Vue3 使用 script-setup 语法糖
Posted lee576
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 使用 script-setup 语法糖相关的知识,希望对你有一定的参考价值。
可以参照这一篇看看
以下是我自己写了一个练练手,玩一玩
下面创建了一个单文件组件Button.vue,接着在App.vue中引入这个组件
Button.vue
<template>
<div>
<el-button @click="done">自定义按钮</el-button>
</div>
</template>
<script setup>
import defineProps, defineEmits from "vue";
const props = defineProps(
msg: String,
);
const emit = defineEmits(["click"]);
function done()
emit("callback", "传给父组件:" + props['msg']);
</script>App.vue
<template>
<el-row>
<el-button circle><el-icon><Search/></el-icon></el-button>
</el-row>
text
<My-Button :msg="text" @callback="myclick"/>
</template>
<script setup>
import Search from '@element-plus/icons'
import onMounted from '@vue/runtime-core'
import MyButton from "./components/Button"
onMounted(() =>
console.log('666666')
)
const text = '变量'
function myclick(msg)
console.log(msg)
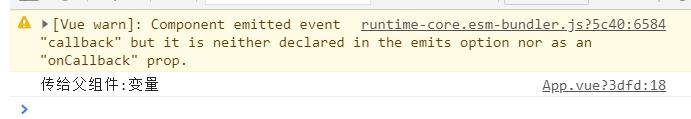
</script>效果如下

点击“自定义按钮”,父组件传入子组件值,子组件再通过自定义事件回调将值传回父组件

以上是关于Vue3 使用 script-setup 语法糖的主要内容,如果未能解决你的问题,请参考以下文章
基于 Vue 3 script-setup 语法糖的俄罗斯方块项目实践