Vue项目如何引入JQuery详细步骤
Posted AC_meimei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue项目如何引入JQuery详细步骤相关的知识,希望对你有一定的参考价值。
用vue-cli脚手架工具构建项目成功后 如果需要引入JQ,步骤如下:
1、在Jquery官网下载:https://jquery.com/download/

2、首先在项目中找到在package.json文件,在package.json里做如下操作:
注意:看自己下载的版本号来写!

3、在终端里输入npm install jquery –save-dev 也可以是cnpm install jquery –save-dev
注意:jquery 一定要小写 不然会提示 Please use ‘jquery’ (all lowercase)!

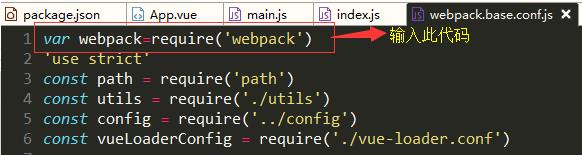
4、(1)在项目中找到 build文件夹下的 webpack.base.conf.js 文件,
打开—>添加:var webpack=require(‘webpack’)

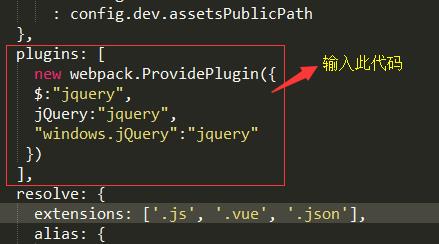
(2) 在 module.exports 里输入:
plugins: [
new webpack.ProvidePlugin(
$:”jquery”,
jQuery:”jquery”,
“windows.jQuery”:”jquery”
)
],
如下图:

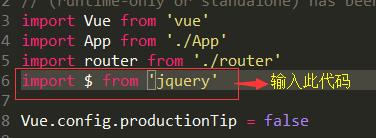
5、在入口文件 main.js 中输入: import $ from ‘jquery’

6、在终端输入npm run dev 回车后,出现端口号就可以了。
以上是关于Vue项目如何引入JQuery详细步骤的主要内容,如果未能解决你的问题,请参考以下文章