Mac下安装vue及搭建vue项目
Posted st646889325
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Mac下安装vue及搭建vue项目相关的知识,希望对你有一定的参考价值。
1.访问node.js官网:https://nodejs.org/en/下载对应安装包。

2.安装完成,在终端输入 :
node -v
如果返回版本号,代表安装成功。
3.安装淘宝镜像
至于为何要安装淘宝镜像,因为有帐幕阻挡我们访问npm 的境外网站;好奇心强的朋友可以进行尝试,运气差的要很久、很久、有可能一晚上时间,别问我怎么知道的。
在终端输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成输入:
npm -v
如果返回版本号,代表安装成功。
4.安装webpack
在终端输入:sudo npm install webpack -g
5.安装vue脚手架
终端输入:sudo npm install -g vue-cli
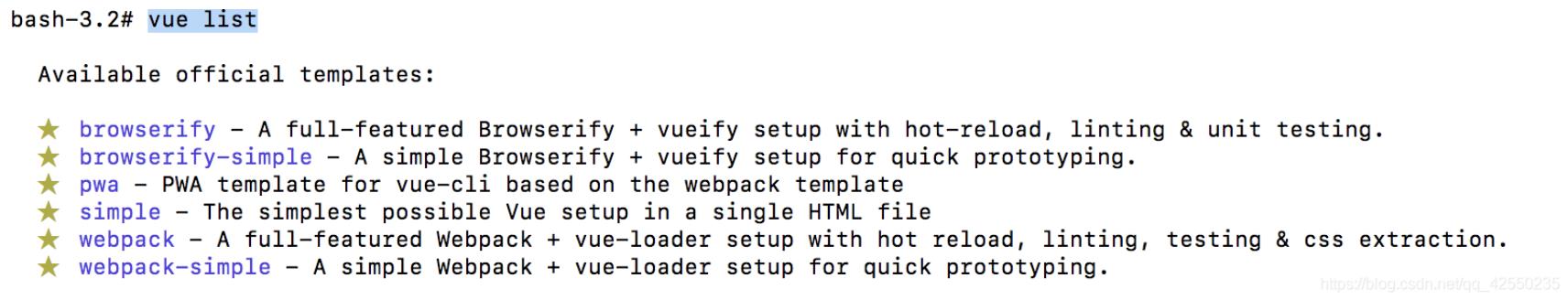
6.等待一段时间,安装完成后,在终端输入:vue list

创建项目
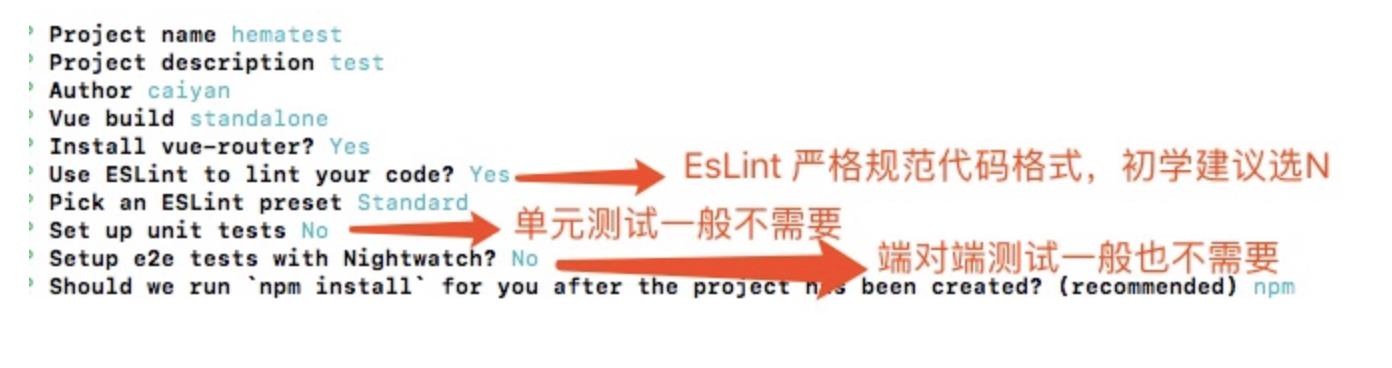
1.在Mac中创建文件夹,名称自己起,然后在终端打开该目录,也可以用vscode 打开,在终端输入:sudo vue init webpack vue_project

2.安装成功后切换到在终端中切换到项目根目录
终端输入:cd vue_peoject
3.安装项目依赖,在终端中输入:
终端输入:sudo npm install
4.安装依赖完成后,启动项目,在终端或者vscode终端输入:
终端输入:npm run dev
5.访问http://localhsot:8080,打开vue项目
以上是关于Mac下安装vue及搭建vue项目的主要内容,如果未能解决你的问题,请参考以下文章