基于qiankun的微前端实践
Posted 帷幄庸者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于qiankun的微前端实践相关的知识,希望对你有一定的参考价值。
若干子应用接入问题:
1.子应用不能直接对外暴露,如果附着在主应用,如何处理代理
2.浏览器的Route路径需要处理,满足既能匹配主项目,又能匹配子项目
3.静态资源需要处理,满足可以直接访问到子应用资源的需求
4.代理配置时候是否重写访问地址
5.使用hash路由还是使用history路由?
6.需要做到当浏览器直接访问路由地址,可以打开正确的页面
7.子应用访问自己的后端,需要能够被父应用统一管理
8.代理配置需做到,访问浏览器路径是走父应用的单页应用的路由,访问资源文件是走子应用的代理
9.父子应用同步用户登录状态的问题
10.后端返回的401/403的配套处理
11.保障访问的页面和菜单的选中状态一致
基于nginx代理子应用的实践

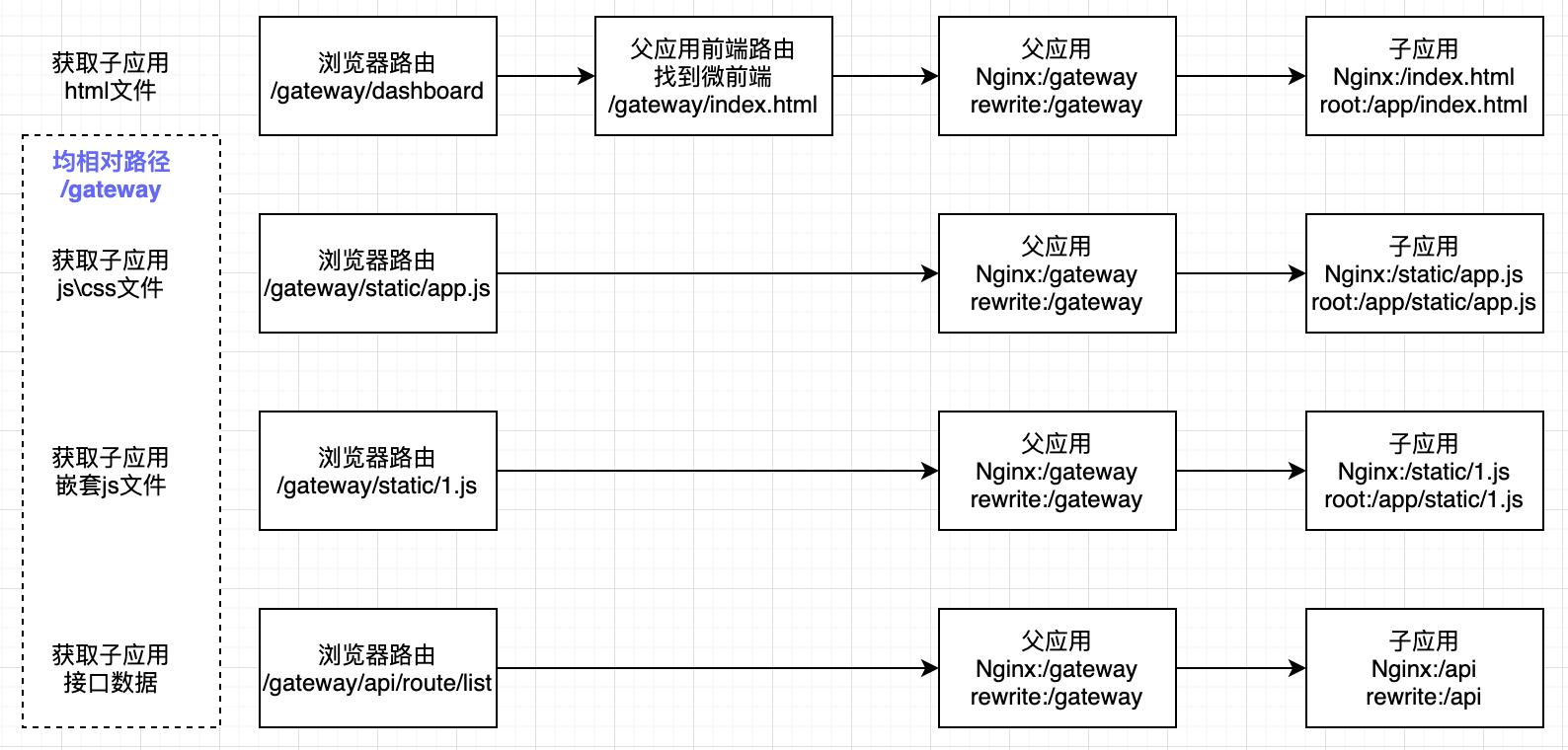
重在在于使用子应用的相对路径访问,避免对子应用的过多约束。
父应用约束:
1.父应用中注册子应用时,如果子应用是单页应用,必须指向html文件(解决父应用可以访问到子应用html的问题)
2.父应用使用history路由
3.父应用创建对子应用的二级网站的代理,需要做到能够将目标网站的html文件、css文件、js文件等所有资源代理到正确地址
4.父应用配置对子应用的代理,重写请求,去掉项目名
5.父应用通过prop向子应用传递token(待确定)
子应用配置参考
name: 'gateway', activeRoute: '/gateway', entry: '/gateway/index.html' ,
name: 子应用名称
activeRoute:子应用的路由路径
entry:子应用的后端地址
子应用约束(vue3):
1.publicPath使用相对路径,填写"",避免生成的static文件变成绝对路径,正确是static/app.js,错误的是/static/app.js
2.配置router的history使用createWebHistory配置子应用在获取到**window.POWERED_BY_QIANKUN**时候,可以使用/gateway的跟访问路径,保障相对路径static/app.js在实际请求后端时候是/gateway/static/app.js;后端相对路径api/route/list可以访问到/gateway/api/route/list。
3.约定子应用的所有后端访问地址,在/api/子应用名 下代理到后端微服务,后端API地址也需要使用相对地址,以确保父应用能否将接口转发再/gateway/gateway/api/route/list
4.
nginx对子应用前端代理的配置
location ~* /gateway.*\\.(html|gif|jpg|jpeg|png|css|js|ico)$
proxy_set_header Host $host:$server_port;
proxy_redirect off;
rewrite ^/gateway/(.*)$ /$1 break;
proxy_pass http://10.1.11.156:33000;
配置说明
- /gateway.*.(html|gif|jpg|jpeg|png|css|js|ico)$ 表示代理gateway开头,后缀是html、js的正则访问请求
- proxy_set_header Host 必须添加,确保当子页面获取host时候,可以获取父应用的host和port
- proxy_redirect off 必须添加,确保当子页面异常重定向时候,禁止
- rewrite 该语句,支持传递完整的访问路径,不配置rewrite,访问的是一个固定路径,如果不需要重写,建议使用rewrite ^/(.*)$ /$1 break;
- $1表示路径中正则表达式匹配的第一个参数
nginx对子应用后端代理的配置
首先约定子应用访问后端使用相对路径,后端API在/api路径下
父应用配置
location ^~ /gateway/api
proxy_set_header Host $host:$server_port;
proxy_redirect off;
rewrite ^/gateway/(.*)$ /$1 break;
proxy_pass http://10.1.11.156:33000;
参考文章:
讲解nginx的配置,重点理解正则表达式的语法:https://www.jb51.net/article/186690.htm
以上是关于基于qiankun的微前端实践的主要内容,如果未能解决你的问题,请参考以下文章