创建vue+node全栈项目 1
Posted Coding With you.....
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建vue+node全栈项目 1相关的知识,希望对你有一定的参考价值。
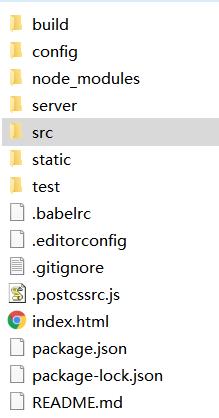
首先了解一下目录结构,如下图

创建前端内容
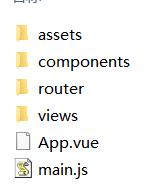
1.结构如图(上图src下)

2.因为src下App.vue是入口页面,代码如下
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default
name:'app'
</script>
3.src下components文件夹中是用来放页面代码的,login.vue,大致是下面的样式
其中@keyup.13表示回车,
<template>
<div class="backlogin">
<div class="login_box">
<div class="title">后台登录</div>
<div>
<input class="myinput" type="text" placeholder="手机号/用户名" v-model="username" />
</div>
<div>
<input @keyup.13="login" class="myinput" type="password" v-model="password" />
</div>
<button :disabled="disablebtn" class="login" @click="login">loginText</button>
</div>
</div>
</template>
<script>
export default
name: 'backlogin',
data ()
return
username:"admin",/*TODO:先预存测试值,以免手动输入*/
password:"123456",
disablebtn:false,
loginText:"登录"
,
methods:
login()
var _this = this;
this.disablebtn = true;
this.loginText = "登录中...";
//this.$reqs就访问到了main.js中绑定的axios
this.$reqs.post("/users/login",--------去向后端进行请求访问
username:this.username,
password:this.password
).then(function(result)
//成功
console.log(result)
_this.disablebtn = false;
_this.loginText = "登录";
).catch(function (error)
//失败
_this.disablebtn = false;
_this.loginText = "登录"
);
</script>4.上面vue中的方法和变量会在src/router文件夹中index.js文件里进行配置
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/login'-----这里是引入login.vue, @表示src文件夹路径
Vue.use(Router)
export default new Router(
routes: [
path: '/',
name: 'Login',--------名称为Login,来源于下面组件
component: Login
]
)
到这里前端页面就基本写好了:App.vue---------index.js----------login.vue,显示出页面来了这就。
创建后端内容
1.目录结构如下
2.首先在src下在main.js中添加如下代码 引入axios,实现跨域配置
import axios from 'axios';//引入axios组件
axios.defaults.withCredentials=true; //跨域保存session有用
axios.defaults.baseURL = "http://localhost:3000"; //打包的时候直接删掉,默认基础路径在这里配置
//将 axios 赋值给 Vue,方便在子组件里面使用
Vue.prototype.$reqs = axios;3.对于前台请求,比如login.vue中的,要在后台进行处理
以上是关于创建vue+node全栈项目 1的主要内容,如果未能解决你的问题,请参考以下文章