高清屏概念解析与检测设备像素比的方法
Posted zhiqiang21
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高清屏概念解析与检测设备像素比的方法相关的知识,希望对你有一定的参考价值。
前言
做移动端h5开发很久了,从开始入行到现在。很多知识和工具都是在用前辈留下的遗产,都没有深入的研究过原因,了解为什么要这么去做。
也许自己也是过了交给自己做什么就做什么的阶段了。在国庆节有一个大块的时间,把最近看到的知识总结一下,也算是对这方面的知识划上一个句号。想想着实把国庆节过成了劳动节,没办法,自己就是这样的一个人,“应该去做的,而且有能力做的,如果不去做,心里面总是不舒服”。
这篇文章的内容主要分为两个部分:
- 高清屏(Retina)相关概念解析和高清屏(Retina)与前端开发的关系;
- 前端开发过程中使用什么手段区分
高清屏和普通屏幕,并且衍生出的适配方案;
注:本篇文章的所有图片来源于网络,如有侵权请告知。
高清屏(Retina)概念解析和前端开发的关系
1. 高清屏概念解析
高清屏(Retina)概念的兴起主要是从乔帮主发布 Retina 设备开始兴起。主要功能如下:
具备足够高的物理像素密度而使人体肉眼无法分辨其中单独像素点的液晶屏。
特点如下:
1. 一种具备超高像素密度的液晶屏;
2. 同样大小屏幕上显示的像素点由一个变为多个;
看一张乔帮主当年发布 高清屏(Retina)时的一张照片:

由乔帮主背后的那两张图可以发现,高清屏和普通平的主要区别:高清屏(Retina)和普通屏相比,相同区域的物理像素点数,高清屏是普通屏的4倍。
2.物理像素点和css的关系
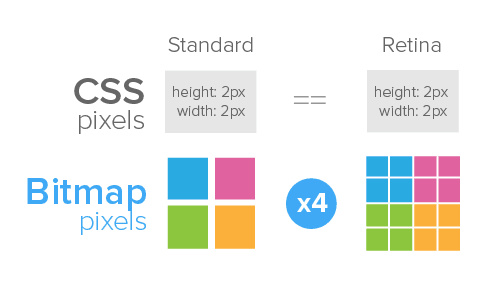
先来看一张图:

由上面的图我们可以知道,当我们使用css设置了一个区域以后,高清屏含有的像素点数是普通屏的4倍。而css设置的像素值(px)属于普通像素点,或者是标准像素点。
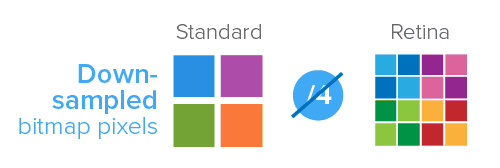
那么我们平时在普通屏幕中正常显示的位图图像放在高清的屏幕上会有什么问题呢?由上面的知识可以知道,普通屏幕的1个CSS像素点对应4个高清屏幕的像素点,1个分成4个,不够分的情况下,颜色会取近似值。所以在高清屏上,在普通屏幕正常显示的图片会变的模糊。
可以看下图来加深理解:

这就是为什么我们现在的设计稿为什么都会设计成2倍稿的原因。为了兼容高清屏幕的图片高清晰显示,我们的裁切图是2倍图,在css中使用的时候会使用css压缩2倍。
比如,我们有一个icon.png的文件,切图大小是 200x200 。而我们使用的时候却是使用css设置其大小为100x100。这样基本上就会保证普通屏和高清屏显示一致。

css压缩真的能保证完全一致么?
看了一些网友的文章。css压缩会使图片边缘的锐度减小。
下面是我做的一个简单的实验,比如说我现在有一个276x90的图标文件。我直接把它设置为一个div的背景,在浏览器中看效果:
代码如下:
<div class="item3"></div>
.item3
height:45px;
width:138px;
background:url(./4.png) no-repeat center;
background-size:100% 100%;
在网页中的效果如下图:

我把这张图截取下来放到 PS 中放大,之后的效果如下图,可以明显看到在有颜色的字体边缘的颜色变浅,图像周围的锐度减小。

其实,在我们的开发过程中完全没有必要去在意这里的这个细节问题,图像边缘的锐度也是在 PS 中放大了好多倍以后才看出来的,如果是人的肉眼是根本看不出来的。
2. 高清屏(Retina)和前端开发的关系
由上面的知识可以知道。当我们在高清屏中使用普通图片的时候,相当于图片被放大了一倍(可以这么理解:普通屏幕的1px相当于高清屏的2px)。
因为安卓产品的参差不齐和厂商对屏幕制造标准的标准不一样。这个放大的比例并不是固定的。还好我们有一个叫设备像素比的东西来检测当前屏幕是不是属于高清屏幕。
设备像素比的英文单词为devicePixelRatio。它有一个计算公式如下:
devicePixelRatio=屏幕物理像素/设备独立像素
devicePixelRatio其实就是window对象的一个属性,它被大多数的webkit浏览器所支持。看下图是我在我的MacBook Pro上的Chrome中做的测试。很明显是属于高清屏哈ヾ(=^▽^=)ノ

上面是对设备像素比的东西 做了一个简单的了解,下面就来详细了解下几个比较重要的概念。
设备独立像素(device independent pixels)又叫dip或者是dp。它可以用来辅助区分高清屏幕和非高清屏幕。
我们可以通过两个典型的手机来理解上面的概念。iphone3gs和iphone4的屏幕最大的区别就是前者是普通屏幕而后者是使用了高清的retina屏幕。以下是我查到的一些参数信息:
下面的是iphone3gs屏幕信息:

下面是iphone4s屏幕信息:

在iphone3gs垂直的时候,屏幕的宽度为320物理像素。当我们使用<meta name="viewport" content="width=device-width">的时候,会设置视窗布局宽度为屏幕的宽度320px,于是页面就很自然的覆盖在屏幕上。

所以在iphone3gs上屏幕的物理像素位320像素,独立像素也是320像素。因此window.devicePixelRatio=1。
而对于iphone4s来说,当屏幕纵向显示的时候,屏幕的物理像素是640像素,而视区宽度不是640像素而是320像素。
这样在iphone4s上,屏幕的物理像素为640像素,独立像素还是320像素,因此window.devicePixelRatio=2。
由上面的举例相信已经对设备的物理像素和独立像素有了一个认识,那么总结如下:
- 设备的物理像素(也叫设备像素),就是屏幕显示颜色的最小的物理单元,也就是我们经常看到的手机分辨率所描述的数字;
- 设备独立像素(与密度无关的像素),就是我们手机的实际的视窗口的大小。具体来说可以认为是计算机坐标系统中得一个点,这个点代表一个可以由程序使用的虚拟像素(比如: css像素),然后由相关系统转换为物理像素。
怎么区分高清屏和普通屏幕及其适配方案
通过对于第一部分的了解,我们可能已经知道怎么区分高清屏和普通屏了。网上网友总结的结论如下:
通过计算 devicePixelRatio 的值,是可以区分普通显示屏和高清显示器,当devicePixelRatio值等于1时(也就是最小值),那么它普通显示屏,当devicePixelRatio值大于1(通常是1.5、2.0),那么它就是高清显示屏。
那么这部分,就来简单的了解下我们平时在开发过程中,对于我们使用的图片怎么适配高清屏和普通屏。
原理也很简单,就是根据不同的设备像素比来加载不同的图片:
- 针对普通显示屏(devicePixelRatio = 1.0、1.3),加载一张1倍的图片
- 针对高清显示屏(devicePixelRatio >= 1.5、2.0、3.0),加载一张2倍大的图片
1.Media Queries的解决方案
根据屏幕的设备像素比来加载不同图片可以使用css 的media queries来解决,当然使用css来解决也是兼容性最好的解决方案(其实意味这我们要切两套图片1倍图和2倍图)。
示例的demo如下:
.css/* 普通显示屏(设备像素比例小于等于1.3)使用1倍的图 */
background-image: url(img_1x.png);
@media only screen and (-webkit-min-device-pixel-ratio:1.5)
.css/* 高清显示屏(设备像素比例大于等于1.5)使用2倍图 */
background-image: url(img_2x.png);
CSS Media Queries的优点
- 只有对应的目标元素才会下载图片资源
- 跨浏览器兼容
- 像素可以精确控制
CSS Media Queries的缺点
- 单调无味的实现过程,特别是大型项目中
- 只能通过html元素的背景图片来实现,无任何语义化可言
2.javascript的解决方案
使用js对“window.devicePixelRatio”进行判断,然后根据对应的值给Retina屏幕选择图像。
$(document).ready(function()
if (window.devicePixelRatio > 1)
var lowresImages = $('img');
images.each(function(i)
var lowres = $(this).attr('src');
var highres = lowres.replace(".", "@2x.");
$(this).attr('src', highres);
);
);
Javascript查询的优点
- 易于实施
- 非Retina屏幕不用下载过大的资源
- 像素精确控制
Javascript查询的缺点
- Retina屏幕下必须下载标准备和高精密度的两个资源
- Retina屏幕下图像交互可见
- 浏览器兼容性不强
3.使用SVG矢量图像
SVG矢量图的优点
- 一个资源适合所有设备
- 易于维护
- 面向未来的:可伸缩向量图形
SVG矢量图的缺点
- 没有像素那样有精度
- 由于文件大小,不适合复杂的图形
- 不支持IE7-8和早期的安卓版本
参考文章:
以上是关于高清屏概念解析与检测设备像素比的方法的主要内容,如果未能解决你的问题,请参考以下文章