3天学会Vue之基本知识(第三天:单文件组件(vue-cli)):结合项目开发经验,总结最关键的内容
Posted 瀚岳-诸葛弩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3天学会Vue之基本知识(第三天:单文件组件(vue-cli)):结合项目开发经验,总结最关键的内容相关的知识,希望对你有一定的参考价值。
前置知识:
1、VUE的基本语法知识;
2、javascript(基本js语法);
3、css(知道语法规则即可,无需全部掌握);
4、html(知道标签规则即可);
5、Vue组件基础知识
单文件组件的基本知识:
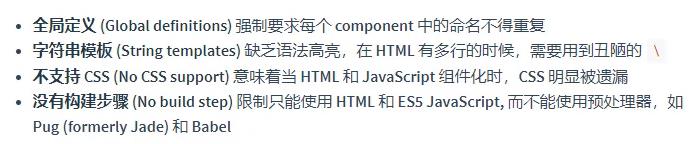
1、为什么要用单文件组件?像写HTML一样写vue组件,官方解释如下:

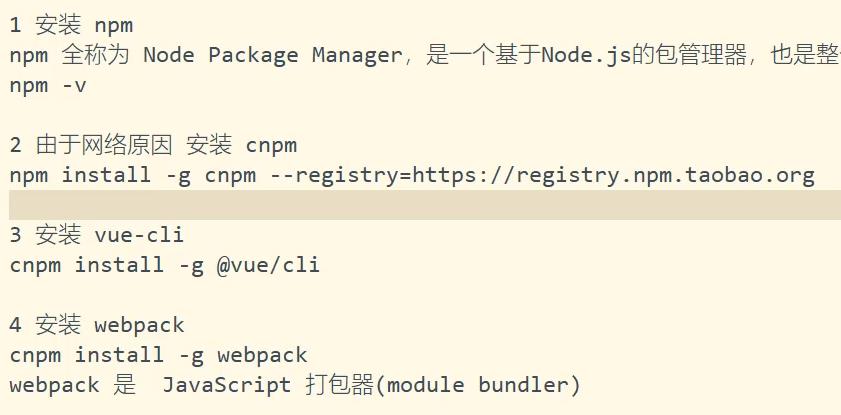
2、安装:npm,cnpm,vue-cli,webpack(自行百度,具体如下:)

注意:vue-cli安装后,进入cmd,输入vue ui如果没有弹出http://localhost:8000/的页面,就是表示vue-cli的版本不对。先卸载,然后安装最新版本(建议:能用图形化模式建立vue脚手架就不要调整命令行难度)
卸载当前版本:npm uninstall vue-cli -g
安装最新版本:npm i -g @vue/cli
3、创建vue-cli、运行
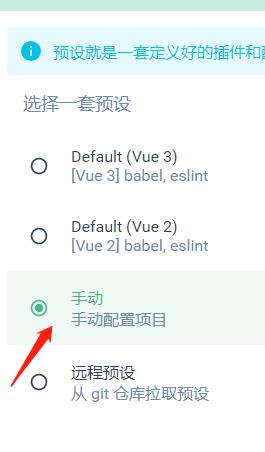
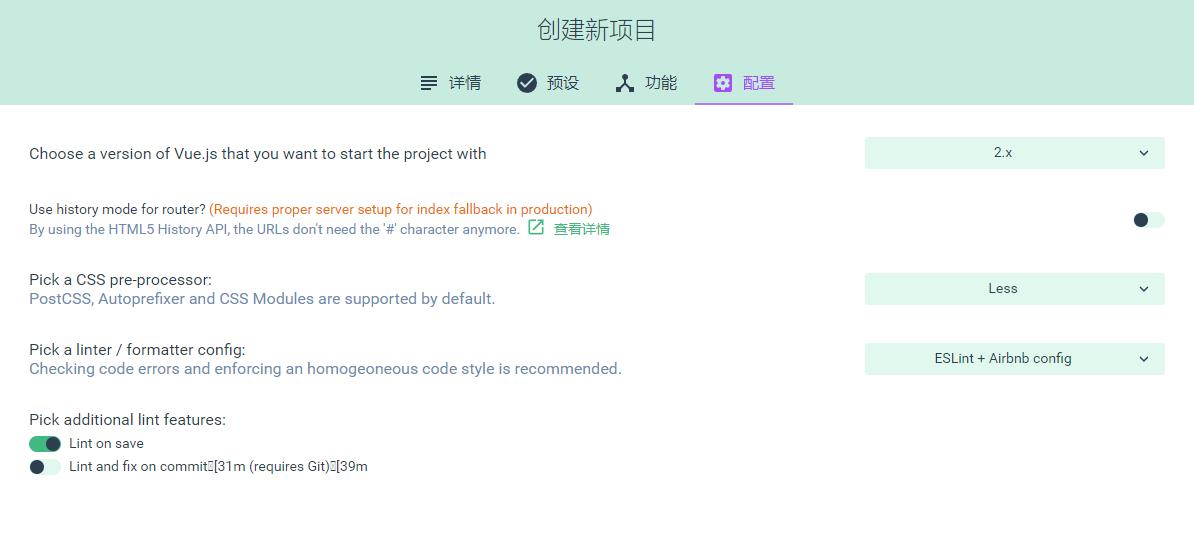
(1)创建:cmd进入命令行后,输入vue ui,在弹出http://localhost:8000/的页面进行图形化傻瓜式创建。主要界面如下:
注意:选择手动方式,选择一些必要的内容。避免后续再手动增加。




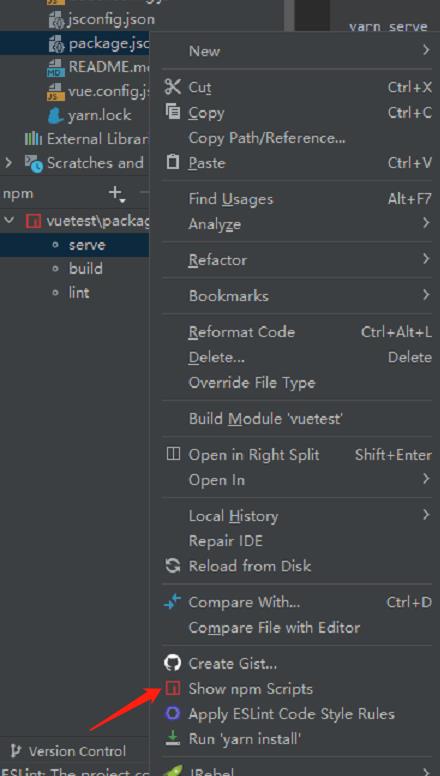
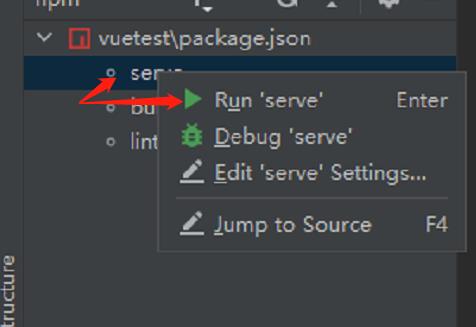
(2)运行:用webstrom或其他IDE打开(如:Hbuilder x),右键package.json,打开npm面板:


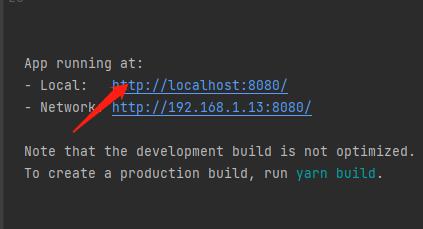
编译成功后:

在浏览器中,输入上面地址即可访问。
注意:端口默认是8080,也可以通过vue.config.js文件进行配置。具体配置属性可参见:
前期学习过程中可不做了解,用其默认值就好。
3、单文件组件核心知识点
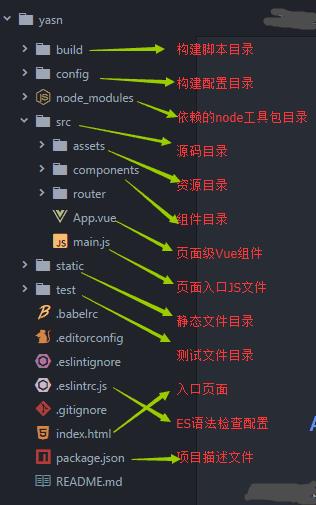
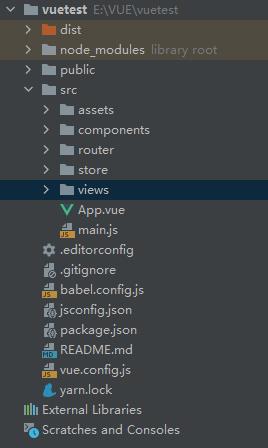
(1)vue-cli目录结构以及各文件作用(vue ui自定义阶段,不同的创建内容,会有不同的文件和目录,但核心的src目录及子目录, main.js, vue.config.js, app.vue都有),直接引用网上的资料(【Vue】Vue-cli(脚手架)的目录结构详解(转载)_敦厚的曹操的博客-CSDN博客_vue脚手架目录介绍和vue-cli目录结构解析_浅香沉木的博客-CSDN博客_vue-cli目录结构):

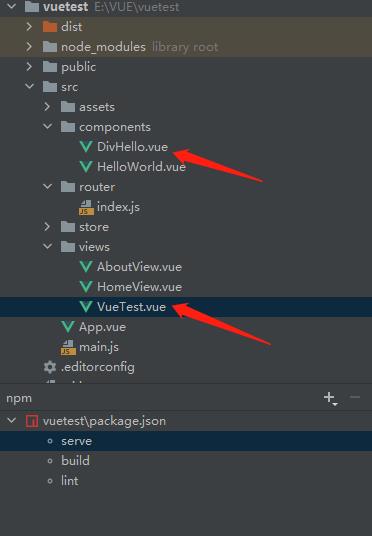
下图是按照我建议的配置,构建的vue-cli目录(可以和上图对比一下):

(2)单文件组件组成

其中:
:前端代码,
中怎么写,这里就怎么写
组件代码,之前组件怎么写,这里就怎么写。
样式代码(CSS),css怎么写,这里就怎么写,教程里推荐用less,我个人反而建议就用原生的CSS,但别人的less要能看懂。
(3)IDE的语法检查与处理
在创建vue-cli项目时,会选择语法检查的方式,即:

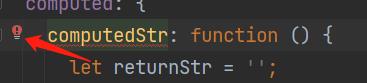
初入门的时候会非常不习惯,因为严格要求的编程风格的规范,按照之前js的写法会比较多的报错。但值得点赞的是webform为编程提供了语法检查与自动修订的快捷方式。如:

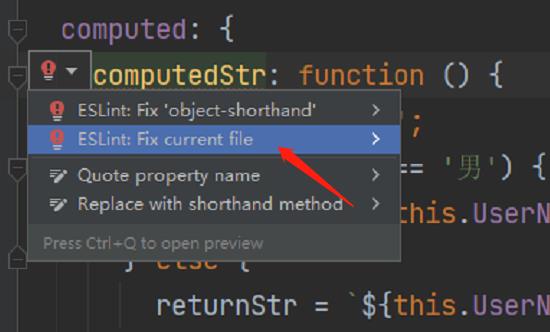
点击后,一般按照下图方式选择修复方式即可:

修复后的标准写法:

4、例子:
上一篇内容中,全局组件,切换到单文件组件

上图分别创建了一个组件,并在views中创建了一个页面对其进行调用。
具体代码如下(见文底有道笔记超链接)
思考:这里的component只是为了展示封装和调用。大多数情况下,具体的业务逻辑都不会高度复用,故,不用封装component,只写views文件也可以。那么,试着在不写component的下,只写view文件实现下上面的例子。
相关代码:
以上是关于3天学会Vue之基本知识(第三天:单文件组件(vue-cli)):结合项目开发经验,总结最关键的内容的主要内容,如果未能解决你的问题,请参考以下文章