从0开始学习自动化测试框架cypress
Posted svygh123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从0开始学习自动化测试框架cypress相关的知识,希望对你有一定的参考价值。
安装cypress
前提是已经安装nodejs
mkdir cypress
cd cypress
npm install cypress --save-dev --registry=https://registry.npm.taobao.org

报以上的错,就直接下载windows的zip绿色包运行即可: https://cdn.cypress.io/desktop/6.4.0/win32-x64/cypress.zip,下载太慢可关注公众号: 软件开发与技术设计(SoftwareDesigner)回复cypress安装包获取

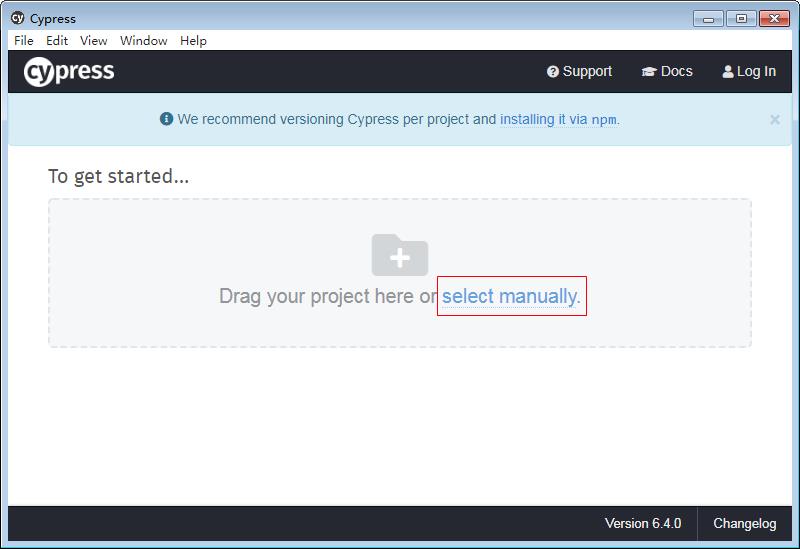
解压后双击Cypress.exe运行

点击select manually设置工作目录

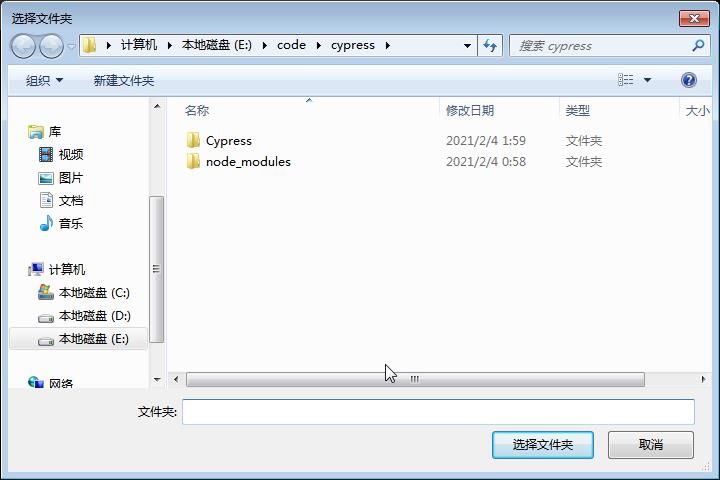
选择cypress为工作目录,自动会生成cypress.json文件

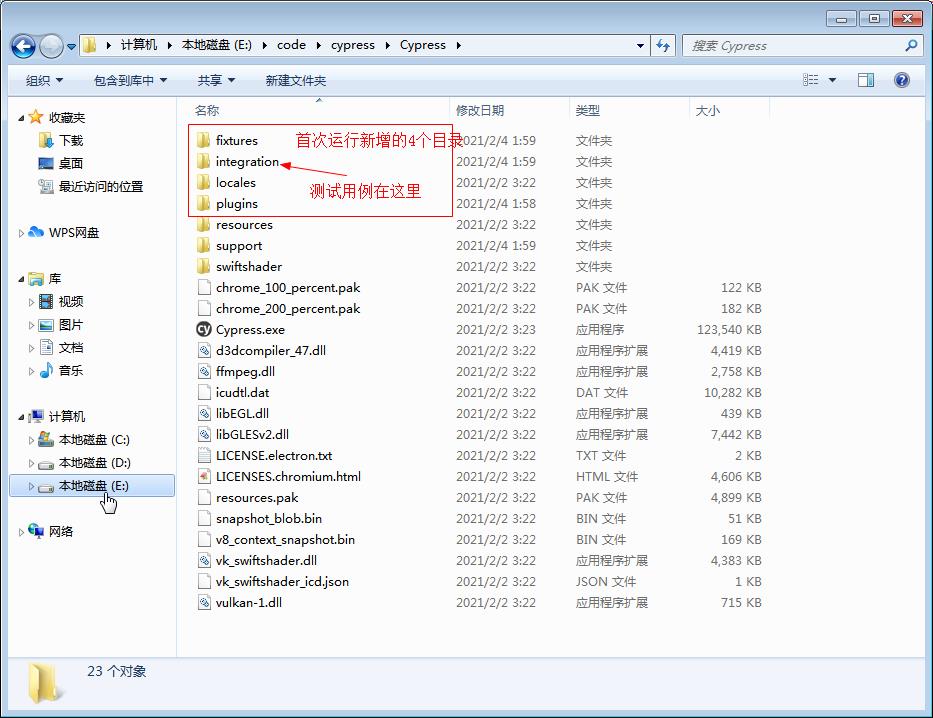
首次会自动导入官方测试用例



npm install eslint-plugin-cypress --save-dev --registry=https://registry.npm.taobao.org
npm install --save-dev eslint-plugin-chai-friendly --registry=https://registry.npm.taobao.org
根目录新建package.json
"scripts":
"cypress:open": "cypress open"
,
"devDependencies":
"eslint-plugin-chai-friendly": "^0.4.1",
"eslint-plugin-cypress": "^2.2.1"
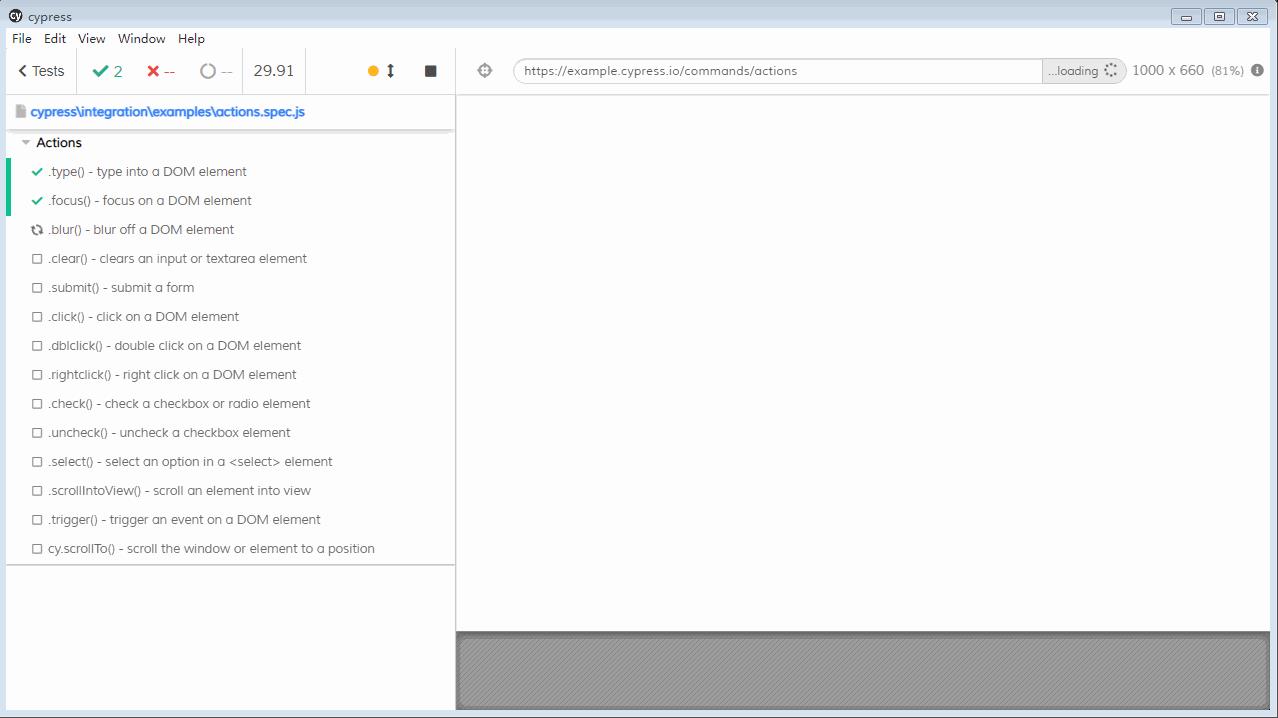
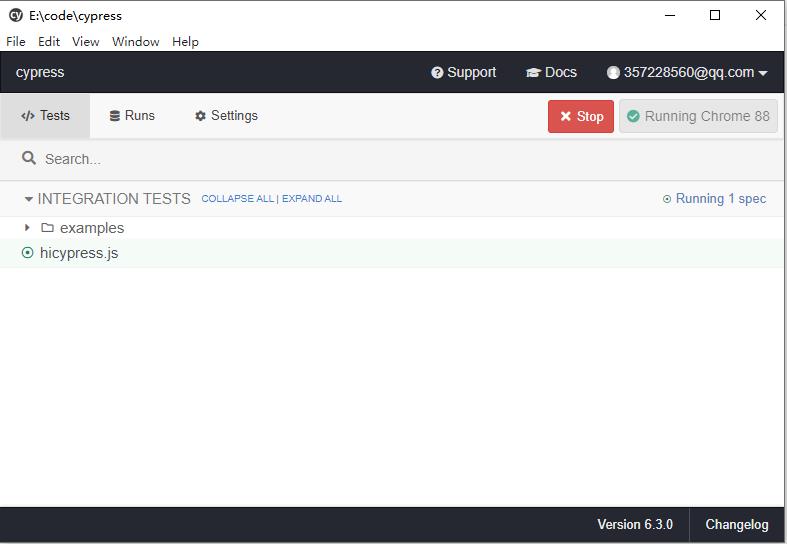
启动
npm run cypress:open启动后会在根目录下生成一个cypress文件夹,包含integration/examples案例
我们在integration新建hicypress.js
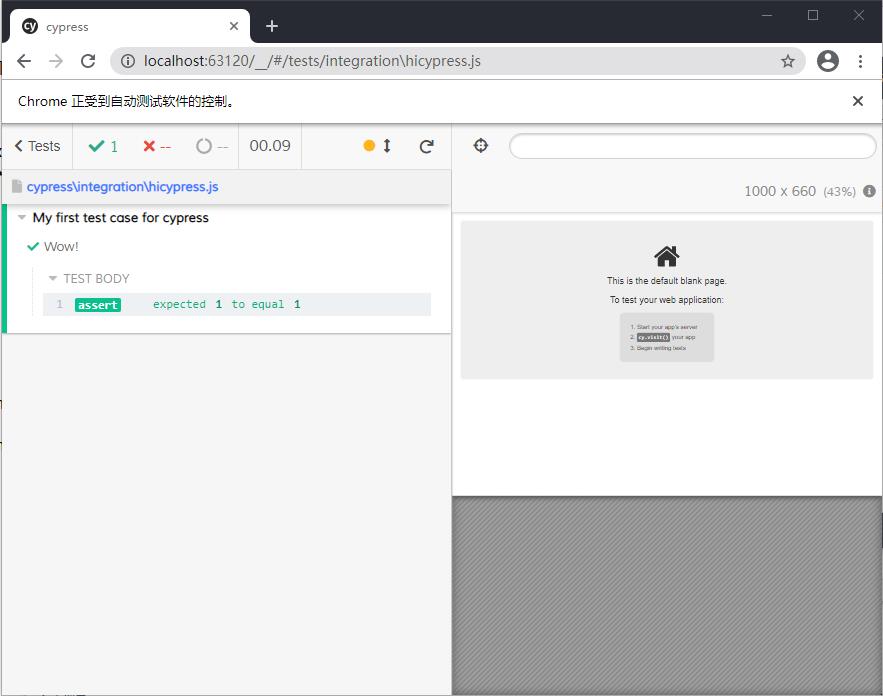
describe('My first test case for cypress',function()
it('Wow!',function()
expect(1).to.equal(1)
)
)


(完)
欢迎关注公众号: 软件开发与技术设计(SoftwareDesigner)

以上是关于从0开始学习自动化测试框架cypress的主要内容,如果未能解决你的问题,请参考以下文章