react出山了
Posted 秋天1014童话
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react出山了相关的知识,希望对你有一定的参考价值。
最近有时间,再把react重新过一遍。也把看到的一些资料,也在上面,方便回顾。
1、react最简单的一个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试react</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/jsx">
ReactDOM.render(
<h1>hello</h1>,
document.getElementById('container')
);
</script>
</body>
</html>此处使用了菜鸟的cdn链接,cdn链接有很多,大家可自行查找。上面代码展示了一段最基本的组件使用,如何将数据展示在元素里面。
稍微扩展下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ceshi</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/jsx">
var Hello = React.createClass(
render: function()
var styleObj=
color: 'red',
fontSize: '44px',
paddingLeft: '20px'
;
return (<div style=styleObj>this.props.name...this.props.title</div>);
);
ReactDOM.render(
<Hello name="wei" title="我是组件"/>,
document.getElementById('container')
);
</script>
</body>
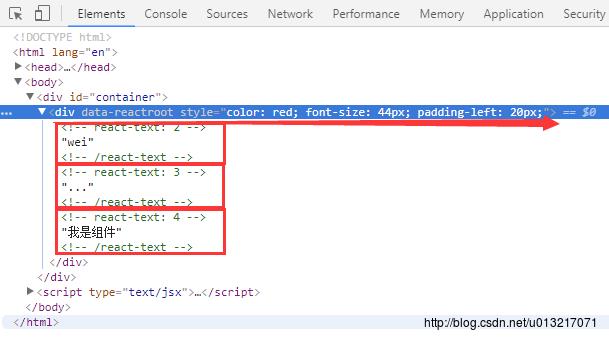
</html>上面代码自定义了一个组件,并在id为container的元素中进行了显示。显示后元素结构如下图所示:

2、组件生命周期
react的组件从出现到消失的整个过程,包含mount,update,unmounted等。
测试组件生命周期的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>this</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/jsx">
var Hello = React.createClass(
getInitialState: function()
alert('getinit');
return
color: 'red',
fontSize: '44px'
,
render: function()
/*
return (<div>this.props.name</div>);
或者
return (<div style=color: this.state.color, fontSize: this.state.fontSize>this.props.name</div>);
*/
return (<div style=this.state>this.props.name</div>);
,
componentWillMount: function()
alert('will');
,
componentDidMount: function()
alert('did');
/*1s后改变state,页面同步刷新*/
var _self = this;
window.setTimeout(function()
_self.setState(
color: 'blue',
fontSize: '12px'
);
,1000);
);
ReactDOM.render(
<Hello name='wei'/>,
document.getElementById('container')
);
</script>
</body>
</html>3、事件监听处理实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件点击测试</title>
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/jsx">
var ClickComponent = React.createClass(
handleClick: function(event)
var tipElem = ReactDOM.findDOMNode(this.refs.tip);
if(tipElem.style.display=='none')
tipElem.style.display = 'inline';
else
tipElem.style.display = 'none';
event.stopPropagation();
event.preventDefault();
,
render: function()
return (
<div>
<button onClick= this.handleClick>显示|隐藏</button><span ref="tip">测试的文字</span>
</div>
);
);
var InputComponent = React.createClass(
handleChange:function(event)
this.setState(
'inputContent': event.target.value
);
event.preventDefault();
event.stopPropagation();
,
getInitialState: function()
return
inputContent: '12'
;
,
render: function()
return (
<div>
<input type="text" onChange=this.handleChange/><span>this.state.inputContent</span>
</div>
);
);
ReactDOM.render(
<div>
<ClickComponent />
<br/><br/><br/>
<InputComponent />
</div>,
document.getElementById('container'));
</script>
</body>
</html>1、绑定事件时,使用‘on’+事件名 的方式,驼峰式命名。
2、事件处理使用 实例属性(在例子中为handleClick和handleChange属性)定义。3、事件触发元素可使用event.target来获得。
4、使用this.refs获得react子组件,使用ReactDOM.findDOMNode来获得DOM元素。
5、多个组件时,必须包装在一个父元素里面。
4、组件嵌套
由于react的render正式js逻辑和html代码一起编写,类似于es6的模板引擎,使用方便。下面是一个简单的组件嵌套例子,其中submessages为组件数组,更进一步表示了react的灵活性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>this</title>
<script type="text/javascript" src="bower_components/react/react.js"></script>
<script type="text/javascript" src="bower_components/react/JSXTransformer.js"></script>
</head>
<body>
<div id="app"></div>
<script type="text/jsx">
var MessageBox = React.createClass(
handleClick:function()
alert("你点我啦!");
,
render: function()
var submessages = [];
for(var ii=0;ii<10;ii++)
submessages.push(
<SubMessage/>
);
return (
<div onClick=this.handleClick>
halouthis.props.name
<h1>你好世界</h1>
submessages
</div>
);
);
var SubMessage = React.createClass(
render: function()
return (
<div>
<h3>世界很奇妙!</h3>
<FooterMessgae />
</div>
);
);
var FooterMessgae = React.createClass(
render: function()
return (
<small>写代码很有意思</small>
);
);
React.render(
<MessageBox name='msg'/>,
document.getElementById('app')
);
</script>
</body>
</html>以上是关于react出山了的主要内容,如果未能解决你的问题,请参考以下文章