iOS开发进阶 - 富文本正则替换表情
Posted W_C__L
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发进阶 - 富文本正则替换表情相关的知识,希望对你有一定的参考价值。
移动端访问不佳,请访问我的个人博客
最近写项目需要用到富文本解析字符串显示表情,下面是我使用正则替换实现富文本的方式,希望能帮助到大家
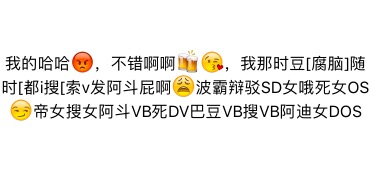
先上效果图和demo地址

实现过程中需要用到的知识点
- NSRegularExpression(正则表达式)
- NSMutableAttributedString(用来显示富文本的string)
废话不多说,直接贴代码:
import UIKit
struct WCLEmojiParse
//所有表情对应的字符串
static let emotions = ["[angry]", "[beers]", "[blush]", "[bomb]", "[cool]", "[flushed]", "[grin]", "[gun]", "[heart]", "[heartseyes]", "[imp]", "[Joy]", "[kiss]", "[ok]", "[persevere]", "[pray]", "[punch]", "[scream]", "[shit]", "[skull]", "[sleeping]", "[smiley]", "[smirk]", "[sob]","[sweat]", "[thumbsup]", "[tongue]", "[unamused]", "[v]", "[weary]", "[wink]", "[yum]"]
//String的格式
static let textAttributes = [NSFontAttributeName: UIFont.systemFont(ofSize: 16), NSForegroundColorAttributeName: UIColor.black]
//正则表达式的格式
static let pattern = "\\\\[+[a-z]+\\\\]"
//表情的bounds
static let attachmentBounds = CGRect.init(origin: CGPoint.init(x: 0, y: -5), size: CGSize.init(width: 24, height: 24))
//MARK: Public Methods
static func replaceEmoji(_ str: String) -> NSAttributedString
//转成NSString
let originalNSString = str as NSString
//通过str获得NSMutableAttributedString
let attStr = NSMutableAttributedString.init(string: str, attributes: textAttributes)
var regex: NSRegularExpression?
do
regex = try NSRegularExpression.init(pattern: pattern, options: .caseInsensitive)
catch let error as NSError
print(error.localizedDescription)
//获取到匹配正则的数据
if let matches = regex?.matches(in: str, options: .withoutAnchoringBounds, range: NSMakeRange(0,attStr.string.characters.count))
if matches.count > 0
//遍历符合的数据进行解析
for i in 0..<matches.count
let result = matches[matches.count-i-1]
let range = result.range
let emojiStr = originalNSString.substring(with: range)
//符合的数据是否为表情
if emotions.contains(emojiStr)
if let image = UIImage.init(named: emojiStr)
//创建一个NSTextAttachment
let attachment = NSTextAttachment()
attachment.image = image
attachment.bounds = attachmentBounds
//通过NSTextAttachment生成一个NSAttributedString
let rep = NSAttributedString(attachment: attachment)
//把表情于之前的字符串替换
attStr.replaceCharacters(in: range, with: rep)
return attStr
以上是简单的富文本显示表情的方式,抛砖引玉,大家见笑了,希望大家能学到东西,谢谢大家的阅读
以上是关于iOS开发进阶 - 富文本正则替换表情的主要内容,如果未能解决你的问题,请参考以下文章