CSS中的两个重要概念:层叠上下文和层叠级别
Posted Silam Lin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中的两个重要概念:层叠上下文和层叠级别相关的知识,希望对你有一定的参考价值。
层叠上下文和层叠级别
层叠上下文
概念
层叠上下文是html中的一个三维概念。它与网页的z轴有关系。层叠上下文和块级上下文类似,它是可以被创建的。
创建层叠上下文
具备以下任一条件即可创建层叠上下文:
- 根元素
- position不为static的定位元素,且z-index不为auto而是有具体值的。
层叠级别
一、层叠级别 —— stacking level 的概念
层叠级别是用于决策和判断:同一个层叠上下文中的背景边框和众多内部元素要以什么样的顺序来排序。即决定这些元素在这个“上下文环境”下,谁排在上,谁排在下。
两个不同元素A和B,比较它们谁在上谁在下,得建立在一个前提基础下:A和B得在同一个层叠上下文。只有在同一个层叠上下文内的两个元素,才有可比性,才有层叠级别而言。
即:
- 层叠级别是建立在同一个层叠上下文的基础上的概念
- 同一个层叠上下文内的元素之间,才有层叠级别的差异,才有排列上或下的差别。
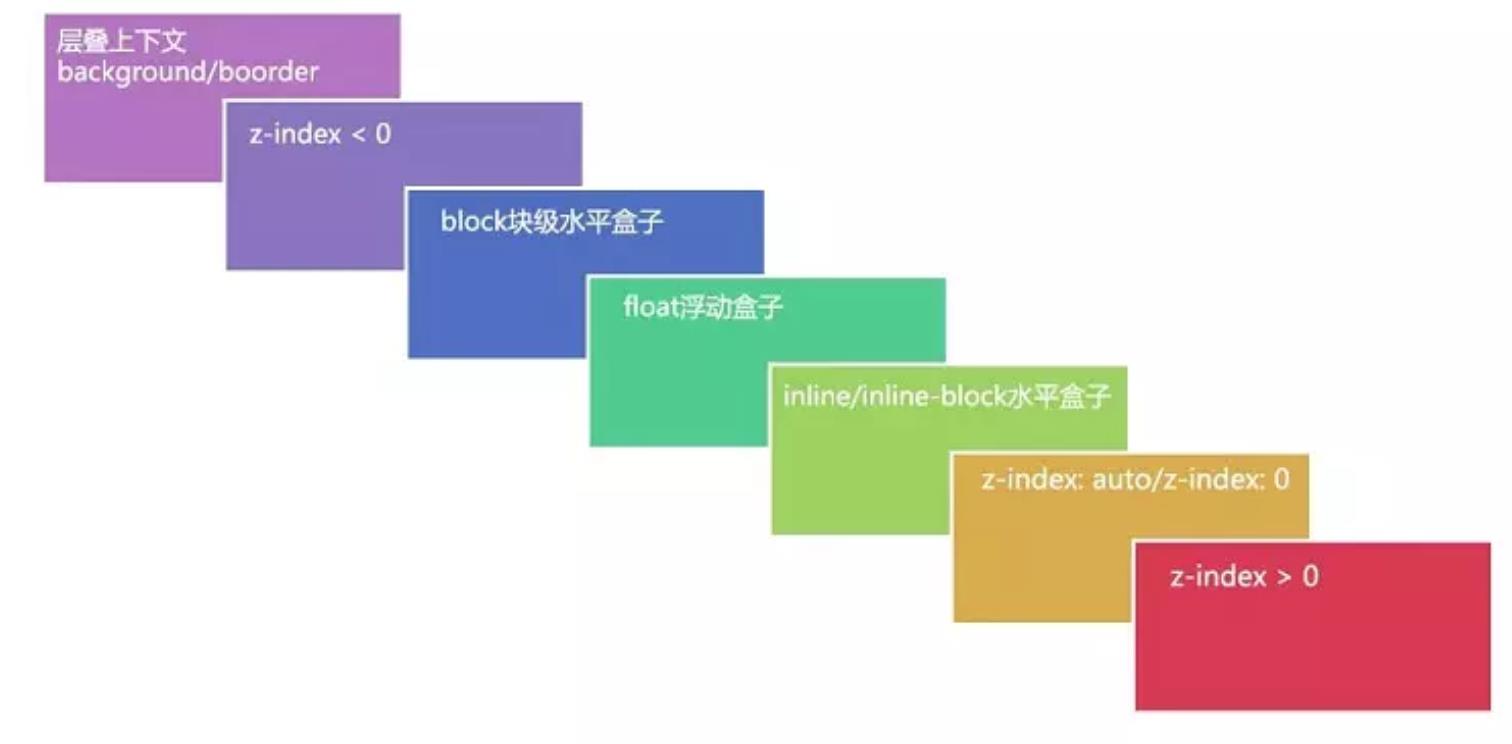
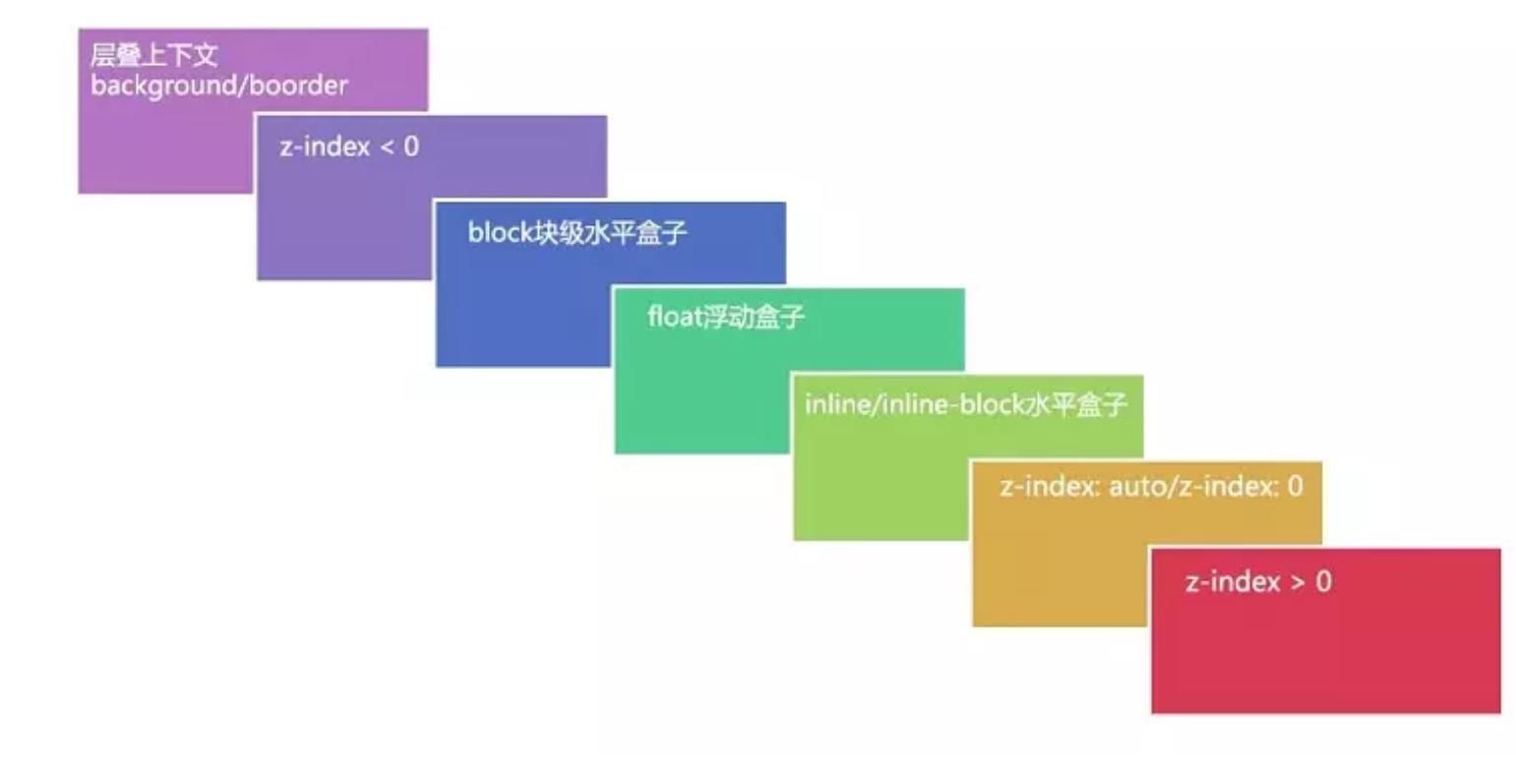
二、层叠级别的排列图
由低级到高级:
- 背景、边框 —— 层叠上下文的背景和边框
- 负 z-index —— 即z-index为负值的内部元素
- 块盒子
- 浮动盒子
- 行内盒子
- z-inde:0 —— z-index为0的内部元素
- 正 z-index —— z-index为正值的内部元素

总结:
- 除了层叠上下文的背景、边框,其它都是层叠上下文的内部元素
- 在同一个层叠上下文内,内容是比较重要的内部元素,它的层叠级别就比较高,自然就会排在上面,即离屏幕越近。如直接给用户呈现内容的行内元素
- 相反,像背景和边框,仅仅作修饰,在整个层叠上下文中相对来说它不那么重要。所以它的层叠级别较低,就排在最下面。
规则总结
- 先判断两个元素是否在同一个层叠上下文
- 若在同一个层叠上下文,这两个元素属于该层叠上下文内的两个内部元素。那么就比较这两个内部元素的层叠级别。( 层叠级别高排在上,层叠级别低排在下,若层叠级别相同则后来者居上 )
- 若不在同一个层叠上下文,则比较其父元素层叠上下文的层叠级别。
总结
概念:
- 层叠上下文是HTML中的一个三维概念。它与网页的z轴有关系。层叠上下文和块级上下文类似,它是可以被创建的。
- 层叠级别用于判断:在同一个层叠上下文中,背景边框和众多内部元素以什么样的顺序来进行z轴上的排序。
创建层叠上下文:
- 根元素
- position不为static,且z-index为具体值不为auto的定位元素
层叠级别:
- 背景、边框 —— 层叠上下文的背景和边框
- 负 z-index —— 即z-index为负值的内部元素
- 块盒子
- 浮动盒子
- 行内盒子
- z-inde:0 —— z-index为0的内部元素
- 正 z-index —— z-index为正值的内部元素

规则:
- 先判断两个元素是否在同一个层叠上下文
- 若在同一个层叠上下文,这两个元素属于该层叠上下文内的两个内部元素。那么就比较这两个内部元素的层叠级别。( 层叠级别高排在上,层叠级别低排在下,若层叠级别相同则后来者居上 )
- 若不在同一个层叠上下文,则比较其父元素层叠上下文的层叠级别。
以上是关于CSS中的两个重要概念:层叠上下文和层叠级别的主要内容,如果未能解决你的问题,请参考以下文章