html基础加强
Posted 饿狼干爹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html基础加强相关的知识,希望对你有一定的参考价值。
HTML(Hyper Text Markup Language)
详细html知识见:w3school 在线教程 或 本人十天web实训成果
一、HTML概述
HTML是Hyper Text Markup Language的缩写,意思是“超文本标识语言”,它实际上是专门用来编写网页的一种编程语言。大多数网页的构成基础就是HTML的语句。
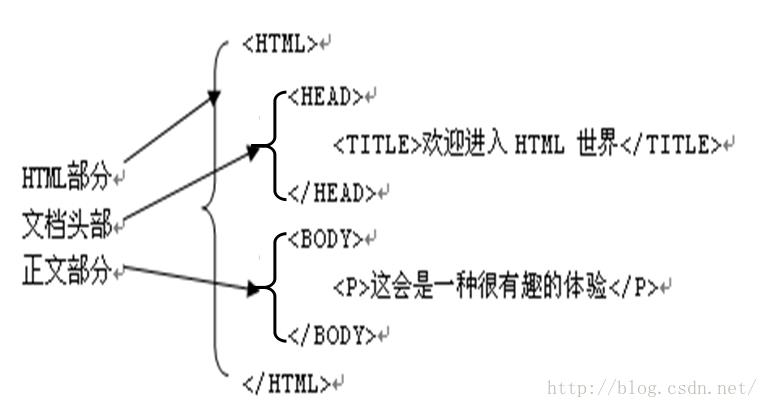
1、HTML文档的基本结构

所有页面都应该至少包含这些部分,由于浏览器容错性强,所以即使不包含也能正常显示,但是最好还是写完全了。
2、如何编写一个HTML文件
HTML文件是一个ASCII格式的文件。它可以在任何一种可以编辑ASCII文件的编辑器中编辑(如果HTML文件中包含汉字,则要在支持汉字的编辑器中编辑)。
3、HTML文件的调试
直接用浏览器打开,检查运行结果
4、HTML文件的内容
◇ 头部分是给Html页面增加一些辅助或者属性信息,它里面的内容会最先加载。体部分是真正存放页面数据的地方。
◇ 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
◇ 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
◇ 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
5、HTML文件中的标签
1)格式:<标签名 属性名=‘属性值’> 数据内容 </标签名> 或<标签名 属性名='属性值' />
2)操作思想: 为了操作数据,都需要对数据进行不同标签的封装,通过标签中的属性对封装的数据进行操作。
标签就相当于一个容器。对容器中的数据进行操作,就是在不断的改变容器的属性值。
二、列表
列表是一种条理化地排列信息的方法。它把内容一条条地水平排列显示,直观、清晰。而它也不同于表格,一般列表没有表格复杂。
1、无序列表
<span style="font-size:14px;"><ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul></span>
2、有序列表
<span style="font-size:14px;"><ol>
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol>
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol></span>
3、定义列表
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<span style="font-size:14px;"><dl>
<dt>Coffee</dt>
<dd>Black hot drink</dd>
<dt>Milk</dt>
<dd>White cold drink</dd>
</dl></span>-
Coffee
- Black hot drink Milk
- White cold drink
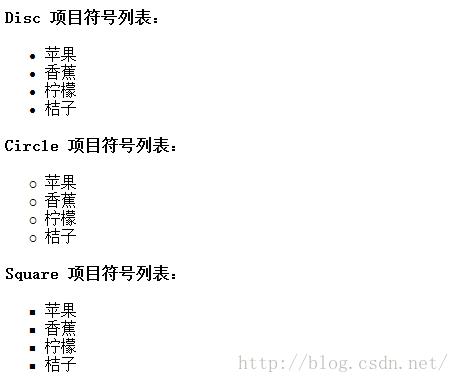
4、两个可带属性的复杂列表标记ul和ol
1)<ul>和</ul>
此标记可以带属性,变成<ul type=" x ">的形式,x有如下几种:
x为disc:条目以符号“●”引导。
x为circle:条目以符号“○”引导。
x为square:条目以符号“■”引导。
2) <ol>与</ol>
此标记会自动给条目排序并加上序号,也可带有属性:
a、 < ol type=" x ">
x为A:以大写字母排序。如A,B,C,D等。
x为a:以小写字母排序。如a,b,c,d等。
x为I:以大写罗马数字排序。如I,II,III,IV等。
x为i:以小写罗马数字排序。如i,ii,iii,iv等。
x为1:以阿拉伯数字排序。如1,2,3,4等。
b、<ol start=" n ">
n是一个数字,此标记符表示重新定义的起始号。
<span style="font-size:14px;"><html>
<body>
<h4>Disc 项目符号列表:</h4>
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Circle 项目符号列表:</h4>
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
<h4>Square 项目符号列表:</h4>
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>
</body>
</html>
</span>
三、表格
使用表格基本能实现对页面元素在浏览器中随心所欲的排版定位。表格通常用来显示大量的、分类化的信息,具有表示清晰、明了的特点,使用十分广泛。表
格一般由以下几部分组成:表格名称、表格栏及表中数据。
1、border属性
使用表格的这一属性可以给表格加上框线。如<table border>表示表格是有表格线的,border的线宽默认为1。没有写border则表示表格是没有表格线的。一般用
<table border=n>来设置“有线表格”和边框宽度。n是一个具体的数字,用来指定宽度的大小,单位是“像素”,默认为没有边框。当n为0时,也没有边框。
2、cellspacing属性
这一属性可以用来设置有线表格的单元格线的宽度,用法为<table cellspacing=n>。n是一个具体的数值,单位是像素。(也就是相邻单元格线之间的距离)
3、cellpadding属性
这一属性可以用来设置单元格线与数据之间的距离,用法为<table cellpadding=n>。n为数值,单位是像素,默认值是1。(也就是每个单元格边线和当中数据的间
隔)
4、<caption>和</caption>
这是一对用来指明表格标题的标记,常用格式如:<caption> 表格标题内容 </caption> (默认在表格框上,且相对于表格宽度居中)
5、<th>和</th>
这对标记用来指明表格栏目行中的一项。一行可以由多项组成,必须嵌套在<tr>与</tr>之中使用。由此标记指定的栏目,文字会突出显示。
6、nowrap属性 可用于<th>及<td>
超过一行,浏览器默认会自动换行显示。使用该属性进行屏蔽。
四、超文本链接
href中不仅仅只能用file和http协议,其它协议也可以的,如thunder,mailto
1、页面链接
用HTML创建超文本链接需要使用<A>标记符(结束标记符</A>不能省略),它的最基本属性是href,用于指定超文本链接的目标。通过为href指定不同的值,可以
创建出不同类型的超链接。
在HTML文件中用链接指针指向一个目标。其基本格式为:<a href = "…">标记超文本链接信息</a>
2、本地链接
超文本链接指向自己的计算机中的某一个文件,叫本地链接。在文件中需要创建一个标签(即做一个记号),为页面中需要跳转到的位置命名。命名时应使用<A>标记
符的name属性。格式如下:<a name="标签名">此处创建了一个标签</a>
3、电子邮件链接
如果希望用户在网页上通过链接直接打开客户端的发送邮件的工具发送电子邮件,则可以在网页内包含发送电子邮件的功能。实现此功能所需的全部工作就是在链
接标记中插入mailto值。如:<a href="mailto:webmaster@hnu.cn">管理员信箱</a>
4、迅雷下载链接
<a href="thunder://ewuiiewuiwe223=="> a.avi </a>
5、超链接字体的颜色
1)link属性:设置超链接文字的颜色,默认为蓝色,格式:<link=#rrggbb>
2)vlink属性:设置鼠标指向超链接文字时,该链接文字的颜色,默认为红色,使用格式为:<vlink=#rrggbb>
6、自定义超链接
<a href="javascript:void(0)" οnclick="alert('很好..')"> 自定义超链接(取消默认点击效果,触发自定义事件) </a>
给href的属性值赋:javascript:void(0),以屏蔽默认点击效果
7、href默认的协议是file,因此如果写成href="",则是打开当前html文件所在的文件夹
target="_blank"这个属性可以让超链接的目标在另一个窗口中显示出来
五、图像
图像地图:<map>
应用:当要在图像中选取某一部分作为连接的时候。如:中国地图每个省所对应的区域。map标签要和img标签联合使用
<img src="Sunset.jpg" alt="图片说明文字" usemap="#map" />
<map >
<area shape="rect" coords="50,59,116,104" href="1.html" />
<area shape="circle" coords="118,203,40" href="2.html" />
</map>2.html。
六、表单提交方式(get/post)
1、两种方式的区别
1) get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏,对于敏感信息安全
2) 地址栏中存放的数据是有限,所以get方式对提交的数据体积有限制。而post可以提交大体积数据。
3) 对提交数据的封装方式不同。get将提交数据封装到了http消息头的第一行即请求行中。而post将提交的数据封装到请求体(请求数据)体中。
2、表单提交方式与乱码问题
无论是get还是post方式,对于Tomcat服务器端,默认的解码方式是ISO8859-1,因此中文会出现乱码。解决:通过用ISO8859-1进行编码,再用相应的中文码
表进行解码即可。
如果是post提交,可以使用request.setCharacterEncoding(“GBK”);来解决乱码问题,该方法只对数据体有效即该方法只设置数据体的编码方式。因此,通常表
单使用post提交,因为这样编码更方便。
3、客户端(浏览器)与服务端交互的三种方式:
1) 地址栏中输入url地址 ------ get方式
2) 超连接 ------ get方式
3) 表单 ------ get和post方式
七、其他标签
1、<meta>
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
2、<link>
rel 属性:描述目标文档与当前文档的关系。
type 属性:文档类型。
media:指定目标文档在哪种设备上起作用。
3、<marquee>
滚动条
direction 属性:left right down up
behavior 属性:scroll(重复滚动) alternate(来回滚动) slide(不重复滚动)
loop 属性:滚动的次数 -1表示一直滚动
scrolldelay属性:设置活动字幕滚动两次之间的延迟时间
4、<pre>
可以将文本内容按在代码区的样子显示在页面上。
注:pre标签对 包含html标签的文字内容无法实现按排版格式显示
5、几个纯数据封装标签
div span p
6、标签分为两大类
1) 块级标签(元素):标签结束后都有换行。font span img input select a
2) 行内标签(元素):标签结束后没有换行。 div p dl ol ul table title
7、lable标签
给元素定义快捷键
<label for="user" accesskey="u">用户名(u)</label>
<input type="text" id="user" />
以上是关于html基础加强的主要内容,如果未能解决你的问题,请参考以下文章