frameset框架
Posted 你的指尖-有改变世界的力量
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了frameset框架相关的知识,希望对你有一定的参考价值。
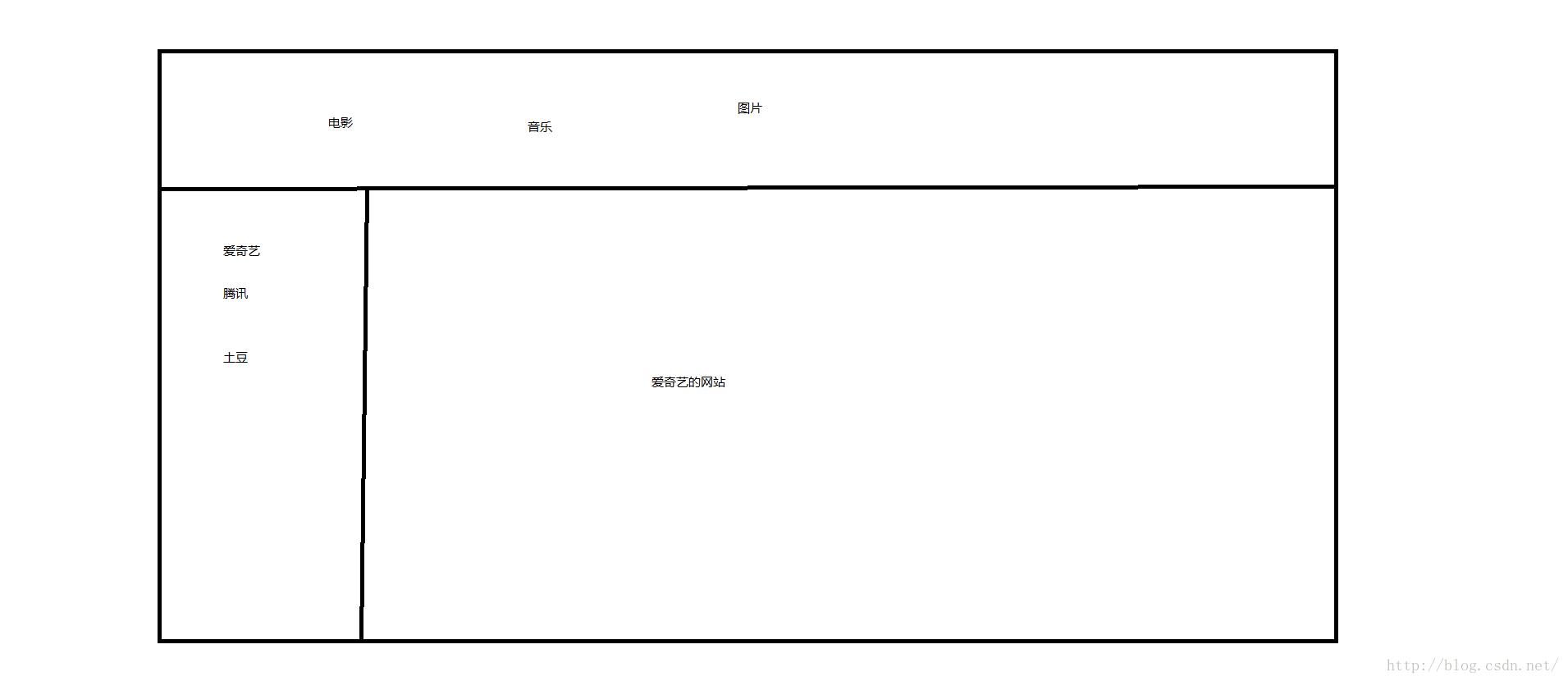
目的:利用frameset把一个页面分为三块
头部:电影、音乐、图片
左边:分别对应,(例:当点击电影时,左边出现,爱奇艺、腾讯、土豆,三个链接),当点击(音乐时:出现:百度音乐、酷我音乐、酷狗音乐三个链接),当点击(图片时, 出现:唯美图片、精美背景、励志图片三个链接)
右边:默认:在爱奇艺官网
具体如下图:

| 注意: | 用frameset需要删除body |
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>frameset框架技术</title>
</head>
<frameset rows="20%,80%">
<frame src="top.html"/>
<frame src="bottom.html"/>
</frameset>
</html><pre name="code" class="html">top.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<a href="left_movie.html" target="left">电影</a>
<a href="left_music.html" target="left">音乐</a>
<a href="left_picture.html" target="left">图片</a>
</html>bottom.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<frameset cols="20%,80%">
<frame src="left_movie.html" name="left"/>
<frame src="http://www.baofeng.com/" name="right"/>
</frameset>
</html>left_music.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<a href="http://y.qq.com/" target="right">QQ音乐</a>
<a href="http://www.kugou.com/" target="right">酷狗音乐</a>
<a href="http://www.kuwo.cn/" target="right">酷我音乐</a>
</html>left_picture.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<a href="http://bizhi.360.cn/" target="right">360壁纸</a>
<a href="http://bizhi.baidu.com/" target="right">百度壁纸</a>
<a href="http://www.lovebizhi.com/" target="right">爱壁纸</a>
</html>以上是关于frameset框架的主要内容,如果未能解决你的问题,请参考以下文章