移动端笔记
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端笔记相关的知识,希望对你有一定的参考价值。
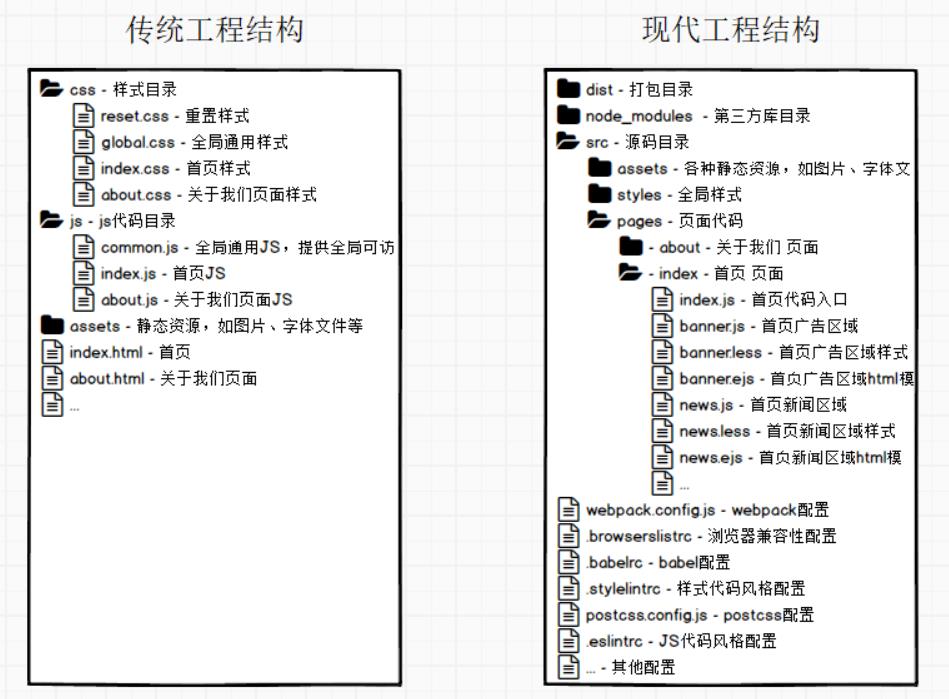
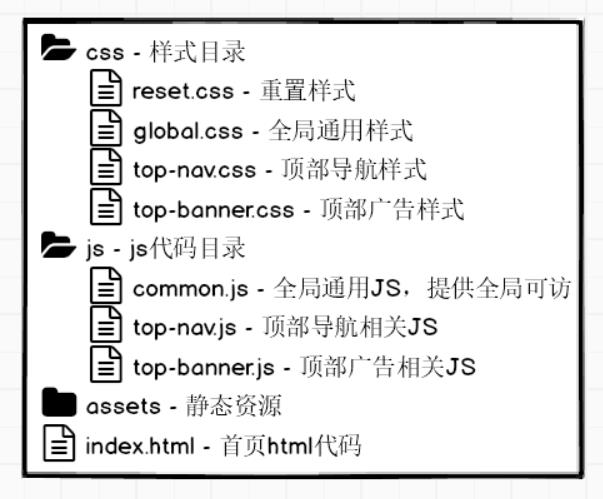
一、如何组织工程结构

本次demo的使用如下工程目录结构

二、如何避免类样式冲突
现代工程可以使用
CSS Module、CSS in JS、Scoped CSS等方案解决
传统工程可以考虑使用BEM规范
global.css中的类样式必须以g_开头,其他模块文件中的类样式需以模块名_开头。
例1,全局类样式中需要添加一个针对图标的通用样式,可以命名为g_icon
例2,顶部菜单模块中的容器可以命名为top-nav_container
- 某些类样式是带有状态信息的,此类样式需要在样式名后添加后缀
--状态信息
例:全局类样式中需要制定一个图标,它既包含通用的类样式g_icon,同时又有自己的附属样式信息,因此可以命名类样式g_icon--user。在元素中按照如下方式使用:
<span class="g_icon g_icon--user"></span>
如果某些类样式没有前缀信息,则不用添加--,例如:
<ul class="top-news_menu">
<li>...</li>
<!-- li本身不带类样式,因此它的特殊状态无须添加-- -->
<li class="selected">...</li>
<li>...</li>
<li>...</li>
</ul>
- 除了全局模块之外,其他模块只能暴露一个顶级样式
错误示例:
.top-nav_container
/* 顶部导航容器 */
.top-nav_logo
/* 顶部导航中的logo */
.top-nav_menu
/* 顶部导航中的菜单 */
/* 错误原因:该模块暴露了太多的顶级样式 */
正确示范:
.top-nav_container
/* 顶部导航容器 */
.top-nav_container .top-nav_logo
/* 顶部导航中的logo */
.top-nav_container .top-nav_menu
/* 顶部导航中的菜单 */
三、如何避免JS变量名冲突
除了提供全局API的JS文件,其他JS文件中的代码都要尽量放到IIFE(立即执行函数中)
// 无须暴露任何API的模块
(function()
)();
// 需要暴露一些API的模块
var showPop = (function()
// 内部的代码
...
// 需要暴露的代码
return ...
)();
四、CSS代码太多?
可以考虑使用CSS预编译器LESS减化

在
vscode中安装compile hero
设置compile hero选项:
- 取消勾选
javascript-output-toggle,避免对js造成编译- 设置
LESS-output-directory为./,将LESS编译的结果放到当前目录- 取消勾选
Disable-compile-files-on-did-save-code,这样就可以在保存代码时自动完成编译
五、如何让页面中的各种尺寸自适应

需求:设计搞的尺寸需要在各种屏幕上等比缩放
我们需要找到一种单位
a,它能和设计稿的尺寸对应起来,比如:1a = 设计稿100px
css3中的rem单位,表示相对于网页根元素的字体大小。
如果能保证根元素的字体大小始终等于设计稿中的100px,则rem就是要找的单位a

一个网页,设计稿的宽度是固定的,但运行的设备宽度是不固定的,如何才能保证根元素的字体大小跟随设备视口宽度变化?
| 设计稿宽度 | 设备视口宽度 | 根元素字体大小 |
|---|---|---|
| 700 | 700 | 100px |
| 700 | 350 | 50px |
| 800 | 600 | 75px |
| 750 | 375 | 50px |
$根元素字体大小 = 设备视口宽度 / 设计稿宽度 * 100$
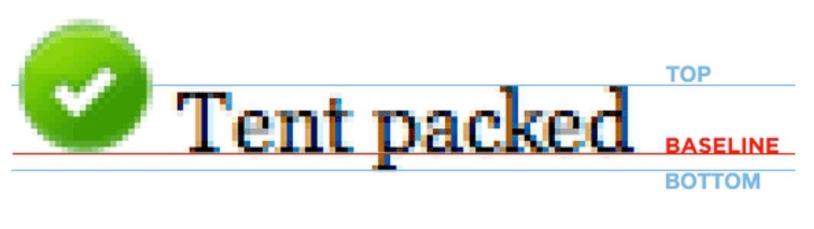
六、img布局的基线问题
<a><img src="sdfd" style="height: 60px;" /></a>
在上述这种布局的时候,有时候会发现a标签的高度大于img的高度(即大于60px)。这时可以将img设置为display: block;可解决。因为img是行内元素,默认display: inline; 它与文本的默认行为类似,下边缘是与基线对齐,而不是紧贴容器下边缘。将displayp设置为block即可消除上面说的几个像素的差别。


七、强行让浏览器渲染
当浏览器在执行一段js代码的过程中,一般不会立即更新渲染dom文档,而是在整段代码执行完毕的时候才去更新dom文档。
浏览器这么实现,是为了尽可能提高性能。但这种实现有时候会给我们带来一些意外的负面效果。
js访问以下 Dom属性的时候,浏览器都会先渲染Dom文档,再获得相关的属性。从而强制浏览器立即渲染Dom文档。
offsetTop, offsetLeft, offsetWidth, offsetHeight
scrollTop, scrollLeft, scrollWidth, scrollHeight
clientTop, clientLeft, clientWidth, clientHeight
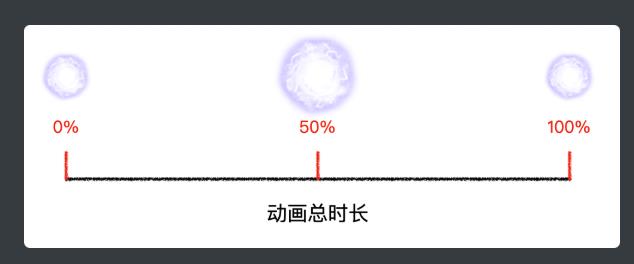
八、CSS3动画

// 定义动画
@keyframes 动画名
0%
// 时间在0%的时候的css状态
50%
// 时间在50%的时候的css状态
100%
// 时间在100%的时候的css状态
// 应用动画
.attention_play
animation: 动画名 动画总时长 延迟时间 重复次数;
九、音视频控制
// videoDom 是获取到的 video 元素
videoDom.play(); // 播放
videoDom.pause(); // 暂停
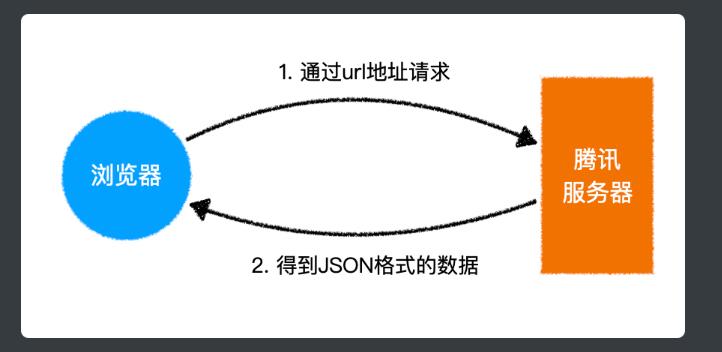
十、获取新闻数据
LOL手游新闻数据获取地址:同步数据

通过JS发送请求,获取数据
fetch(url地址).then(function(resp)
return resp.json(); // 将服务器的JSON格式数据解析为JS对象
).then(function(resp)
console.log(resp); // 得到服务器数据解析结果
)

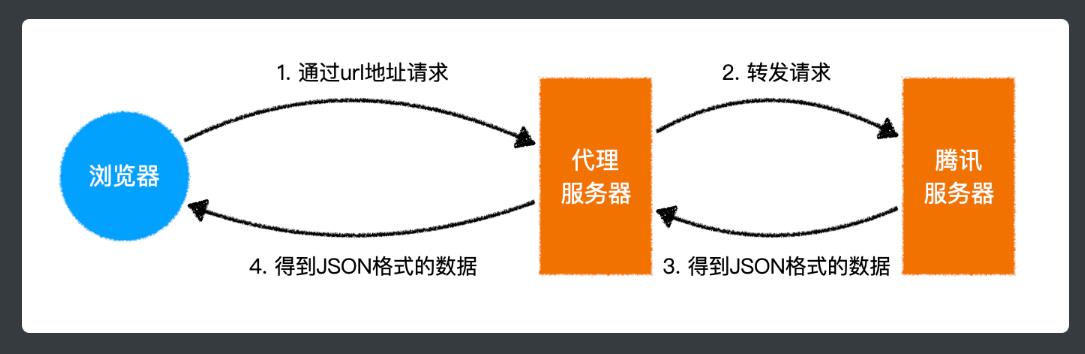
封装代理请求
async function ajax(url)
var reg = /http[s]?:\\/\\/[^/]+/;
var matches = url.match(reg);
if (matches.length === 0)
throw new Error("invalid url");
var target = matches[0];
var path = url.replace(reg, "");
return await fetch(`https://proxy.yuanjin.tech$path`,
headers:
target,
,
).then((r) => r.json());
如何使用
ajax(url地址).then(resp=>
console.log(resp); // 服务器的响应结果
)
十一、真机调试
保持手机和PC在同一局域网
-
利用 live server 搭建开发服务器
-
查看PC的局域网IP地址
- windows 使用命令
ipconfig - mac 使用命令
ifconfig
- windows 使用命令
-
使用局域网IP地址访问开发服务器
格式示例:
http://192.168.2.6:5500/index.html -
将该地址生成二维码
可以使用在线二维码生成器:https://cli.im/
-
用手机扫描二维码
十二、阻止浏览器默认行为
dom.addEventListener("touchmove", function(e)
if (e.cancelable) // 如果事件可以取消
e.preventDefault(); // 取消事件 - 阻止默认行为
,
passive: false // 指示浏览器:我的事件处理函数中有可能要取消默认行为
)
passive如果为true,表示处理函数永远不会调用
preventDefault,如果调用了,会收到浏览器的一个警告。passive如果为false,表示处理函数可以调用
preventDefault。大部分情况下,passive的默认值都是false,但是在移动浏览器上,针对
touchstart和touchmove,它的默认值是true,这就导致了默认情况下,在touchmove中无法阻止默认行为这样设计的背后,是考虑浏览器的性能,不得以而为之的。
十三、阻止缩放
<meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
十三、部署
1、下载安装git并初始化工程
-
下载并安装git
https://www.git-scm.com/downloads
-
配置个人信息
git config --global user.name "yuanjin" git config --global user.email "2782170452@qq.com"
2、用git初始化工程
从命令行进入工程根目录
-
用git初始化工程
git init -
新建.gitignore
在工程根目录中新建
.gitignore文件,编写以下内容.vscode .DS_Store *.less -
将更改保存到本地仓库
git add . # 将当前目录下的所有更改添加到暂存区 git commit -m "提交内容" # 提交本次更改到仓库 -
更改主分支名称
git branch -M main # 这一步原本是不需要的,因为一些奇葩的原因...
3、创建远程仓库
-
注册github
https://github.com/
-
注册gitee
https://gitee.com/
-
创建github远程仓库
https://github.com/new
repository name填写:github账号.github.io -
创建gitee远程仓库
https://gitee.com/projects/new
仓库名称填写:个人空间地址名称gitee需要开启
gitee pages -
关联本地和远程
# 添加远程分支 origin, 并设置其远程仓库地址为github地址 git remote add origin https://github.com/github账号/github账号.github.io.git # 为远程分支 origin 再添加一个 gitee 的远程仓库地址 git remote set-url --add origin https://gitee.com/gitee个人空间名/gitee个人空间名.git
4、同步
git push -u origin main # 同步到github和gitee
现在,已可以通过下面的地址访问网站了:
https://github账号.github.io/
https://yjisme.gitee.io/
5、修改代码
修改代码后,需要重复下面的过程
git add .
git commit -m "消息内容" # 提交更改到本地
git push # 同步到远程
十四、遗留的问题
-
JS或CSS文件更新了,但浏览器有缓存,手动添加版本号极其麻烦
-
JS或CSS文件越来越多,导致响应速度变慢?
-
代码越来越多,如何压缩?
-
某些JS或CSS代码有兼容性问题,如何解决?
-
暴露的全局变量越来越多,开始发生冲突
以上是关于移动端笔记的主要内容,如果未能解决你的问题,请参考以下文章