微信小程序请求工具封装与使用
Posted 陌生谁家年少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序请求工具封装与使用相关的知识,希望对你有一定的参考价值。
微信小程序的简单请求工具
1.httputil.js
var URL_HOST = 'https://api.example.cn'
//GET请求
function GET(uri, reqHandler)
request(uri, 'GET', reqHandler)
//POST请求
function POST(uri, reqHandler)
request(uri, 'POST', reqHandler)
//PUT请求
function PUT(uri, reqHandler)
request(uri, 'PUT', reqHandler)
//DELETE请求
function DELETE(uri, reqHandler)
request(uri, 'DELETE', reqHandler)
function request(uri, method, reqHandler)
var params = reqHandler.params;
wx.request(
url: URL_HOST + uri,
data: params,
method: method,
header:
'content-type': 'application/json' // 默认值
,
success: function (res)
reqHandler.success(res)
,
fail: function ()
reqHandler.fail()
,
complete: function ()
reqHandler.complete()
)
module.exports =
GET: GET,
POST: POST,
PUT: PUT,
DELETE: DELETE
2.用法
- 在 app.js 全局引入请求工具
App(
//导入请求模块
httputil: require("utils/httputil.js"),
onLaunch: function ()
// do somthing...
,
globalData:
userInfo: null
)
微信小程序可通过getApp()获取到全局对象app
- 请求调用
//发起网络请求
let params =
params.code = 'code'
getApp().httputil.POST('/web-api/xxx/x',
params: params,
success: function (res)
//success
console.log(res)
,
fail: function ()
//fail
console.log('请求失败')
,
complete: function ()
// complete
console.log('请求完成')
)
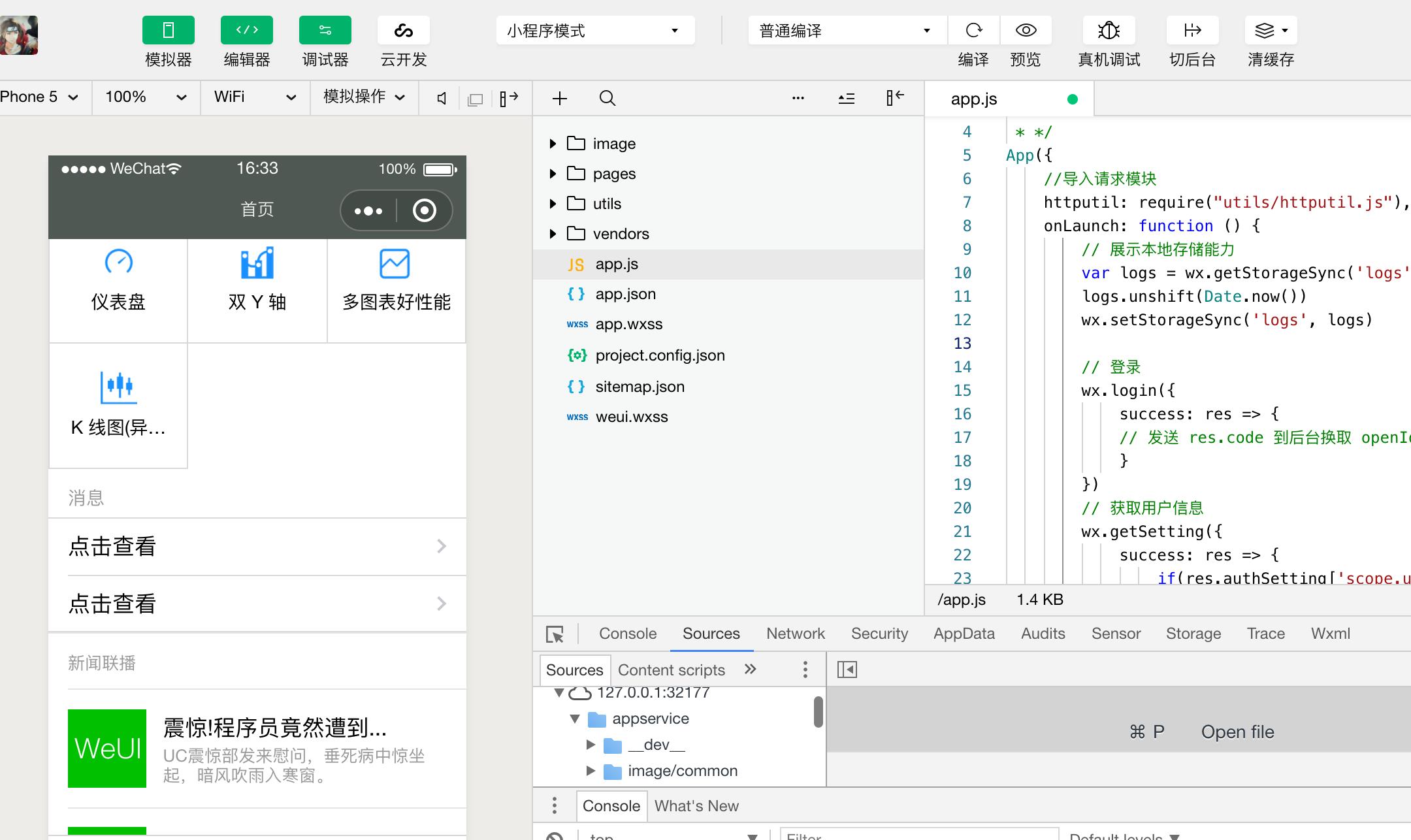
最后贴个小程序的基本目录结构

Ending…
以上是关于微信小程序请求工具封装与使用的主要内容,如果未能解决你的问题,请参考以下文章