Vue安装并使用axios发送请求
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue安装并使用axios发送请求相关的知识,希望对你有一定的参考价值。
前言
本文主要介绍的是使用在Vue项目中安装并使用axios发送请求
axios介绍
axios是一种Web数据交互方式
它是一个基于promise的网络请求库,作用于node.js和浏览器中,它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)
本质是对原生XHRXMLHttpRequest)进行封装,只不过它是Promise的实现版本,符合最新的ES规范,相比于JQuery,它体积更小,只有前者的四分之一左右,并且axios支持拦截器和各种请求
axios在vue项目中用的特别多,就连vue的作者尤雨溪也曾经公开表示,建议大家在vue项目中多多使用axios进行通信
安装
安装方式有很多种,这里我以npm举例
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 yarn:
$ yarn add axios
使用 jsDelivr CDN:
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
使用 unpkg CDN:
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
安装axios过程十分简单,打开终端,输入
npm i axios
这个库非常的小,安装很快

安装成功后会在项目的node_modules里面多出来一个叫axios的目录

引用
下载完毕之后,就可以引用了
// 引入axios
import axios from 'axios'

简单实际运用
安装并且引入完毕之后,就可以编写axios基本的请求了
这里我是请求了一个github开源的接口,是get请求,参数是我自己传的,原接口为:
https://api.github.com/search/users?q=xxx
<template>
<div>
<section class="jumbotron">
<h3 class="jumbotron-heading">Search Github Users</h3>
<div>
<input type="text" placeholder="enter the name you search" v-model="keyWord"/>
<button @click="searchUsers">Search</button>
</div>
</section>
</div>
</template>
<script>
import axios from 'axios'
export default
name:'Search',
data()
return
// input框输入内容
keyWord:'',
,
methods:
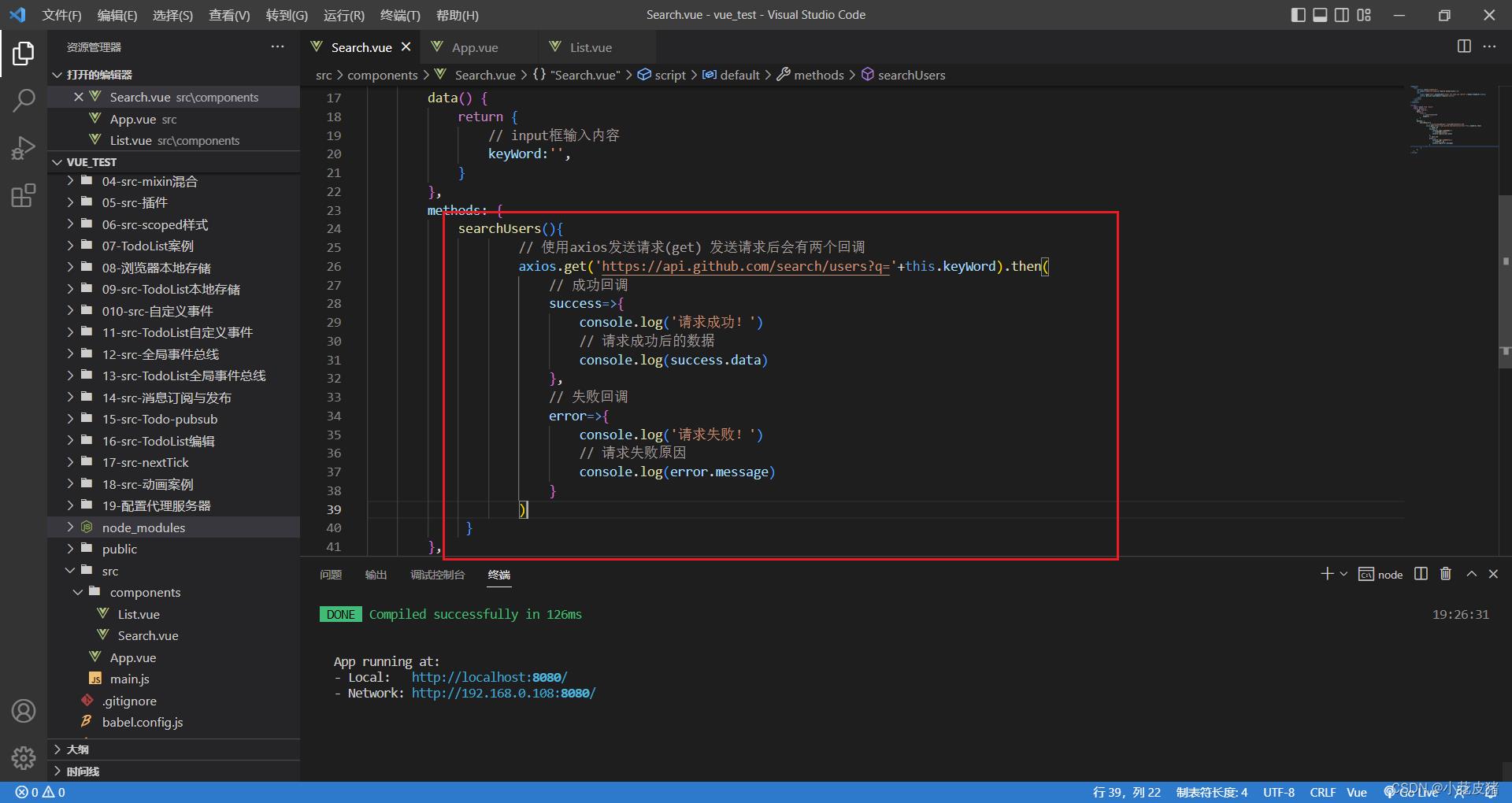
searchUsers()
// 使用axios发送请求(get) 发送请求后会有两个回调
axios.get('https://api.github.com/search/users?q='+this.keyWord).then(
// 成功回调
success=>
console.log('请求成功!')
// 请求成功后的数据
console.log(success.data)
,
// 失败回调
error=>
console.log('请求失败!')
// 请求失败原因
console.log(error.message)
)
,
</script>

通过控制台,发现正常请求到了数据

这样一个简单的使用axios请求就完成了,以下为进阶内容,来源官网:
axios中文文档
官网摘要
以下基本都是摘抄官网说明,如果想要更深入和精准的使用axios
建议参考:axios中文文档
Axios 实例
创建一个实例
您可以使用自定义配置新建一个实例。axios.create([config])
const instance = axios.create(
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: 'X-Custom-Header': 'foobar'
);
基本参数
axios(
method: 'get', // post、get、put、delete....
baseURL: '', // 请求的域名,基本地址,公共的路径
url: '', // 请求的路径
params: , // get参数会将请求参数拼接在url上
data: , // post会将请求参数放在请求体中
headers: , // 设置请求头,例如设置token等
timeout: 1000, // 设置请求超时时长,单位:ms
withCredentials:default,//表明了是否是跨域请求、默认是default
maxContentLength:1000//相应内容的最大值
)
请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 GET 方法
// `url` 是用于请求的服务器 URL
url: '/user',
// `method` 是创建请求时使用的方法
method: 'get', // 默认值
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: 'https://some-domain.com/api/',
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream
// 你可以修改请求头。
transformRequest: [function (data, headers)
// 对发送的 data 进行任意转换处理
return data;
],
// `transformResponse` 在传递给 then/catch 前,允许修改响应数据
transformResponse: [function (data)
// 对接收的 data 进行任意转换处理
return data;
],
// 自定义请求头
headers: 'X-Requested-With': 'XMLHttpRequest',
// `params` 是与请求一起发送的 URL 参数
// 必须是一个简单对象或 URLSearchParams 对象
params:
ID: 12345
,
// `paramsSerializer`是可选方法,主要用于序列化`params`
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function (params)
return Qs.stringify(params, arrayFormat: 'brackets')
,
// `data` 是作为请求体被发送的数据
// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法
// 在没有设置 `transformRequest` 时,则必须是以下类型之一:
// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams
// - 浏览器专属: FormData, File, Blob
// - Node 专属: Stream, Buffer
data:
firstName: 'Fred'
,
// 发送请求体数据的可选语法
// 请求方式 post
// 只有 value 会被发送,key 则不会
data: 'Country=Brasil&City=Belo Horizonte',
// `timeout` 指定请求超时的毫秒数。
// 如果请求时间超过 `timeout` 的值,则请求会被中断
timeout: 1000, // 默认值是 `0` (永不超时)
// `withCredentials` 表示跨域请求时是否需要使用凭证
withCredentials: false, // default
// `adapter` 允许自定义处理请求,这使测试更加容易。
// 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。
adapter: function (config)
/* ... */
,
// `auth` HTTP Basic Auth
auth:
username: 'janedoe',
password: 's00pers3cret'
,
// `responseType` 表示浏览器将要响应的数据类型
// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'
// 浏览器专属:'blob'
responseType: 'json', // 默认值
// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)
// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求
// Note: Ignored for `responseType` of 'stream' or client-side requests
responseEncoding: 'utf8', // 默认值
// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称
xsrfCookieName: 'XSRF-TOKEN', // 默认值
// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称
xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值
// `onUploadProgress` 允许为上传处理进度事件
// 浏览器专属
onUploadProgress: function (progressEvent)
// 处理原生进度事件
,
// `onDownloadProgress` 允许为下载处理进度事件
// 浏览器专属
onDownloadProgress: function (progressEvent)
// 处理原生进度事件
,
// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数
maxContentLength: 2000,
// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数
maxBodyLength: 2000,
// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。
// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),
// 则promise 将会 resolved,否则是 rejected。
validateStatus: function (status)
return status >= 200 && status < 300; // 默认值
,
// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。
// 如果设置为0,则不会进行重定向
maxRedirects: 5, // 默认值
// `socketPath` 定义了在node.js中使用的UNIX套接字。
// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。
// 只能指定 `socketPath` 或 `proxy` 。
// 若都指定,这使用 `socketPath` 。
socketPath: null, // default
// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http
// and https requests, respectively, in node.js. This allows options to be added like
// `keepAlive` that are not enabled by default.
httpAgent: new http.Agent( keepAlive: true ),
httpsAgent: new https.Agent( keepAlive: true ),
// `proxy` 定义了代理服务器的主机名,端口和协议。
// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。
// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。
// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。
// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。
// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`
proxy:
protocol: 'https',
host: '127.0.0.1',
port: 9000,
auth:
username: 'mikeymike',
password: 'rapunz3l'
,
// see https://axios-http.com/zh/docs/cancellation
cancelToken: new CancelToken(function (cancel)
),
// `decompress` indicates whether or not the response body should be decompressed
// automatically. If set to `true` will also remove the 'content-encoding' header
// from the responses objects of all decompressed responses
// - Node only (XHR cannot turn off decompression)
decompress: true // 默认值
响应结构
一个请求的响应包含以下信息。
// `data` 由服务器提供的响应
data: ,
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 是服务器响应头
// 所有的 header 名称都是小写,而且可以使用方括号语法访问
// 例如: `response.headers['content-type']`
headers: ,
// `config` 是 `axios` 请求的配置信息
config: ,
// `request` 是生成此响应的请求
// 在node.js中它是最后一个ClientRequest实例 (in redirects),
// 在浏览器中则是 XMLHttpRequest 实例
request:
Axios API
可以向 axios 传递相关配置来创建请求
post请求
// 发起一个post请求
axios(
method: 'post',
url: '/user/12345',
data:
firstName: 'Fred',
lastName: 'Flintstone'
);
get请求
// 在 node.js 用GET请求获取远程图片
axios(
method: 'get',
url: 'http://bit.ly/2mTM3nY',
responseType: 'stream'
)
.then(function (response)
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
);
除了基本的get和post请求,axios也支持其他请求:
axios的请求方式:
axios(config)
axios.request(config)
axios.get(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.delete(url [,config])
axios.patch(url [,data [,config]])
axios.head(url [,config])
————————————————
拦截器
在请求或响应被 then 或 catch 处理前拦截它们
// 添加请求拦截器
axios.interceptors.request.use(function (config)
// 在发送请求之前做些什么
return config;
, function (error)
// 对请求错误做些什么
return Promise.reject(error);
);
// 添加响应拦截器
axios.interceptors.response.use(function (response)
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
, function (error)
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
);
如果你稍后需要移除拦截器,可以这样:
const myInterceptor = axios.interceptors.request.use(function () /*...*/);
axios.interceptors.request.eject(myInterceptor);
可以给自定义的 axios 实例添加拦截器。
const instance = axios.create();
instance.interceptors.request.use(function () /*...*/);
以上是关于Vue安装并使用axios发送请求的主要内容,如果未能解决你的问题,请参考以下文章