Android studio 可视化图表制作
Posted TOPthemaster
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio 可视化图表制作相关的知识,希望对你有一定的参考价值。
android studio 图表实现,和动态更新
今天做客户端的时候,客户有个我没做过的需求

要实现界面有个曲线图,随着下位机传递的数据更新图表,过于老的数据需要剔除,曲线跟着移动,网上找到个宝藏库,感觉挺好用的,可惜是静态的,于是做了些小改动,初步模拟实现了该功能,在此记录一下。
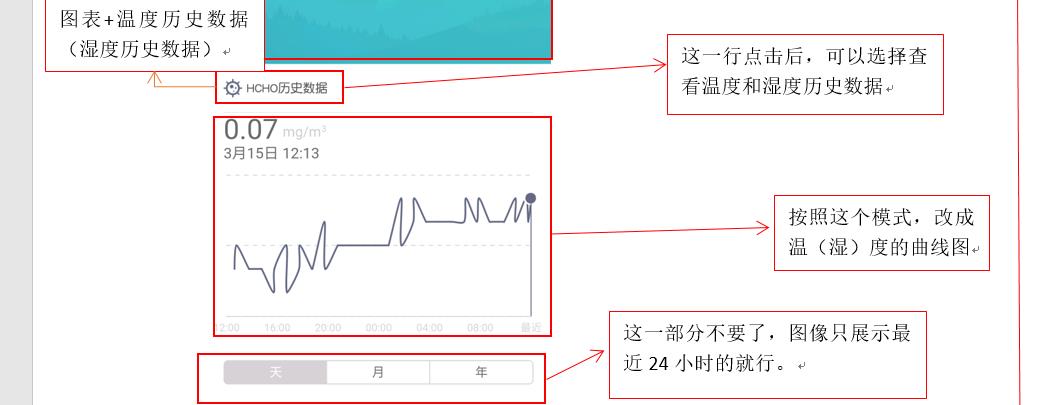
下面是效果图:
B84359DCDA6B4A0E7EC13B6B15077363
贴一下源码(若有需要使用的网友,需要自行下载hellochart包,或者去github找链接):
MainActivity
package com.example.h.text;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
import java.util.Timer;
import java.util.TimerTask;
import lecho.lib.hellocharts.gesture.ContainerScrollType;
import lecho.lib.hellocharts.gesture.ZoomType;
import lecho.lib.hellocharts.model.Axis;
import lecho.lib.hellocharts.model.AxisValue;
import lecho.lib.hellocharts.model.Line;
import lecho.lib.hellocharts.model.LineChartData;
import lecho.lib.hellocharts.model.PointValue;
import lecho.lib.hellocharts.model.ValueShape;
import lecho.lib.hellocharts.model.Viewport;
import lecho.lib.hellocharts.view.LineChartView;
public class MainActivity extends AppCompatActivity
private LineChartView lineChart;
private ArrayList<PointValue> values = new ArrayList<PointValue>();//折线上的点
int i=1;
Line line = null;
private Button btn;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn=findViewById(R.id.btn);
lineChart = (LineChartView)findViewById(R.id.chart);
values.add(new PointValue(0, 0));
line = new Line(values).setColor(Color.BLUE);//声明线并设置颜色
line.setCubic(false);//设置是平滑的还是直的
line.setHasPoints(false);
ArrayList<Line> lines = new ArrayList<Line>();
lines.add(line);
lineChart.setInteractive(true);//设置图表是可以交互的(拖拽,缩放等效果的前提)
lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL);//设置缩放方向
LineChartData data = new LineChartData();
Axis axisX = new Axis();//x轴
Axis axisY = new Axis();//y轴
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
data.setLines(lines);
lineChart.setLineChartData(data);//给图表设置数据
btn.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
Random r = new Random();
int i1 = r.nextInt(80 - 20) + 20;
values.add(new PointValue(i,i1 ));
if(values.size()>12)
values.remove(0);
i++;
line = new Line(values).setColor(Color.BLUE);//声明线并设置颜色
line.setCubic(false);//设置是平滑的还是直的
line.setHasPoints(false);
ArrayList<Line> lines = new ArrayList<Line>();
lines.add(line);
lineChart.setInteractive(true);//设置图表是可以交互的(拖拽,缩放等效果的前提)
lineChart.setZoomType(ZoomType.HORIZONTAL_AND_VERTICAL);//设置缩放方向
LineChartData data = new LineChartData();
Axis axisX = new Axis();//x轴
Axis axisY = new Axis();//y轴
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
data.setLines(lines);
lineChart.setLineChartData(data);//给图表设置数据
);
xml
// An highlighted block
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="match_parent">
<lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_height="match_parent" >
</lecho.lib.hellocharts.view.LineChartView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_weight="1"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:id="@+id/btn"
android:layout_height="match_parent" />
</LinearLayout>
</LinearLayout>
以上是关于Android studio 可视化图表制作的主要内容,如果未能解决你的问题,请参考以下文章