实行房态图显示
Posted 埋年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实行房态图显示相关的知识,希望对你有一定的参考价值。
在之前,我们学习了表格初始化,可以把数据通过表格一样的显示出来,我们的房态图却不是用表格的方式显示出来的,所以我们就要通过其他的方法把数据显示出来,首先我们需要写一个加载事件,然后用post请求一个用来连接控制器的数据接口,然后在后面加上页面加载事件,给予一个参数,然后在里面写for循环,for循环条件为 var i = 0; i <
data.length; i++ ,因为我的这个房态图是通过房间状态ID来区分数据的,所以设置一个用来装房间状态ID的变量,用来接收我们从控制器返回的数据,并使用data[i],来分辨是从控制器返回的第几个数据,获取到房间状态ID的数据后,然后就对房间状态ID进行判断, 如果房间状态的ID等于1 ,则代表这个房间是可用房,然后找到我们用来装这个房间的ID,因为我在上面的html中添加了Ul标签,所以我们在ID后面加上了 Ul ,如果你没有加Ul,可以不用加,但如果你在这个ID的样式里面用li,最好添加一个ul标签,通过 append 方法往它的里面塞html样式。
$("#tabRoom
ul").append(
'<li align = "center"
class="green"ondblclick="check(this)"id="'
+ data[i].RoomID + '"><div>'
+ data[i].RoomNumber + '</div><div>'
+ data[i].Abbreviation + '</div><div
class="HouseStatusID"></div>'+
'</li>'
)
我们要在包含这个数据的li标签里面创建一个类,用来给它添加css样式,给它宽度、高度、颜色等等,然后在两个div标签中,一个添加 data[i].RoomNumber 房号,一个data[i].Abbreviation
房间类型简称,为什么要加data[i]呢,和上面的房间状态ID一样为了更好的分辨我们的数据,因为我们是通过房间状态ID判断的,所以判断里面的数据是和房间状态的数据是同一条传递过来的数据,然后最后一个div标签里面设置一个 class="HouseStatusID 。
如果房间状态ID等于2,则代表它是住房,然后和上面一样给他添加那些样式,为了我们好分辨它是房间状态,所以我们最好把它的背景颜色改变一下,如果房间类型ID等于3,同上,如果房间状态ID等于4,同上,因为我这里只写了四种房间状态,所以只要判断四次就行了,如果你的更多,可以继续判断下去,详细样式如下图。

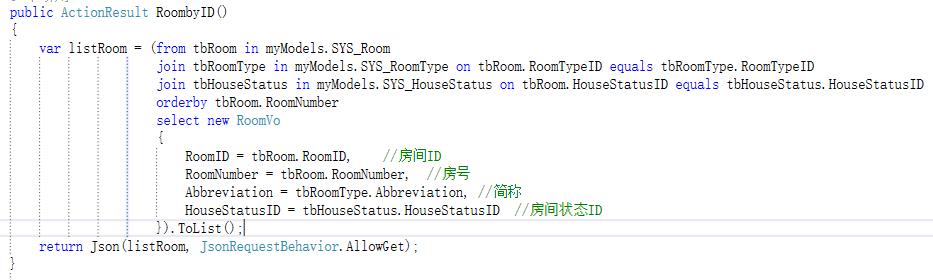
控制器方面,我们只需要把视图中需要的数据全部查询出来就行了,因为上面的数据不是都在同一个表,所以我们要进行多表查询,然后为了房号按顺序排序,就在里面加一个按照房号排序,然后new一个新的类名,在里面获取到我们需要的房间ID、房号、房间状态ID,最后返回我们查询到的数据,控制器详细查询如下图。

最后给大家看一张实现后的房态图。

以上是关于实行房态图显示的主要内容,如果未能解决你的问题,请参考以下文章