Python GUI工具——取色器
Posted 肆拾伍
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python GUI工具——取色器相关的知识,希望对你有一定的参考价值。
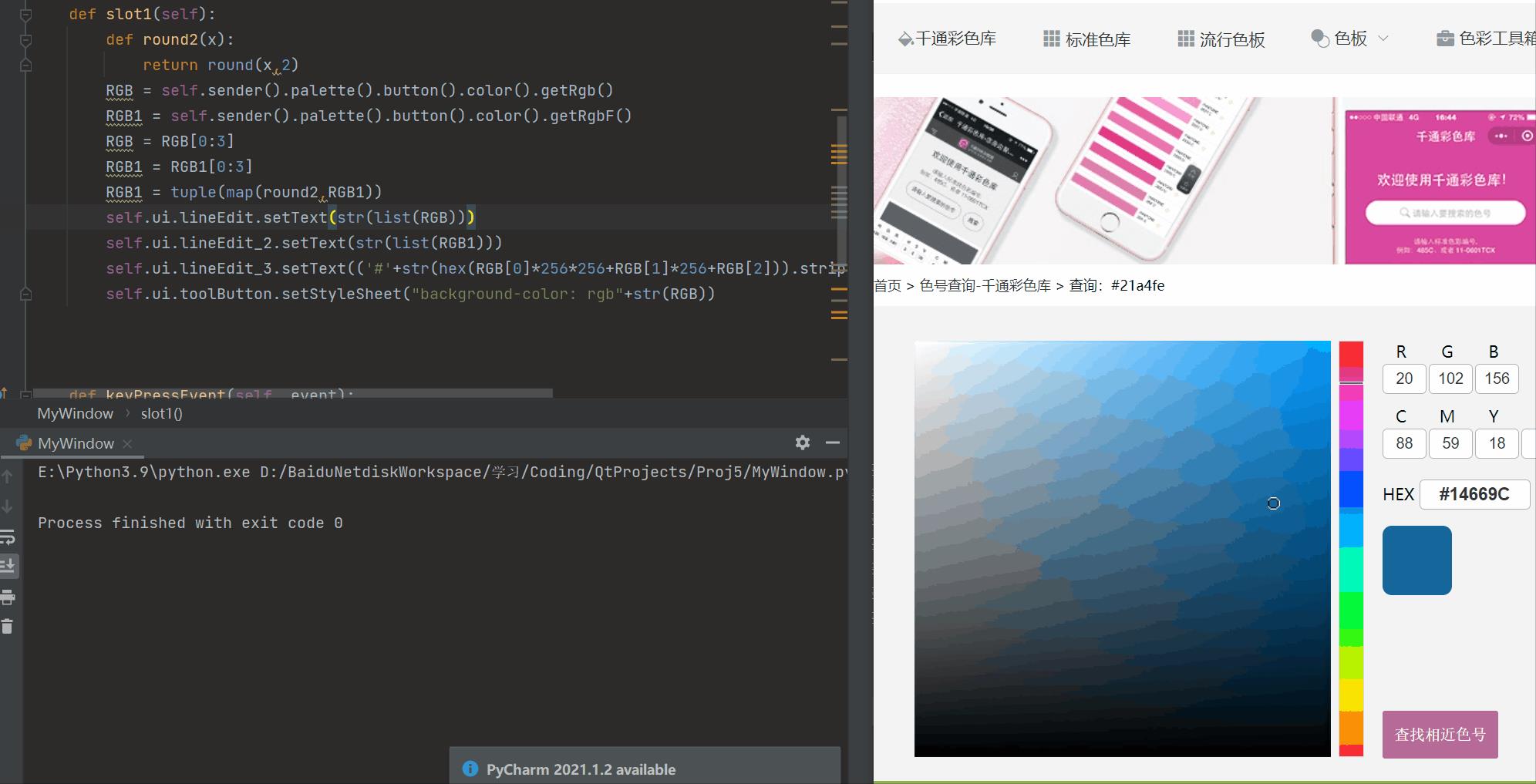
一共三个py文件,分别保存为MyWindow.py (主文件) Qwindow.py (Qt生成的文件) 以及res_rc.py (资源文件),运行效果如下:

原理有什么不懂的可以留言问,我不想讲,代码都贴出来了。资源文件就是把那三张图片用代码存起来了,并没有什么内容,只是看起来很多。



# MyWindow.py
from Qwindow import Ui_mainWindow
from PyQt5.QtWidgets import QApplication,QMainWindow,QPushButton
import sys
from PyQt5.QtCore import Qt
from ctypes import * # 获取屏幕上某个坐标的颜色
import pyautogui as pag
from threading import Timer
class RepeatingTimer(Timer):
def run(self):
while not self.finished.is_set():
self.function(*self.args, **self.kwargs)
self.finished.wait(self.interval)
class MyWindow(QMainWindow):
def __init__(self):
super(MyWindow, self).__init__()
self.ui = Ui_mainWindow()
self.ui.setupUi(self)
self.ui.pushButton_25.clicked.connect(self.get_color)
self.ui.pushButton_1.clicked.connect(self.slot1)
self.ui.pushButton_2.clicked.connect(self.slot1)
self.ui.pushButton_3.clicked.connect(self.slot1)
self.ui.pushButton_4.clicked.connect(self.slot1)
self.ui.pushButton_5.clicked.connect(self.slot1)
self.ui.pushButton_6.clicked.connect(self.slot1)
self.ui.pushButton_7.clicked.connect(self.slot1)
self.ui.pushButton_8.clicked.connect(self.slot1)
self.ui.pushButton_9.clicked.connect(self.slot1)
self.ui.pushButton_10.clicked.connect(self.slot1)
self.ui.pushButton_11.clicked.connect(self.slot1)
self.ui.pushButton_12.clicked.connect(self.slot1)
self.ui.start = False
self.ui.t = 0
self.ui.buttonrgb = [(255,255,255)]*12
self.ui.buttonrgb1 = [(1,1,1)]*12
self.ui.buttonrgb1 = [('#FFFFFF')]*12
self.ui.setcounts = 0
def get_color(self):
self.ui.t = RepeatingTimer(0.2,self.Get_color)
self.ui.t.start()
def Get_color(self):
self.ui.start = True
x, y = pag.position() # 返回鼠标的坐标
gdi32 = windll.gdi32
user32 = windll.user32
hdc = user32.GetDC(None) # 获取颜色值
pixel = gdi32.GetPixel(hdc, x, y) # 提取RGB值
r = pixel & 0x0000ff
g = (pixel & 0x00ff00) >> 8
b = pixel >> 16
self.ui.rgb = (r, g, b)
self.ui.rgb1 = (round(r/255,2) ,round(g/255,2),round(b/255,2))
self.ui.rgb2 = (hex(r*16*16*16*16+g*16*16+b))
self.ui.toolButton.setStyleSheet("background-color: rgb"+str(self.ui.rgb))
def set_colors(self):
exec('self.ui.pushButton_' + str(self.ui.setcounts) + '.setStyleSheet('+'\\"background-color: rgb'+str(self.ui.rgb)+'\\")')
self.ui.lineEdit.setText(str(list(self.ui.rgb)))
self.ui.lineEdit_2.setText(str(list(self.ui.rgb1)))
self.ui.lineEdit_3.setText(('#'+str(self.ui.rgb2).strip('0x')).upper())
def slot1(self):
def round2(x):
return round(x,2)
RGB = self.sender().palette().button().color().getRgb()
RGB1 = self.sender().palette().button().color().getRgbF()
RGB = RGB[0:3]
RGB1 = RGB1[0:3]
RGB1 = tuple(map(round2,RGB1))
self.ui.lineEdit.setText(str(list(RGB)))
self.ui.lineEdit_2.setText(str(list(RGB1)))
self.ui.lineEdit_3.setText(('#'+str(hex(RGB[0]*256*256+RGB[1]*256+RGB[2])).strip('0x')).upper())
self.ui.toolButton.setStyleSheet("background-color: rgb"+str(RGB))
def keyPressEvent(self, event):
if self.ui.start ==False:
return
elif event.key() == Qt.Key_Enter-1:
self.ui.t.cancel()
self.ui.start = False
self.ui.setcounts = self.ui.setcounts%12 +1
self.set_colors()
self.ui.buttonrgb[self.ui.setcounts%12 -1] = self.ui.rgb
self.ui.buttonrgb1[self.ui.setcounts%12 -1] = self.ui.rgb1
if __name__ == "__main__":
app = QApplication(sys.argv)
Qwindow = MyWindow()
Qwindow.show()
sys.exit(app.exec_())
Qwindow.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'mainwindow.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_mainWindow(object):
def setupUi(self, mainWindow):
mainWindow.setObjectName("mainWindow")
mainWindow.setEnabled(True)
mainWindow.resize(493, 354)
palette = QtGui.QPalette()
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Active, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Inactive, QtGui.QPalette.Button, brush)
brush = QtGui.QBrush(QtGui.QColor(255, 255, 255))
brush.setStyle(QtCore.Qt.SolidPattern)
palette.setBrush(QtGui.QPalette.Disabled, QtGui.QPalette.Button, brush)
mainWindow.setPalette(palette)
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/icons/res/icons/edit.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
mainWindow.setWindowIcon(icon)
mainWindow.setStyleSheet("")
self.centralwidget = QtWidgets.QWidget(mainWindow)
self.centralwidget.setObjectName("centralwidget")
self.toolButton = QtWidgets.QToolButton(self.centralwidget)
self.toolButton.setGeometry(QtCore.QRect(20, 20, 91, 91))
self.toolButton.setStyleSheet("background-color: rgb(255, 255, 255)")
self.toolButton.setText("")
self.toolButton.setObjectName("toolButton")
self.formLayoutWidget = QtWidgets.QWidget(self.centralwidget)
self.formLayoutWidget.setGeometry(QtCore.QRect(170, 20, 271, 91))
self.formLayoutWidget.setObjectName("formLayoutWidget")
self.formLayout = QtWidgets.QFormLayout(self.formLayoutWidget)
self.formLayout.setContentsMargins(0, 0, 0, 0)
self.formLayout.setObjectName("formLayout")
self.label_2 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_2.setAlignment(QtCore.Qt.AlignCenter)
self.label_2.setObjectName("label_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.LabelRole, self.label_2)
self.label_3 = QtWidgets.QLabel(self.formLayoutWidget)
self.label_3.setAlignment(QtCore.Qt.AlignCenter)
self.label_3.setObjectName("label_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.LabelRole, self.label_3)
self.label = QtWidgets.QLabel(self.formLayoutWidget)
self.label.setAlignment(QtCore.Qt.AlignCenter)
self.label.setObjectName("label")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.LabelRole, self.label)
self.lineEdit = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit.setObjectName("lineEdit")
self.formLayout.setWidget(0, QtWidgets.QFormLayout.FieldRole, self.lineEdit)
self.lineEdit_2 = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit_2.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_2.setObjectName("lineEdit_2")
self.formLayout.setWidget(1, QtWidgets.QFormLayout.FieldRole, self.lineEdit_2)
self.lineEdit_3 = QtWidgets.QLineEdit(self.formLayoutWidget)
self.lineEdit_3.setAlignment(QtCore.Qt.AlignCenter)
self.lineEdit_3.setObjectName("lineEdit_3")
self.formLayout.setWidget(2, QtWidgets.QFormLayout.FieldRole, self.lineEdit_3)
self.pushButton_1 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_1.setGeometry(QtCore.QRect(200, 125, 40, 40))
self.pushButton_1.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_1.setText("")
self.pushButton_1.setObjectName("pushButton_1")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(240, 125, 40, 40))
self.pushButton_2.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_2.setText("")
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(280, 125, 40, 40))
self.pushButton_3.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_3.setText("")
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_6 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_6.setGeometry(QtCore.QRect(400, 125, 40, 40))
self.pushButton_6.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_6.setText("")
self.pushButton_6.setObjectName("pushButton_6")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(320, 125, 40, 40))
self.pushButton_4.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_4.setText("")
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(360, 125, 40, 40))
self.pushButton_5.setStyleSheet("background-color: rgb(255, 255, 255)")
self.pushButton_5.setText("")
self.pushButton_5.setObjectName("pushButton_5")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(60, 140, 81, 51))
self.label_4.setAlignment(QtCore.Qt.AlignCenter)
self.label_4.setTextInteractionFlags(QtCore.Qt.LinksAccessibleByMouse)
self.label_4.setObjectName("label_4")
self.pushButton_25 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_25.setGeometry(QtCore.QRect(350, 260, 111, 31))
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/icons/res/icons/ok.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.pushButton_25.setIcon(icon1)
self.pushButton_25.setObjectName("pushButton_25")
self.pushButton_26 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_26.setEnabled(False)
self.pushButton_26.setFlat(True)
self.pushButton_26.setGeometry(QtCore.QRect(20, 240, 321, 71))
self.pushButton_26.setStyleSheet("background-color: rgb(240, 240, 240)")
icon2 = QtGui.QIcon()
icon2.addPixmap(QtGui.QPixmap(":/icons/res/icons/help.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off以上是关于Python GUI工具——取色器的主要内容,如果未能解决你的问题,请参考以下文章