Get CLI - 强大的项目管理 GetX 工具
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Get CLI - 强大的项目管理 GetX 工具相关的知识,希望对你有一定的参考价值。
Get CLI - 强大的项目管理 GetX 工具

https://shirsh94.medium.com/get-cli-powerful-getx-tool-for-project-management-bdf54572d91f
前言
一个来自 Getx 的工具可以帮助你快速的建立项目,页面和视图。

大家好,在本文中,我将讨论 get CLI 工具。如果您正在使用 getX 包,那么 get CLI 是您可以使用的强大工具之一。有了这么多东西,我们可以很容易地管理它。
我们花了很多时间创建页面控制器提供程序,并且每天都将它们绑定在一起ーー如果你正在经历这种情况,那么我们就会日复一日地重复这个过程,因为我将向你展示如何像专业人士一样提高你的工作效率。
让我们从 get CLI 包开始,它可以让您轻松地为应用程序创建一个完整的 flutter 基础结构。基本上,当我们开始一个新项目时,当我们为任何功能设置任何模块时,设置控制器、视图和绑定都需要很多时间。为此,提供 CLI 作为解决方案。
为了了解 get CLI,我们将创建一个全新的项目,所以让我们先安装 git CLI,然后启动一个终端并运行命令。
正文
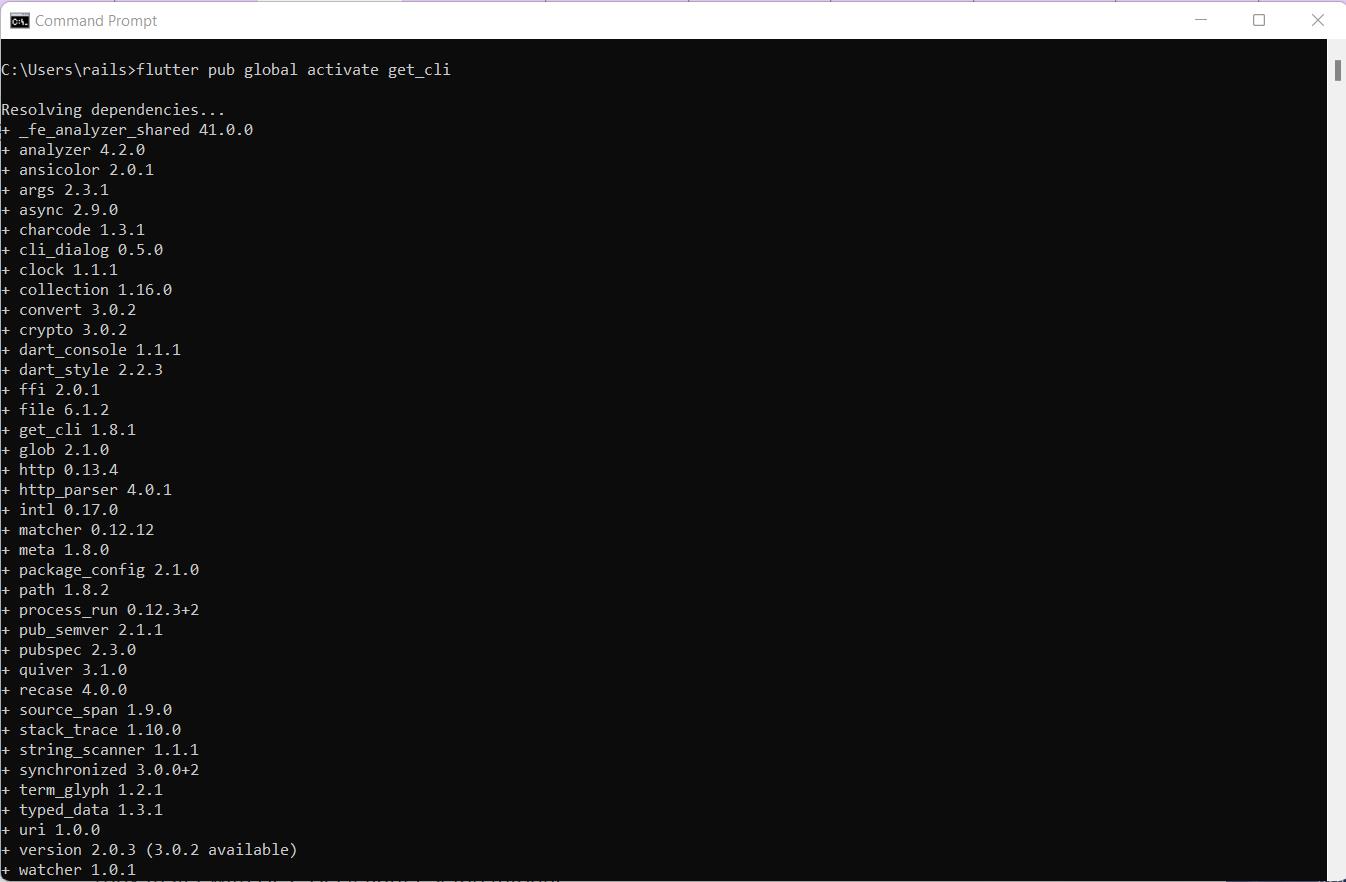
全局激活 get_cli

正如您在上面的图片中看到的,一旦您运行这个命令,它将在全局范围内安装所有的依赖项库。因此,也许您可以将它放在一个路径变量中,一旦它被全局激活。这样下次您就可以轻松地运行任何 getCLI 命令了。
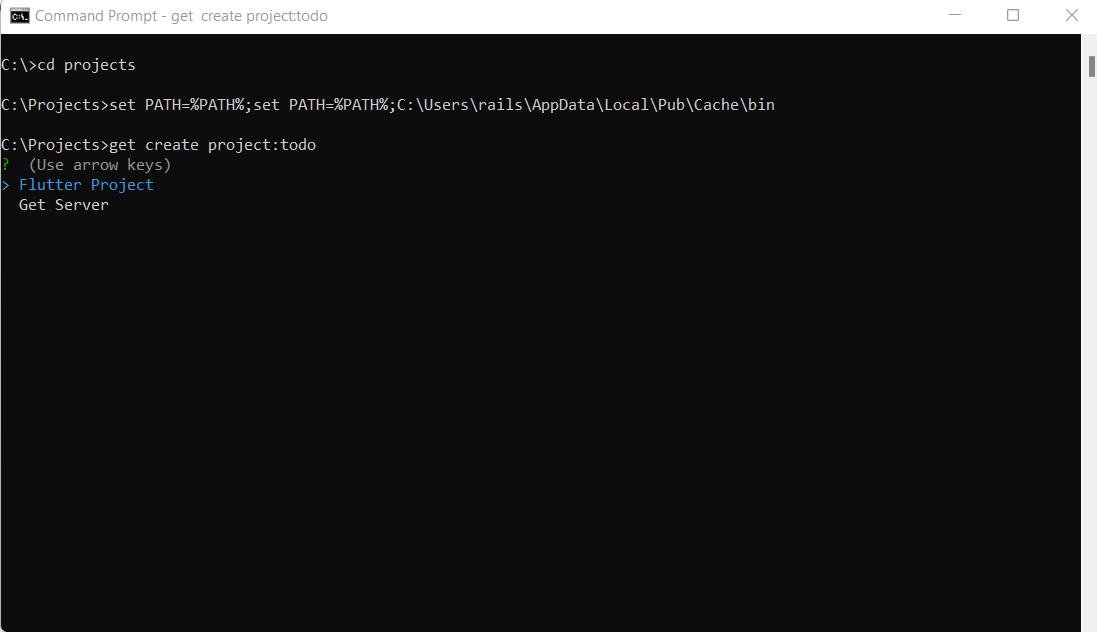
让我们继续创建我们的第一个项目。那么让我们来写这个命令。首先,打开要创建项目的任何文件夹。然后调用这个命令,
Get create project: todo

所以,我的路径设置不正确,所以首先我设置我的路径,如果你的路径设置正确,你可以跳过路径设置命令。
在这里“待办”是我的项目名称。现在我将设置我的项目域名。
Example demo

注意: 如果你遇到类似。在设置公司域无法创建项目之后,可以降级到 get_cli 版本。(在 1.8.1 版本中,我遇到了这个问题) so,所以,
首先,卸载当前版本(1.8.1)
flutter pub global deactivate get_cli
在安装 1.6.0 之后
flutter pub global activate get_cli 1.6.0
但是,如果能够获得项目安装选项,您可以跳过此过程。
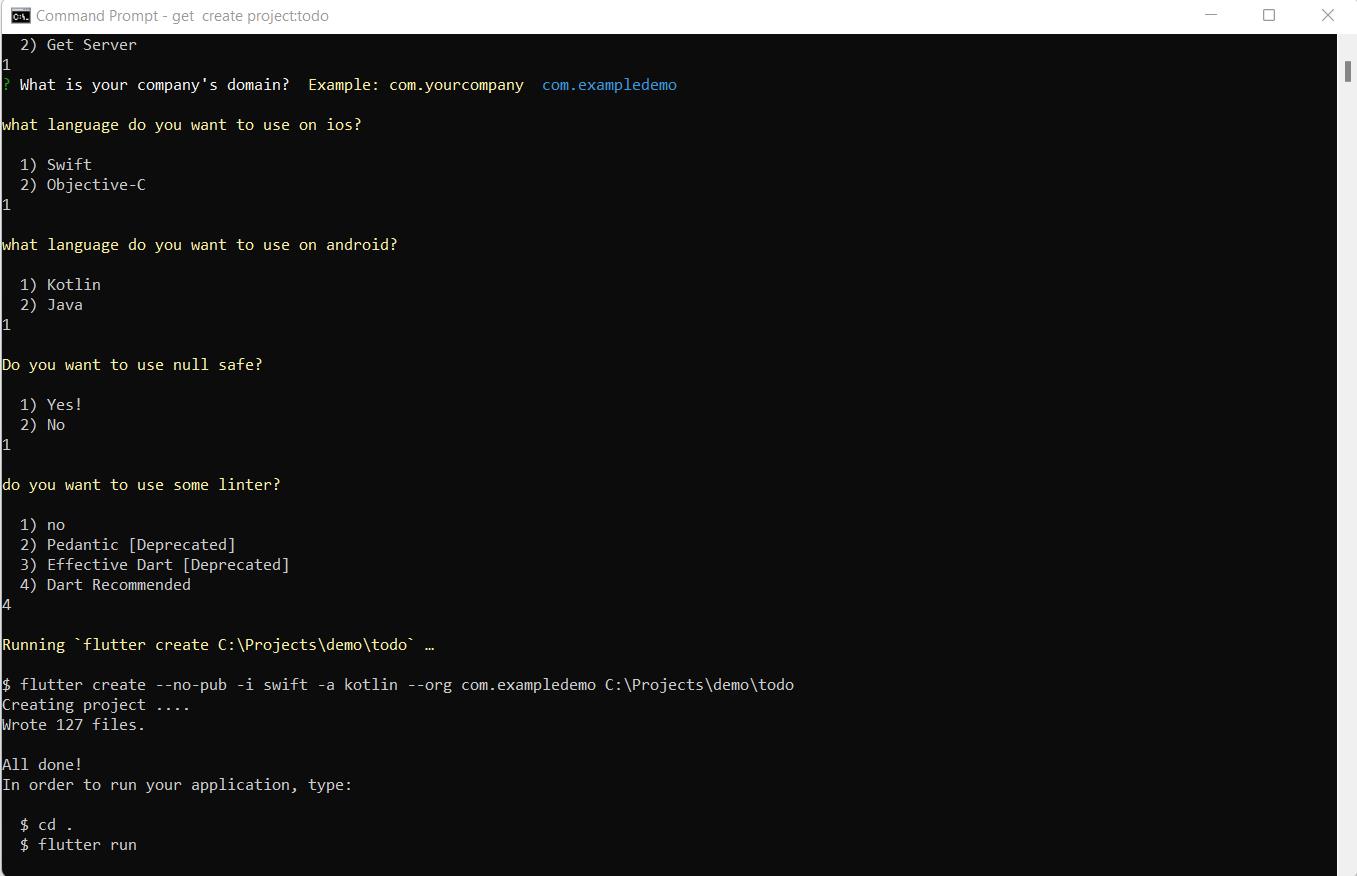
好的,现在开始一个项目设置过程,根据过多的要求,所以让我们开始设置
· swift language, then, · kotlin language then, · I choose null safety then, · I choose Dart Recommended,
通过这样做,您将能够在 Flutter create 中为自己构建命令,所以它至少使所有选项变得更简单,它没有 GUI,但是它就是这样工作的。

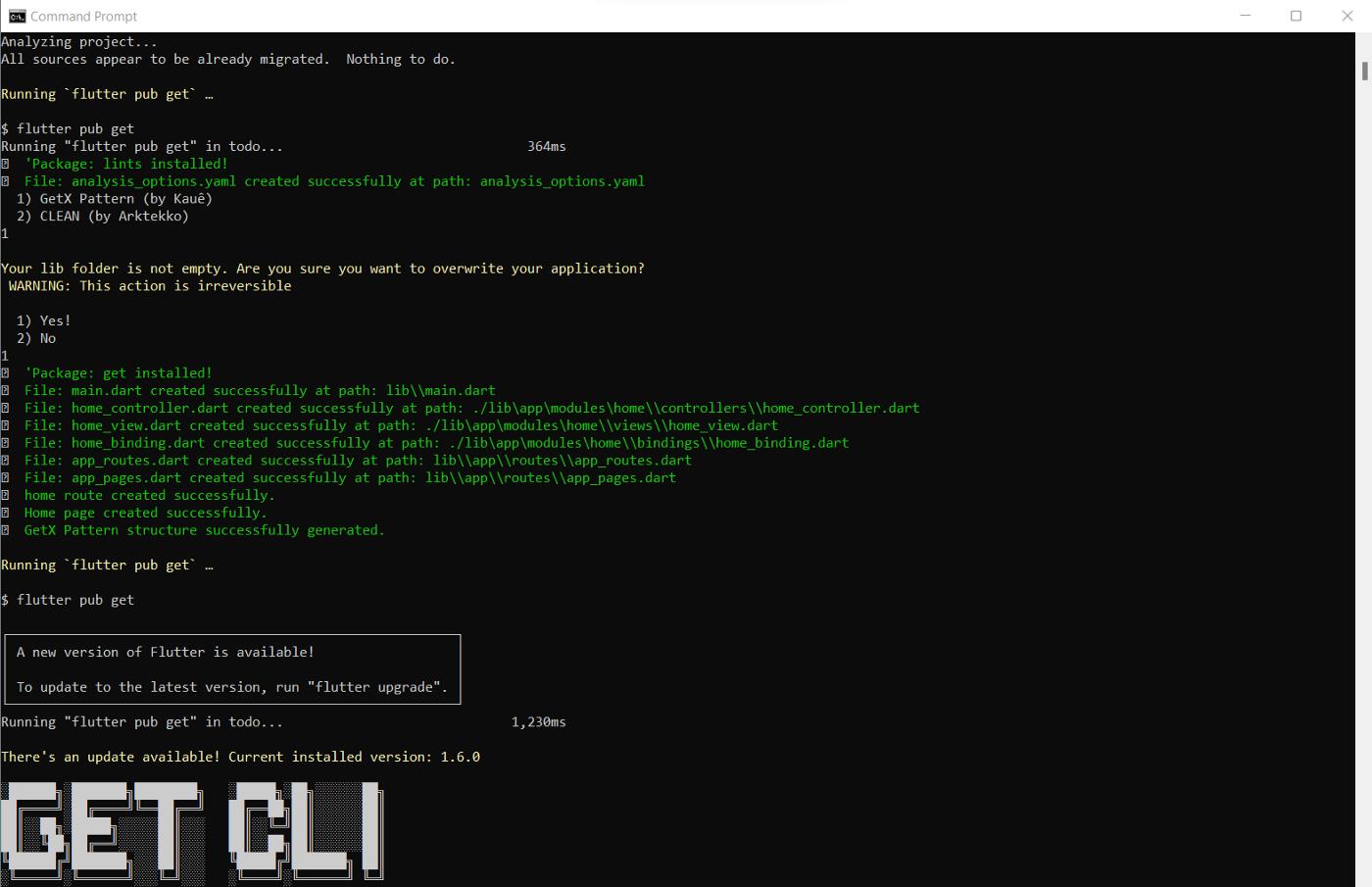
您可以选择项目的体系结构,比如 clean 或 getX。
基于这些模式中的每一个,将为每个特性以及所有控制器、视图和模型创建一个文件夹,如果您希望保持这种方式的话。所以我选择了 getX 模式,它说它会覆盖,所以我继续。
因此,我们的项目设置已经完成,现在你可以打开它到 VS 代码或任何其他 IDE 像我选择 android Studio (我喜欢这一点,因为我从 Android 本地开发者切换到 Flutter)

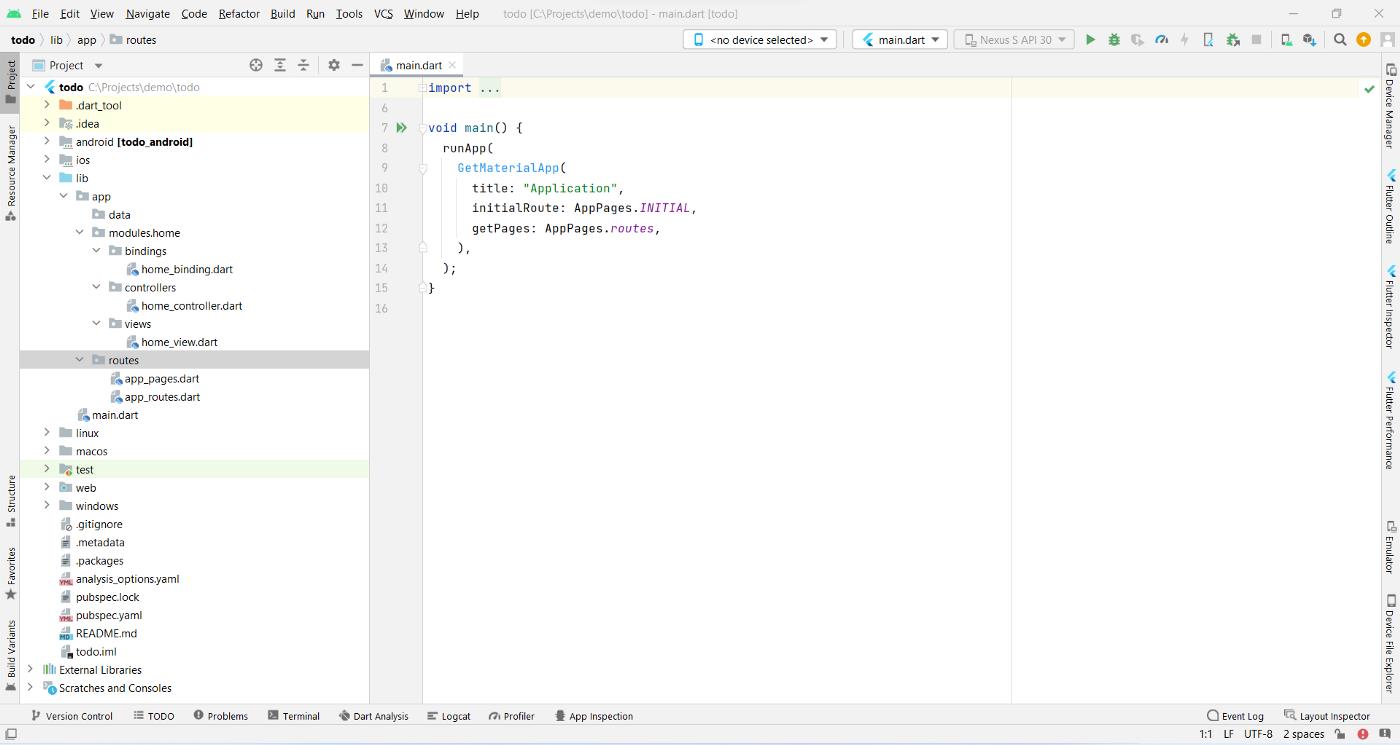
一旦进入 lib 文件夹,您就会发现所有的路由都已经为您设置好了,因此您可以立即开始,一旦您看到主文件,所有的页面都在初始目录中设置好了。现在您只需要运行应用程序,所有东西都将通过绑定、控制器和视图进行设置。
另外,get_cli 还提供了在现有应用程序中添加其他模块或页面的选项。
那么让我们在 over application 中创建另一个模块,这样 get_CLI 也有一个这样的选项,让我们看看,就像我也想创建一个 Registry 模块一样,
Get 创建页面: 注册

不仅模块化,而且路由也设置正确。
我们了解项目如何设置,也如何一个新的模块设置,但如果我们想添加一个单一的页面,或者我们可以说,单一文件内的任何文件夹意味着,如果我们想任何其他控制器或任何视图内的任何预定义的模块。因此,get_CLI 还为此提供了一个选项,例如,我正在 home 模块内部创建。让我们看看命令
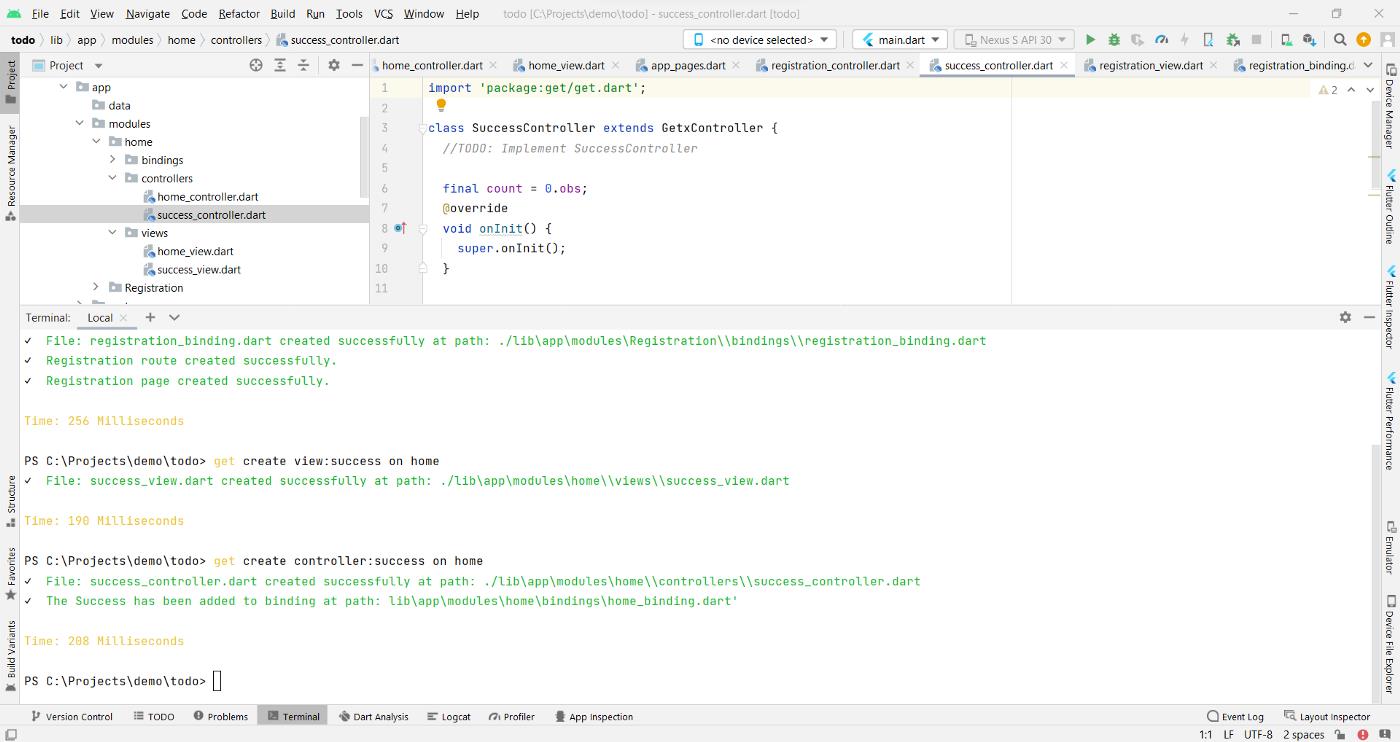
用于创建视图:-
获得创造的观点: 成功在家
用于创建控制器:-
获得创建控制器: 成功回家

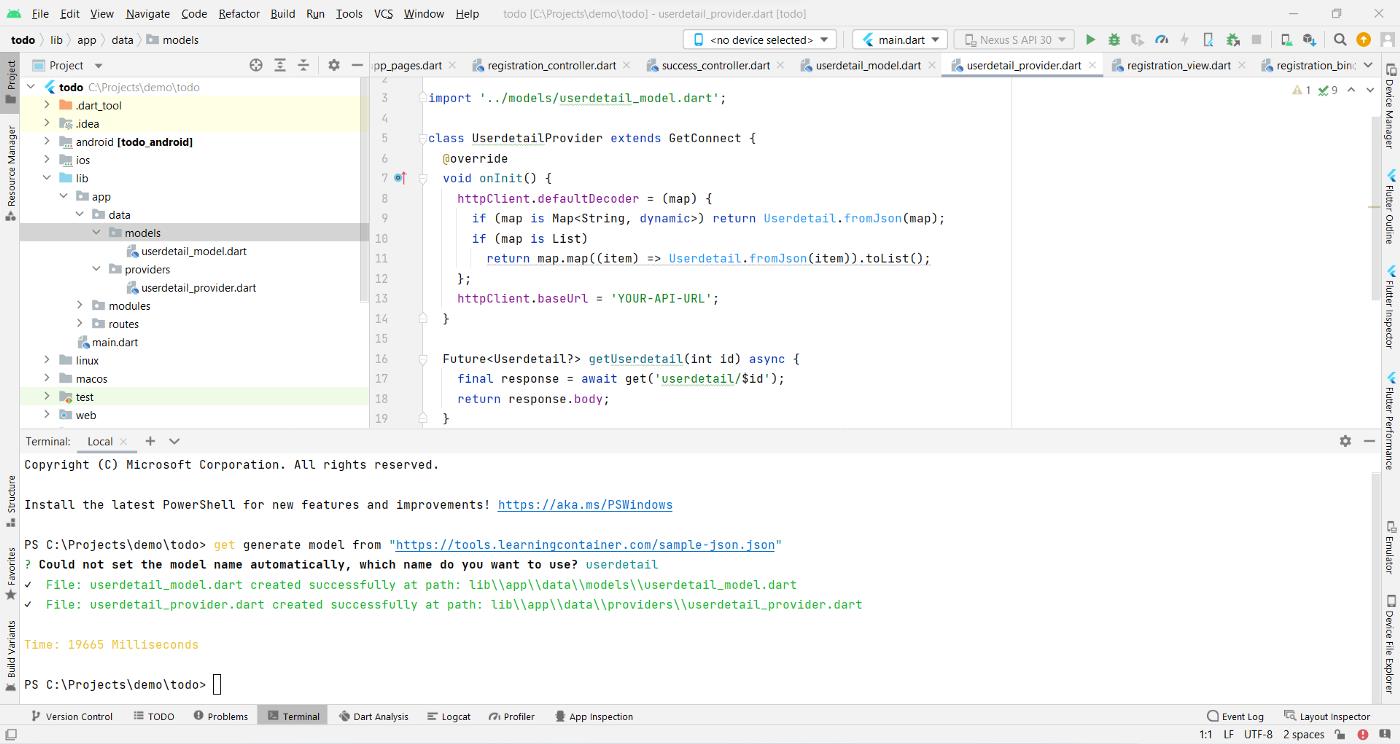
现在让我们看看另一个定义良好的 get_CLI 功能,get_CLI 提供了一个为现有 JSON 文件创建模型文件的选项。例如,如果我们有一个演示文件,让我们在这里看到这个示例文件。
因此,get_CLI 也提供了一个解决方案,我们不需要使用任何其他第三方库或网站。
让我们看看它的例子:-
首先,我调用 generated model 命令,并在它定义其名称之后调用它。
从“ https://tools.learningcontainer.com/sample-json.json”中生成模型

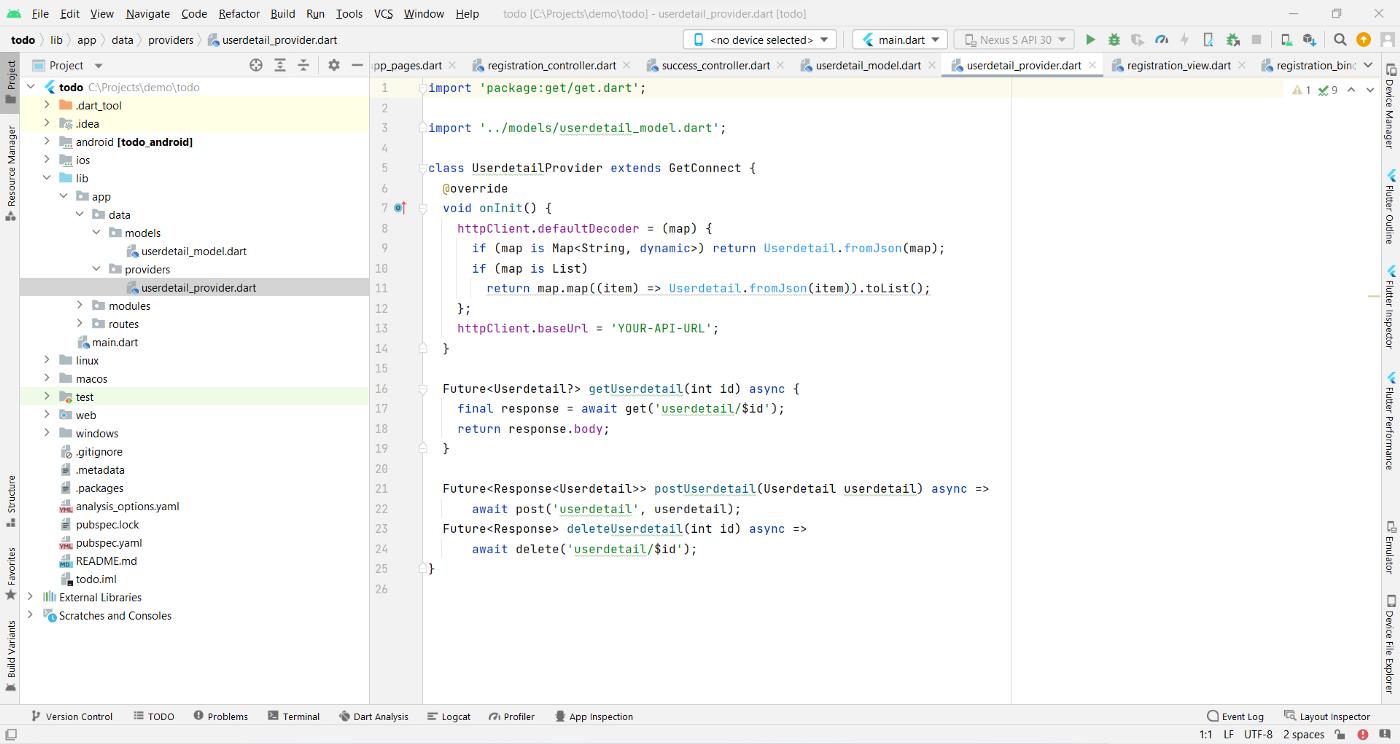
正如您所看到的,另一个文件夹是提供者创建的。基本上,这个文件帮助我们调用这些 API。

这里所有的东西都是正确设置的(在某些情况下,它不像许多我们传递头和不同方式的 API 那样有效) 因此 get_CLI 提供了很多很好的选项,这样我们就不需要一次又一次地编写那么多样板代码。
另外,让 CLI 提供许多其他选项,比如一次安装和卸载许多软件包。您只需要专注于编写业务逻辑并从服务器 Get 数据来处理。
让我们总结一下 get_CLI 对我们有什么帮助。
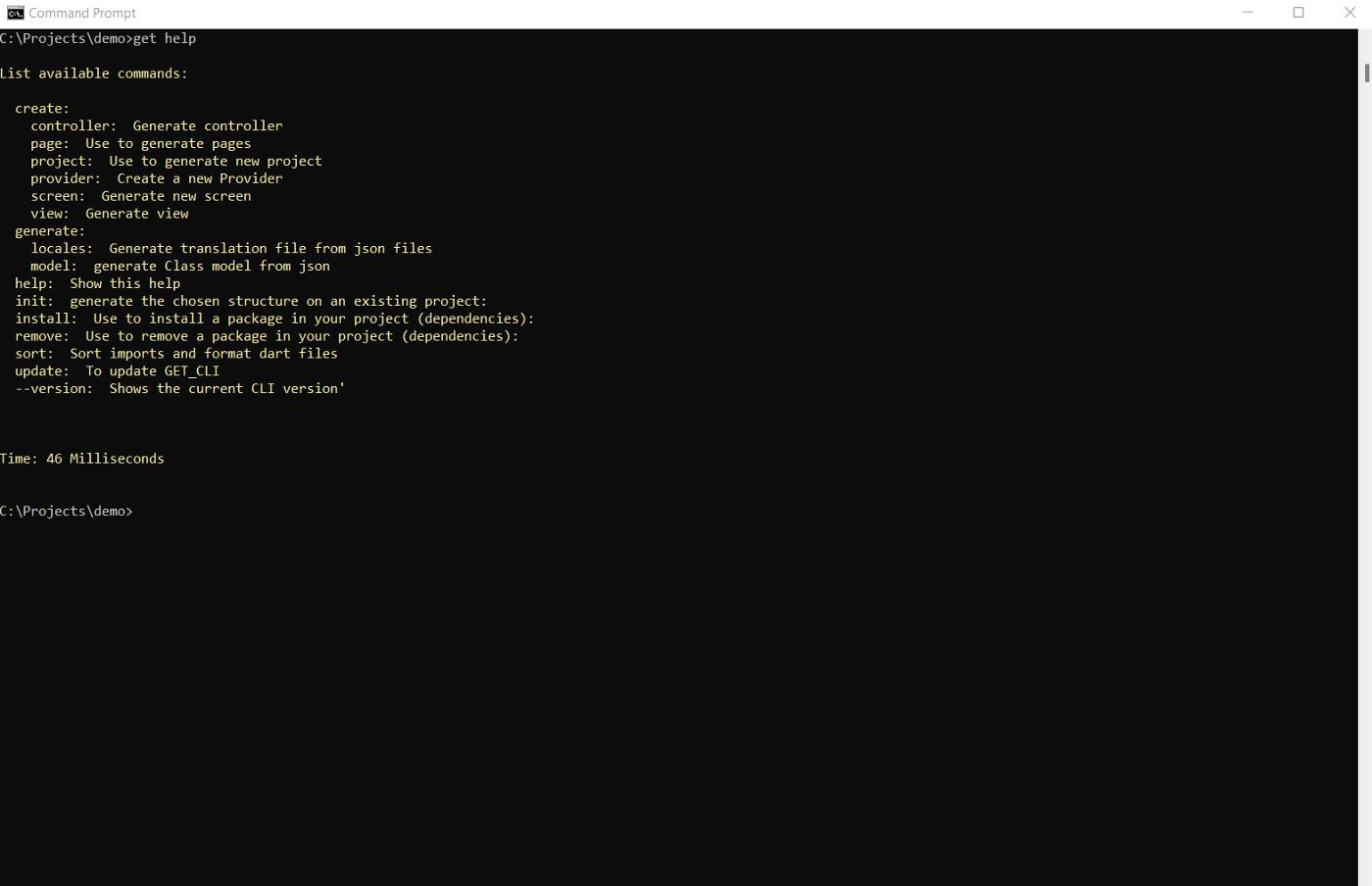
Get 帮助

使用这个工具,您的开发可以疯狂地加速,因为您只需要填写项目的详细信息就可以让它们运行起来。现在您可以自由地关注代码的核心逻辑和设计,因为您可以让 CLI 轻松地管理其他事情。
// To install:
pub global activate get_cli
// (to use this add the following to system PATH: [FlutterSDKInstallDir]\\bin\\cache\\dart-sdk\\bin
flutter pub global activate get_cli
// To create a flutter project in the current directory:
// Note: By default it will take the folder's name as project name
// You can name the project with `get create project:my_project`
// If the name has spaces use `get create project:"my cool project"`
get create project
// To generate the chosen structure on an existing project:
get init
// To create a page:
// (Pages have controller, view, and binding)
// Note: you can use any name, ex: `get create page:login`
// Nota: use this option if the chosen structure was Getx_pattern
get create page:home
// To create a screen
// (Screens have controller, view, and binding)
// Note: you can use any name, ex: `get screen page:login`
// Nota: use this option if the chosen structure was CLEAN (by Arktekko)
get create screen:home
// To create a new controller in a specific folder:
// Note: you don't need to reference the folder,
// Getx will search automatically for the home folder
// and add your controller there.
get create controller:dialogcontroller on home
// To create a new view in a specific folder:
// Note: you don't need to reference the folder,
// Getx will automatically search for the home folder
// and insert your view there.
get create view:dialogview on home
// To create a new provider in a specific folder:
get create provider:user on home
// To generate a localization file:
// Note: 'assets/locales' directory with your translation files in json format
get generate locales assets/locales
// To generate a class model:
// Note: 'assets/models/user.json' path of your template file in json format
// Note: on == folder output file
// Getx will automatically search for the home folder
// and insert your class model there.
get generate model on home with assets/models/user.json
//to generate the model without the provider
get generate model on home with assets/models/user.json --skipProvider
//Note: the URL must return a json format
get generate model on home from "https://api.github.com/users/CpdnCristiano"
// To install a package in your project (dependencies):
get install camera
// To install several packages from your project:
get install http path camera
// To install a package with specific version:
get install path:1.6.4
// You can also specify several packages with version numbers
// To install a dev package in your project (dependencies_dev):
get install flutter_launcher_icons --dev
// To remove a package from your project:
get remove http
// To remove several packages from your project:
get remove http path
// To update CLI:
get update
// or `get upgrade`
// Shows the current CLI version:
get -v
// or `get -version`
// For help
get help
这就是所有 Get CLI 管理项目的内容。
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~

© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Get CLI - 强大的项目管理 GetX 工具的主要内容,如果未能解决你的问题,请参考以下文章