了解vue
Posted ```飞翔的翅膀```
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解vue相关的知识,希望对你有一定的参考价值。
什么是vue全家桶,全家桶都包括什么
- ue全家桶是基于vue开发必备的也是必学的东西,概括起来就是:、1.项目构建工具、2.路由、3.状态管理、4.http请求工具。
最常见常用的vue全家桶简单的介绍一下,希望可以帮助你了解认识学会vue全家桶!
使用vue脚手架搭建项目
- 使用 vue-cli 搭建项目
下面整个过程是基于已经安装node.js和cnpm的基础上,
node.js如何安装就不在这里详说了。如何全局化安装cnpm,
这里简单提一下:(淘宝镜像命令)
npm install cnpm -g --registry=https://registry.npm.taobao.org
- 安装脚手架
npm install -g @vue/cli
- 创建Vue项目
vue create 项目名
- 运行项目
npm run serve
App running at:
Local: http://localhost:8080/ //只能在本机运行
Network: http://172.18.1.33:8080///ip地址访问,可能通过手机直接访问
- vue 配置路由
const routes = [
path: "/",
name: "Home",
component:()=>import("文件路径"),
,
];
vue 如何实现路由跳转
首先你要先配置路由

路由的懒加载
router/index.js
//import Home from './home.vue'
import Home from './home.vue'
//路由懒加载
const Home=()=>import('./home.vue')
const routes=[
path:'/home',component:Home
]
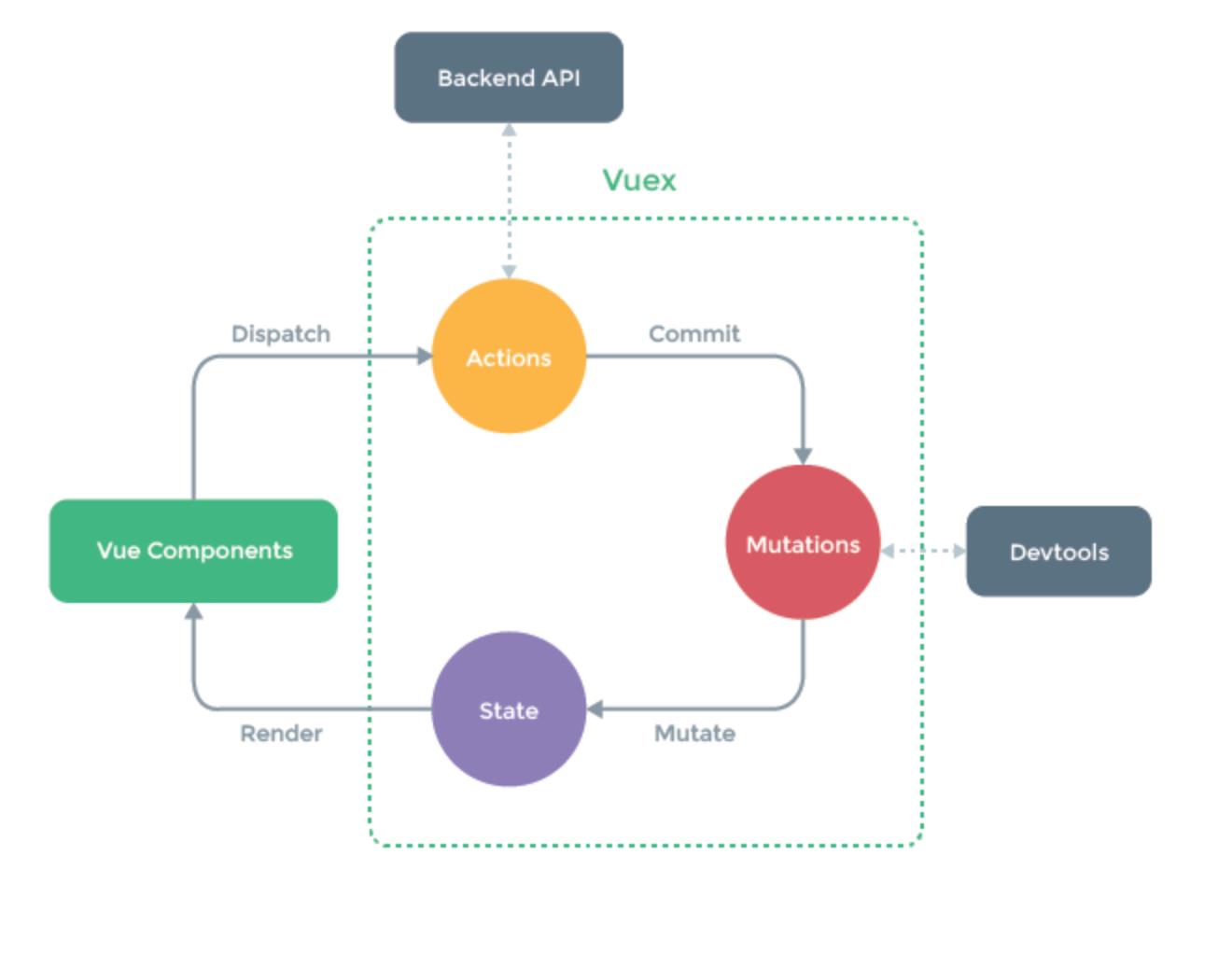
vuex运行机制
vue2.x项目组件工程化数据的层层传递太麻烦。如下图:内层的在家呢需要父组件的数据需要一层一层地传递,组件加载数据到父组件的时候需要一层一层回递,这样加重页面的负担。所以推出vuex状态管理来统一分发和部署。把组件中的状态抽取出来,放入Vuex进行统一管理。

以上是关于了解vue的主要内容,如果未能解决你的问题,请参考以下文章