手把手教你编译Flutter engine
Posted oncealong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你编译Flutter engine相关的知识,希望对你有一定的参考价值。
转自:https://juejin.im/post/5c24acd5f265da6164141236
推荐原文阅读,备份防丢
手把手教你编译Flutter engine

欢迎关注姊妹篇
flutter已经到了1.7 了,小伙伴还没有使用的赶紧试试吧,如果想更深入的把玩,可以尝试编译一下官方的flutter engine,地址在 github.com/flutter/eng…
为什么要编译engine
- 学习
- 改造 第二篇会介绍怎么样改造engine来解决内存泄漏问题,满足自己业务需求。
tips: 建了个qq群,发布最新修复版【flutter移动开发】217429001 flutter代码库上线了,狂戳这里👉
事前准备
- 翻墙
- 机器,linux,mac,或windows
- git 命令
- IDE , android stuido或xcode,如需编译x86模拟器版还需xcode9.4版本
- ssh客户端,用户github身份验证
- python,默认自带
- gclient 注意要经常更新 安装地址👉
- 也可以直接使用命令安装
depot_tools
9.4 下载地址 developer.apple.com/download/mo…
Can't build Flutter engine with Xcode 10 because it removed i386 support - but that's required at this point. I believe there's another issue open for this but I can't find it, @cbracken knows more.
$ git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
$ export PATH=$PATH:/path/to/depot_tools
复制代码- python --version 需要2.7版本
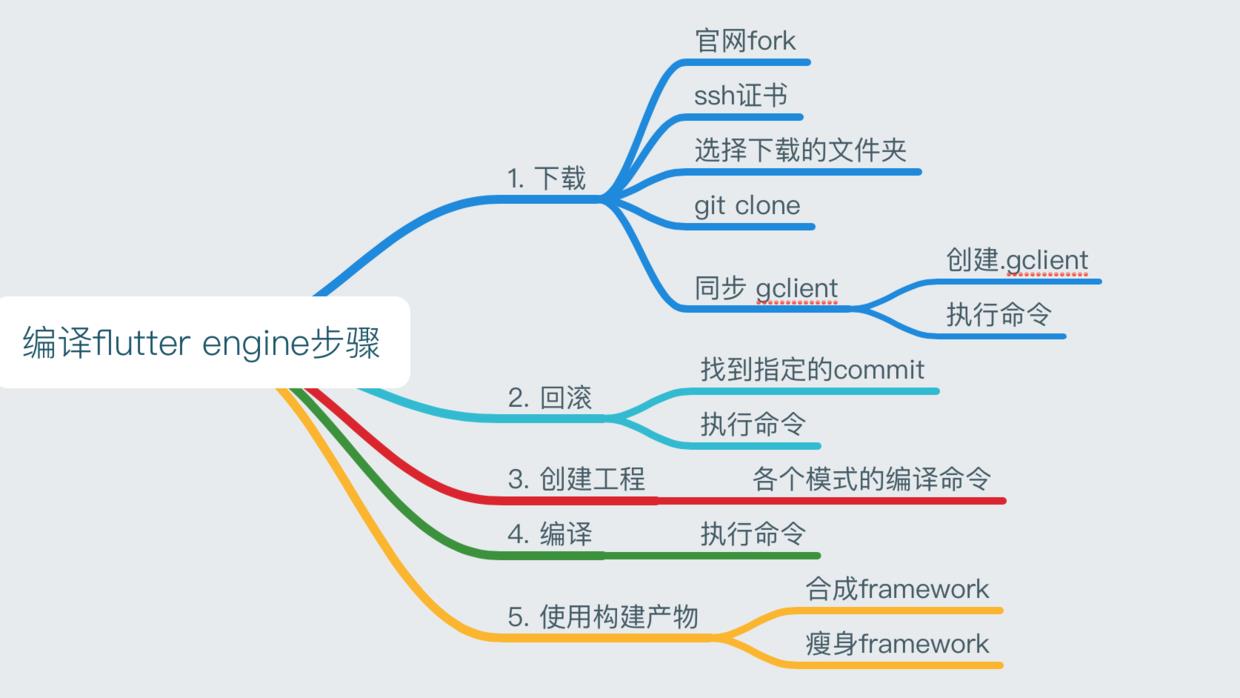
如何编
1. 下载
- 1.1 从官网fork工程到自己工程,github.com/flutter/eng…
- 1.2 配置ssh秘钥 help.github.com/articles/ge…
- 1.3 在flutter工程的同级目录执行
gclone xxx, xxx为你自己fork后的engine地址,为了后面方便 - 1.4 在engine目录创建
.gclient文件 ,执行
$ vim .gclient
复制代码内容为
solutions = [
"managed": False,
"name": "src/flutter",
"url": "git@github.com:<your_name_here>/engine.git",
"custom_deps": ,
"deps_file": "DEPS",
"safesync_url": "",
,
]
复制代码- 1.5 切换到engine目录
$ cd engine
复制代码- 1.6 获取Flutter所依赖的所有源代码,时间超长,大概一个半小时
$ gclient sync
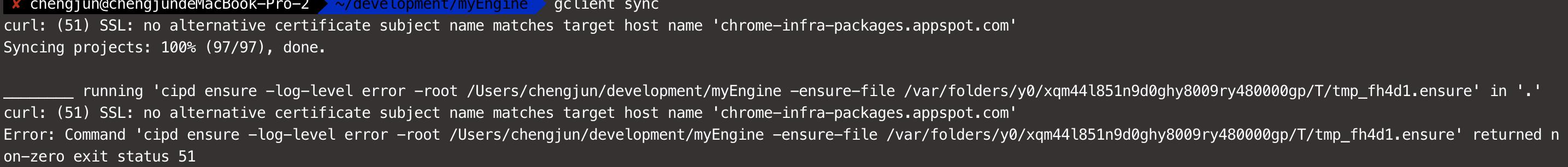
复制代码glcient sync 失败常见问题
flutter engine 群友反馈:
- 错误 1 src/flutter/tools/android_support/download_android_support.py urllib2.URLError: <urlopen error [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:727)>
解决方案: 出现以上错误的原因是因为python的版本问题,在python2.6(含2.6)以下版本中,在访问HTTPS的网站时,TLS握手期间不会检查服务器X509的证书签名是否是CA的可信任根证书。这种局面在python2.7 3.4 和 3.5版本中得到了修改。参考 www.jianshu.com/p/d3b60e42f…
- 错误 2 ping chrome-infra-packages.appspot.com 不通的话,需要挂代理服务器,然后shell命令执行
export http_proxy=http://127.0.0.1:1087;
export https_proxy=http://127.0.0.1:1087;
复制代码再次 gclient syc
- 错误3 SSL error: no alternative certificate subject name matches

解决方案: 同上

参考于 stackoverflow.com/questions/2…
- 1.7 进入src/flutter目录,拉取操作
$ cd src/flutter
$ git remote add upstream git@github.com:flutter/engine.git
$ git pull upstream master
复制代码后面的操作不要看官方的了,最好的文档已经江湖失传了,仅此一篇
2 回滚
- 2.1 找到当前flutter对应的engine版本 类似(这里替换成你自己的flutter目录)
$ cat /Users/boob/Documents/flutter/bin/internal/engine.version
复制代码如1.5.4 hot fix版的engine版本号,这是一个commit号
52c7a1e849a170be4b2b2fe34142ca2c0a6fea1f
复制代码v1.7.8+hotfix.3 版engine版本号是
54ad777fd29b031b87c7a68a6637fb48c0932862
复制代码- 2.2 回滚当时提交版本 执行命令
bogon:src boo$ git reset --hard 52c7a1e849a170be4b2b2fe34142ca2c0a6fea1f
HEAD is now at 52c7a1 Fix dart/create_updated_flutter_deps script so it actually updates flutter/DEPS. (#175)
复制代码查看当前版本号
$ git rev-parse HEAD
复制代码只同步指定commit版本命令
gclient sync --with_branch_heads --with_tags
复制代码3. 创建engine工程
编译选项具体可以参考 github.com/Natoto/flut…
以ios为例
生成ios设备用的未经编译的工程
$ ./flutter/tools/gn --ios --unoptimized
复制代码生成ios设备用的工程,不带符号表
./flutter/tools/gn --ios
复制代码生成release工程
$ ./flutter/tools/gn --ios --runtime-mode=release
复制代码生成模拟器版本工程
./flutter/tools/gn --ios --simulator
复制代码生成模拟器用的未优化版本
./flutter/tools/gn --ios --simulator --unoptimized
复制代码也可以可以指定cpu
./flutter/tools/gn --runtime-mode=release --ios --ios-cpu=arm64
复制代码4. 编译
一种编译模式三千多个文件,大概一个半小时
编译relase工程
$ ninja -C out/ios_release
复制代码编译设备用debug模式
ninja -C out/ios_debug && ninja -C out/host_debug
复制代码编译设备用debug模式,带符号
ninja -C out/ios_debug_unopt && ninja -C out/host_debug_unopt
复制代码编译模拟器用debug模式
ninja -C out/ios_debug_sim_unopt && ninja -C out/host_debug_unopt
复制代码如何用
经过漫长的编译之后,终于可以看到产物了,flutter.framework 就是对应模式的产物 有两种使用方法,一边开发一边测试,或无需修改,直接使用
- 在工程中使用
flutter run --local-engine-src-path /Users/boo/Documents/engine/src --local-engine=ios_debug_unopt
复制代码-
直接拷贝替换掉flutter目录里面的engine就可以立即使用了
/Users/boo/Documents/flutter/bin/cache/artifacts/engine
YY Flutter技术积累相关链接
一行代码教你解决FlutterPlatformViews内存泄露 by AShawn
手把手教你在Flutter项目优雅的使用ORM数据库 by williamwen1986
flutter通用基础库flutter_luakit_plugin by williamwen1986
github - flutter_luakit_plugin使用例子 by williamwen1986
手把手教你解决 Flutter engine 内存泄漏 by 共田君
github - 编译产物下载 修复内存泄漏后的flutter engine(可直接使用)by 共田君
github demo - 修复内存泄漏后的flutter engine by 共田君
持续更新中...
以上是关于手把手教你编译Flutter engine的主要内容,如果未能解决你的问题,请参考以下文章