Flutter 应用程序中的 Quick Actions
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 应用程序中的 Quick Actions相关的知识,希望对你有一定的参考价值。
Flutter 应用程序中的 Quick Actions

原文 https://medium.com/vijay-r/quick-actions-in-flutter-app-75b63acc420b
前言
在这篇文章中,我们将讨论如何添加 Quick Actions 在我们的 Flutter 应用程序,使我们的应用程序更加友好的用户。

正文
-
插件 quick_actions
https://pub.dev/packages/quick_actions
实施
QuickActions 允许用户直接从他们的设备主屏幕与应用程序交互。
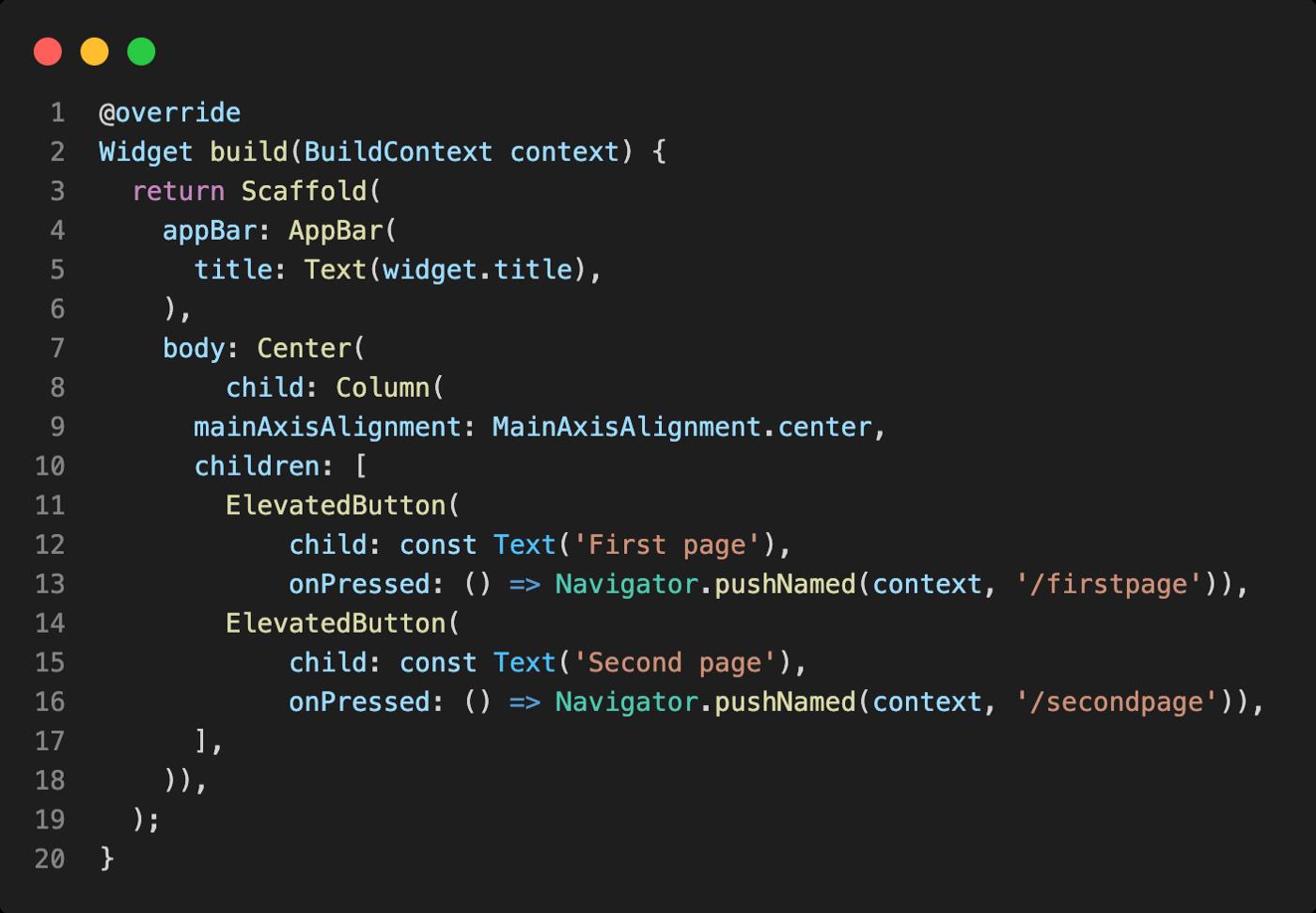
首先,让我们创建一个简单的应用程序,它包含两个独立的屏幕,第一个页面屏幕和第二个页面屏幕,以及两个提升的按钮,当我们按下它们时,它们将导航到相应的第一个或第二个页面屏幕。

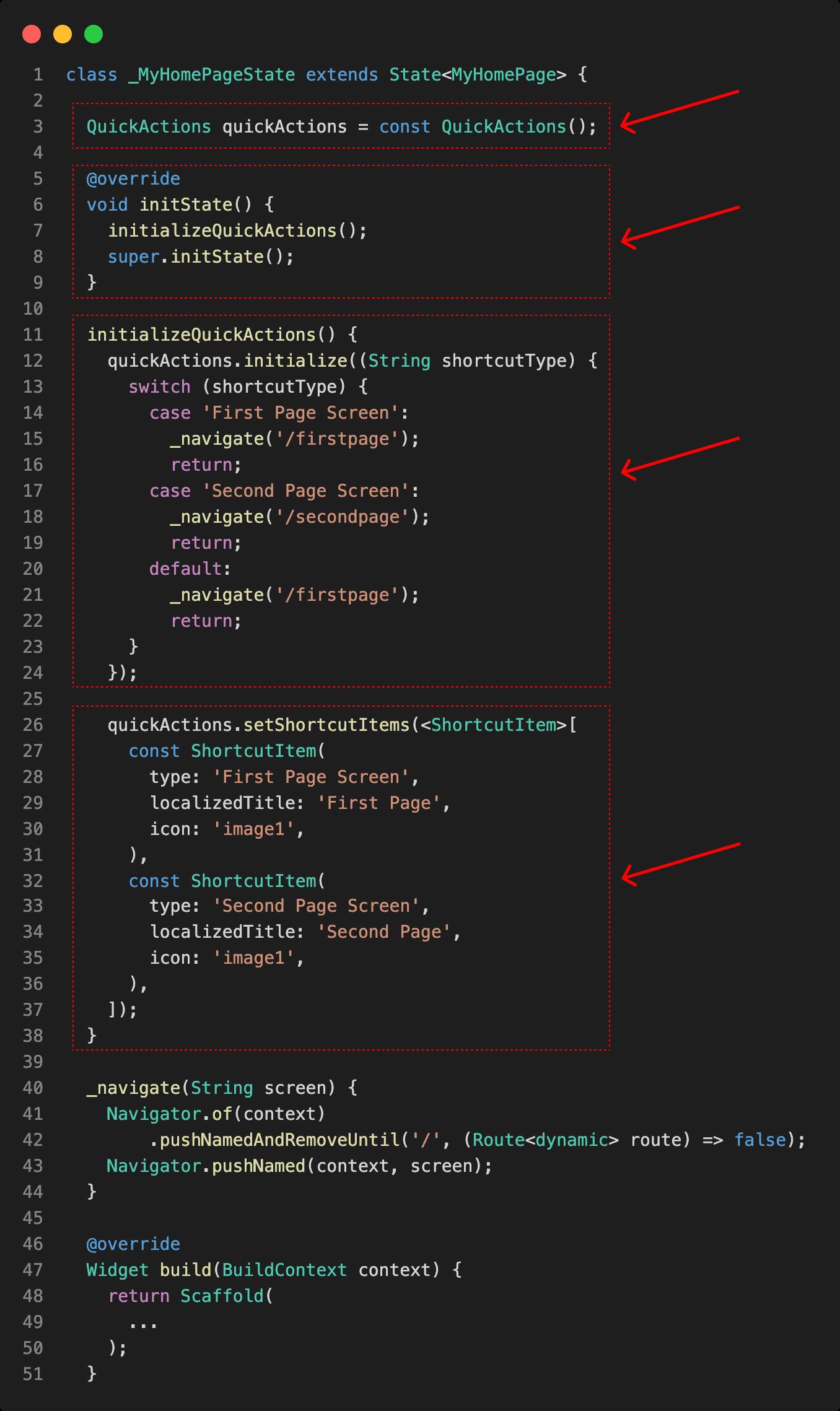
现在,让我们初始化 quick actions 并在其中添加 ShorcutItems,如下所示。

运行测试
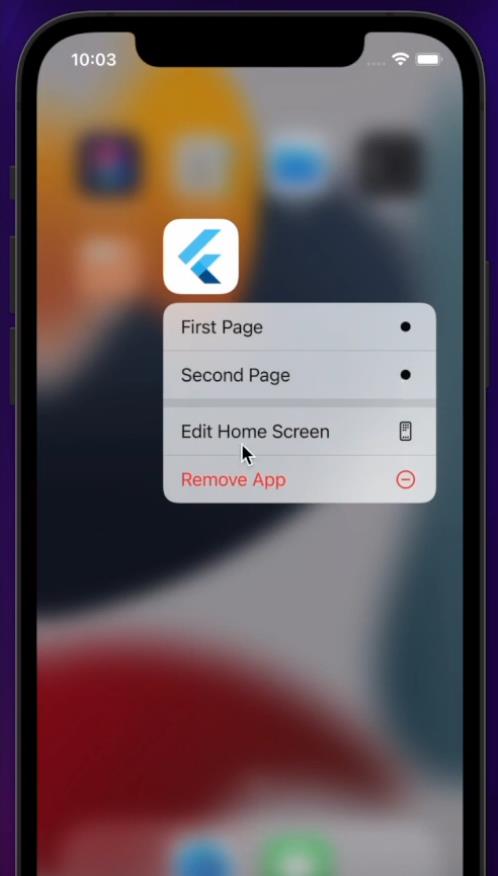
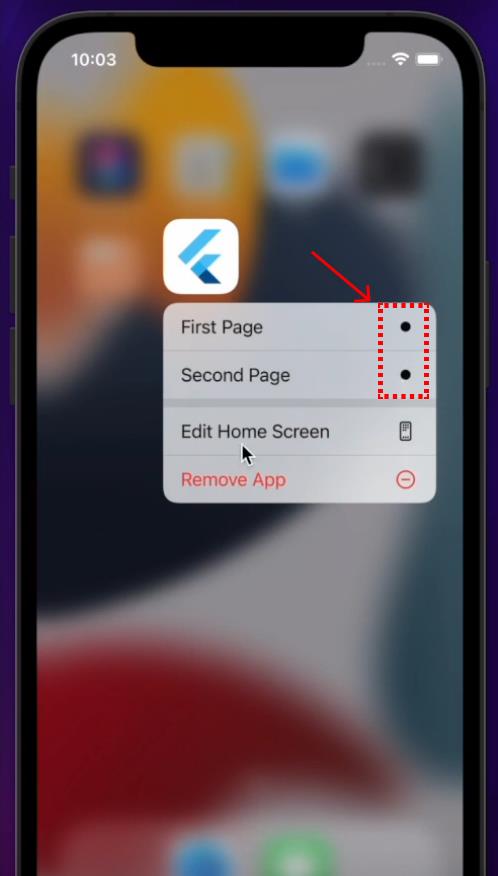
如果我们现在尝试运行我们的应用程序,我们将能够看到快速的行动,只需按住应用程序图标。

加入图标
我们现在已经成功地实现了 Quick Actions 功能在我们的 Flutter 应用程序。但是,如果我们看到图像(显示在下面) ,我们会注意到尾部的图标作为一些点。默认情况下,我们得到这个点图标时,我们尝试添加 Quick Actions,而不提供我们的自定义图标图像。

因此,让我们尝试为 android 和 ios 添加我们自定义的图标图像。
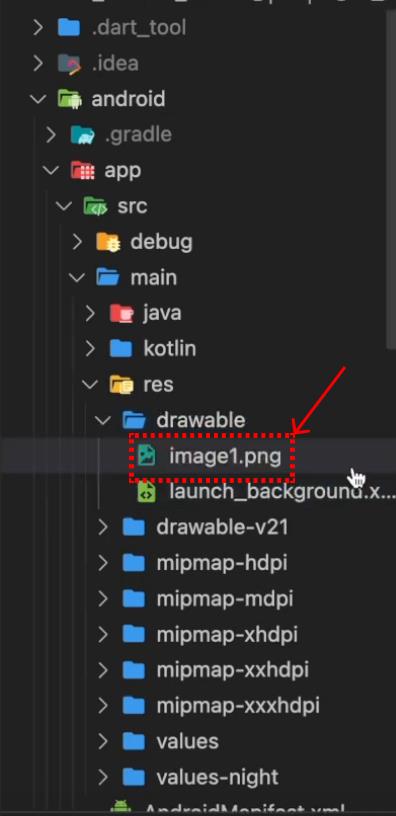
Something 对于 android,我们需要在 android/app/src/main/res/drawable 文件夹中添加图标图像。

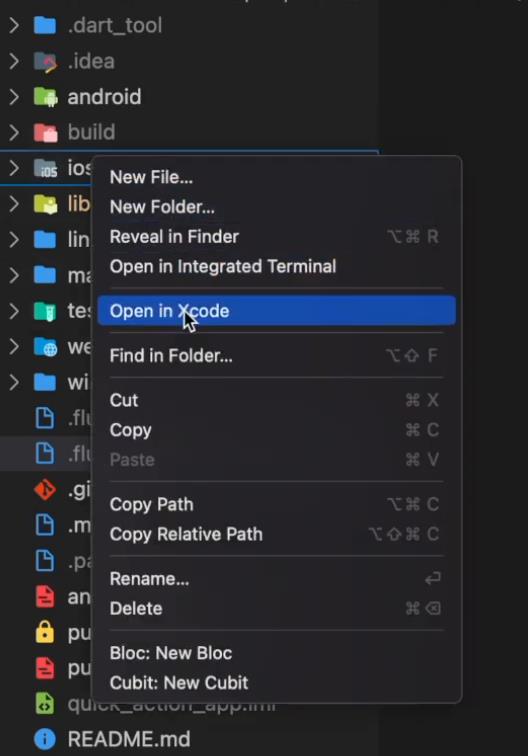
➡️ 对于 iOS,我们需要在 Xcode 中打开项目,只需右键单击项目目录中的 ios 文件夹即可。

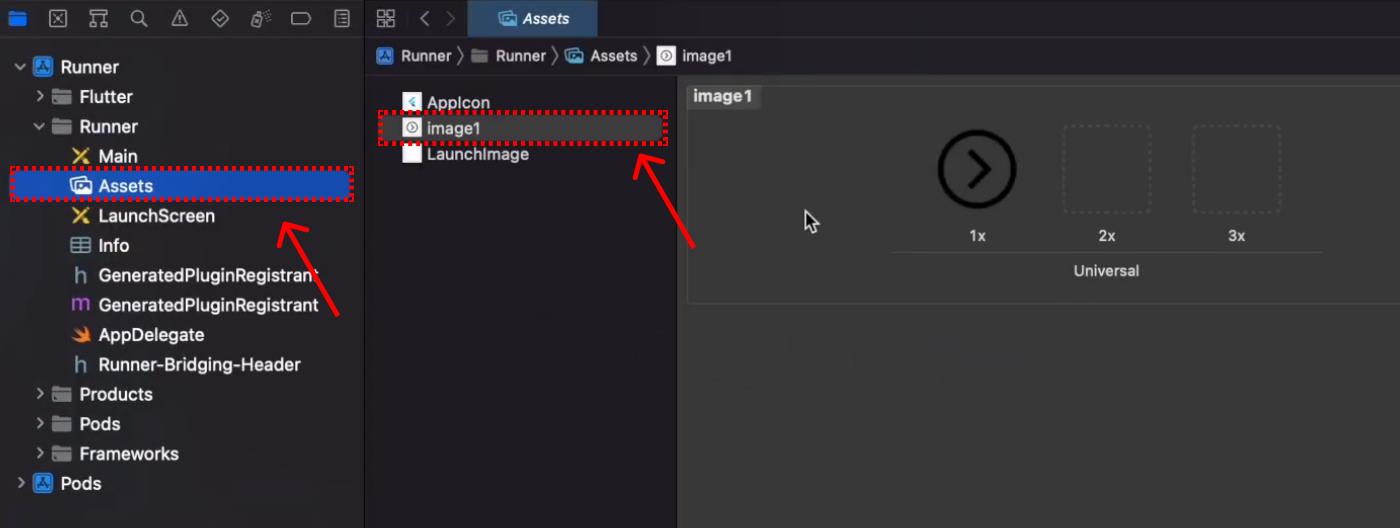
然后,我们需要在 Runner/Runner/Assets/ (如下所示)中添加图标图像

现在尝试卸载应用程序,并重新安装它,以可视化的变化。
就是这样,这就是我们如何将快速动作 integrate 到 Flutter 应用程序中的方法
代码
https://github.com/vijayinyoutube/quick_action_app
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Flutter 应用程序中的 Quick Actions的主要内容,如果未能解决你的问题,请参考以下文章