TabLayout实现Tab自定义宽度
Posted 胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TabLayout实现Tab自定义宽度相关的知识,希望对你有一定的参考价值。
TabLayout实现Tab自定义宽度
晚上在做一个效果的时候,纠结在这个Tab自定义控件的宽度设置上,看了下网上没什么资料,就分享一下。
xml:
<com.google.android.material.tabs.TabLayout
android:id="@+id/emojiTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
app:tabBackground="@null"
app:tabRippleColor="@null"
app:tabIndicator="@null"
app:tabPaddingEnd="0dp"
app:tabPaddingStart="0dp"
app:tabMinWidth="0dp"
app:tabMaxWidth="0dp"/>
app:tabMinWidth=“0dp”
设置掉默认的一个最小宽度
Kotlin:
tabLayout.newTab().apply
customView = LayoutInflater.from(applicationContext)
.inflate(
R.layout.custom_tab_item,
null,
false
).apply
// do something
.also
tabLayout.addTab(it)
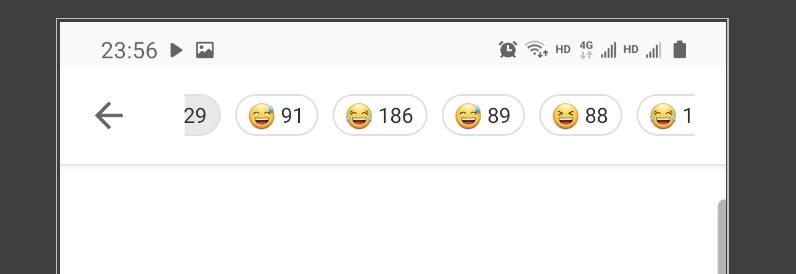
效果图:

以上是关于TabLayout实现Tab自定义宽度的主要内容,如果未能解决你的问题,请参考以下文章