可视化看板。
模板地址:
https://gitee.com/datagear/DataGearDashboardTemplate
效果图:




开源地址:
https://gitee.com/datagear/datagear
来源:开源技术专栏
推荐

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点“在看”支持我们吧!

以上是关于4.5k star,一款开源的数据可视化分析平台,提供多种大屏模板,非常炫酷的主要内容,如果未能解决你的问题,请参考以下文章
又一款基于Vue的数据可视化组件库,Github上star超1.4k,太酷炫
DataEase开源项目GitHub Star数突破5000
DataEase开源项目GitHub Star数突破7000!
DataEase开源项目GitHub Star数突破7000!