使用vite搭建vue3.0和ts项目过程
Posted 曹豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用vite搭建vue3.0和ts项目过程相关的知识,希望对你有一定的参考价值。
本篇豆芽主要也是分享怎么使用vite去搭建vue-ts项目,搭建之前先来说一说vite,vite是一种新型前端构建工具,能够显著提升前端开发体验。那么豆芽对它的感觉来说,就是快。搭建快,运行快。想了解比较详情的可以访问vite的中文网(https://cn.vitejs.dev/)可以进一步了解,那么我们也不多说直接进入到正事。
首先我们先要去安装vite(以下的下载我都将使用npm)
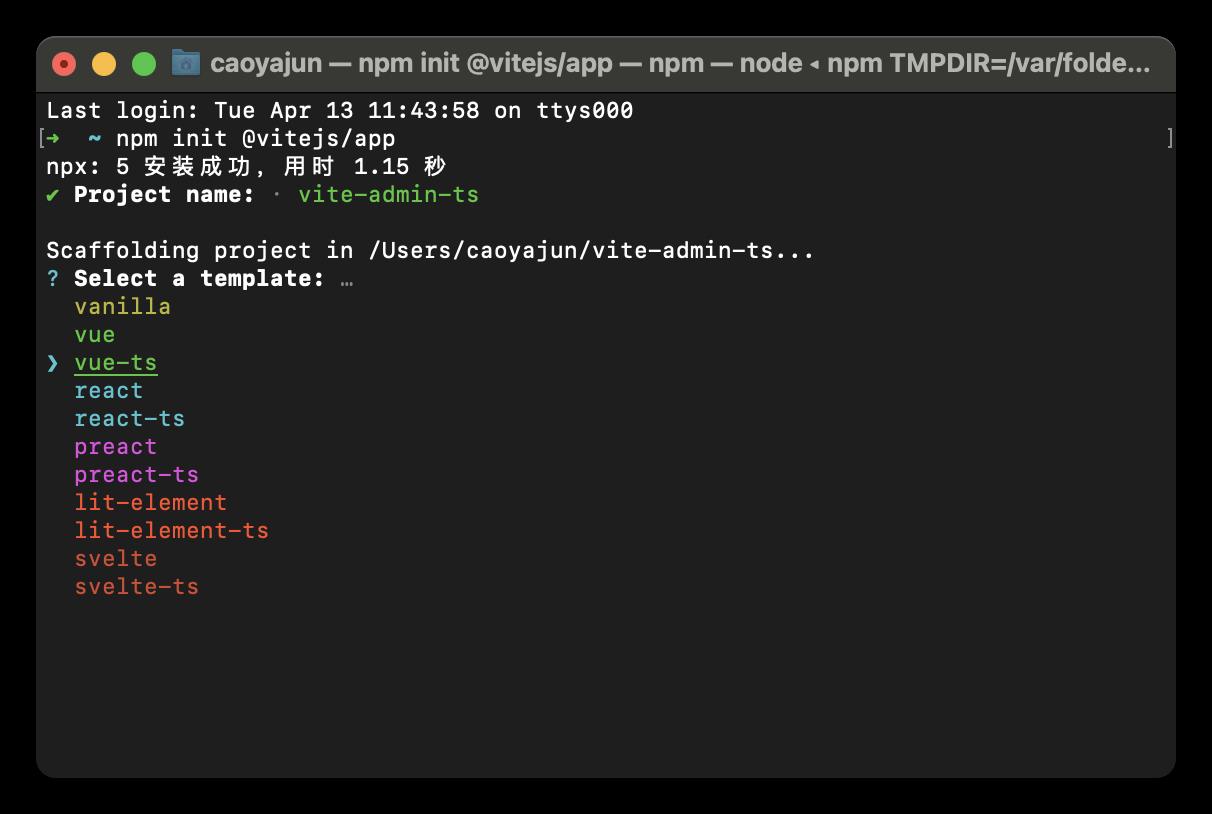
npm init @vitejs/app
这个时候我们会发现
npx: 5 安装成功,用时 1.15 秒
? Project name: › vite-project//我们项目的名称
继续下一步,因为我们这里主要是创建vue-ts项目所以我们现在vue-ts就好了,点击下一步,会发现创建特别快。

当我们创建完成之后,需要
npm install
npm run dev//instll完成输入运行

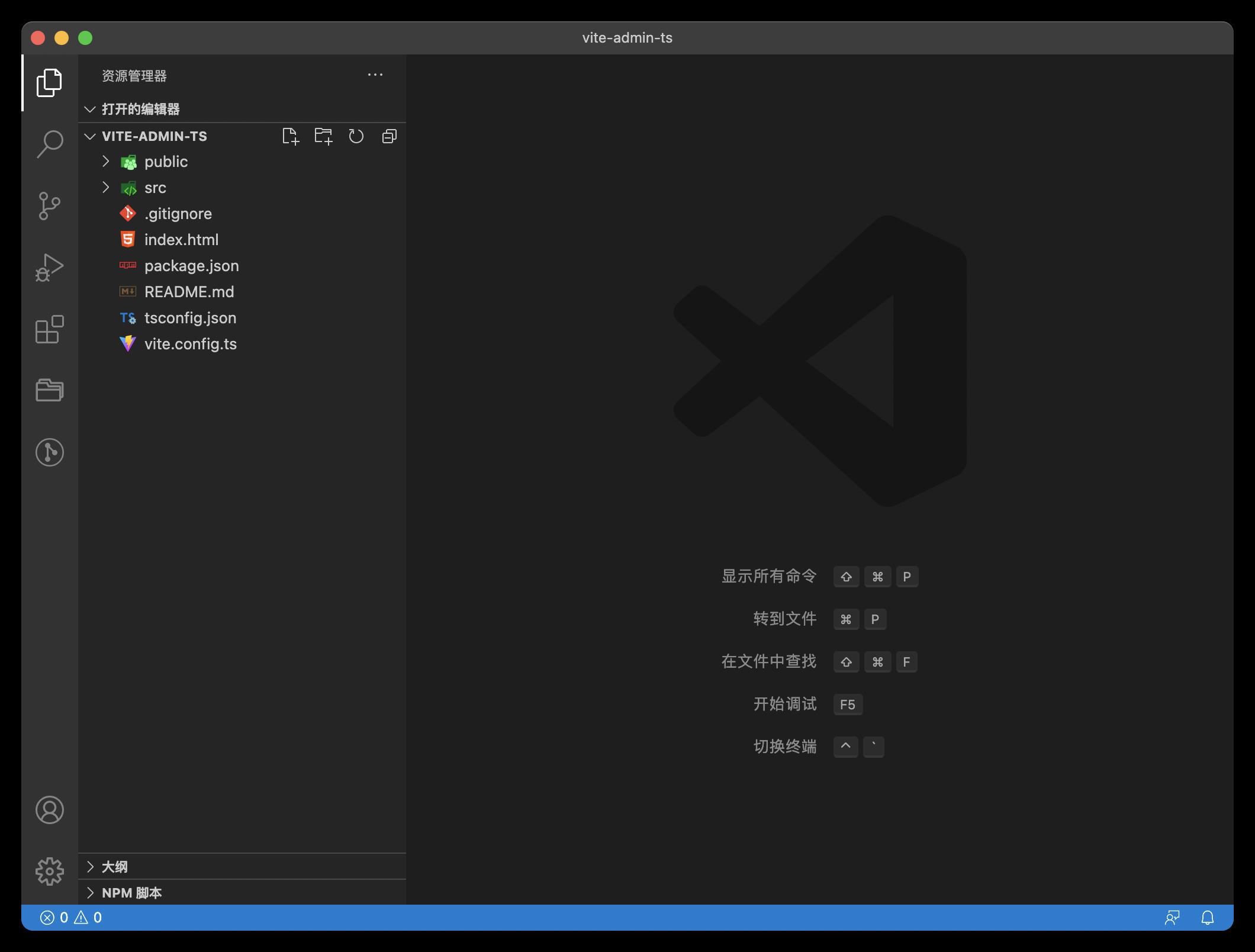
查看项目目录。会发现比较干净,这个时候我们需要先去配置路由。

配置路由,我们下载vue-router
npm install vue-router
下载完成,我们在src文件新建router文件夹,在router文件夹下新建index.ts
index.ts
import createRouter, createWebHistory, RouteRecordRaw from "vue-router";
// import.meta.env.VITE_APP_URL as any
const routes: Array<RouteRecordRaw> = [
path: "/",
redirect:"/login"
,
path: "/login",
name: "Login",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import("../view/login/index.vue"),
,
];
// import.meta.env.VITE_APP_URL as any
const router = createRouter(
history: createWebHistory(import.meta.env.BASE_URL),
routes,
);
export default router;
当我们搭建完路由的时候,我们再去搭建vuex文件,新建store文件夹,文件夹下新建index.ts
index.ts
import createStore from "vuex";
export default createStore(
state: ,
mutations: ,
actions: ,
modules: ,
);
一个基本的vuex搭建完成,后续使用可以参考vuex网站,接下来是我们可以对于vite项目跨域配置,我们新建vite.config.ts文件,它的作用等同于vue.config.js
vite.config.ts
import defineConfig from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig(
plugins: [vue()],
server:
proxy: //跨域
// 如果是 /api 打头,则访问地址如下
'/api':
target: 'http://localhost:3000',
changeOrigin: true,
rewrite: path => path.replace(/^\\/api/, '')
,
,
,
)
一些复杂的配置可以参考vite中文网,这个时候我们一些基本的东西就已经搭建完了,可以去开始开发了
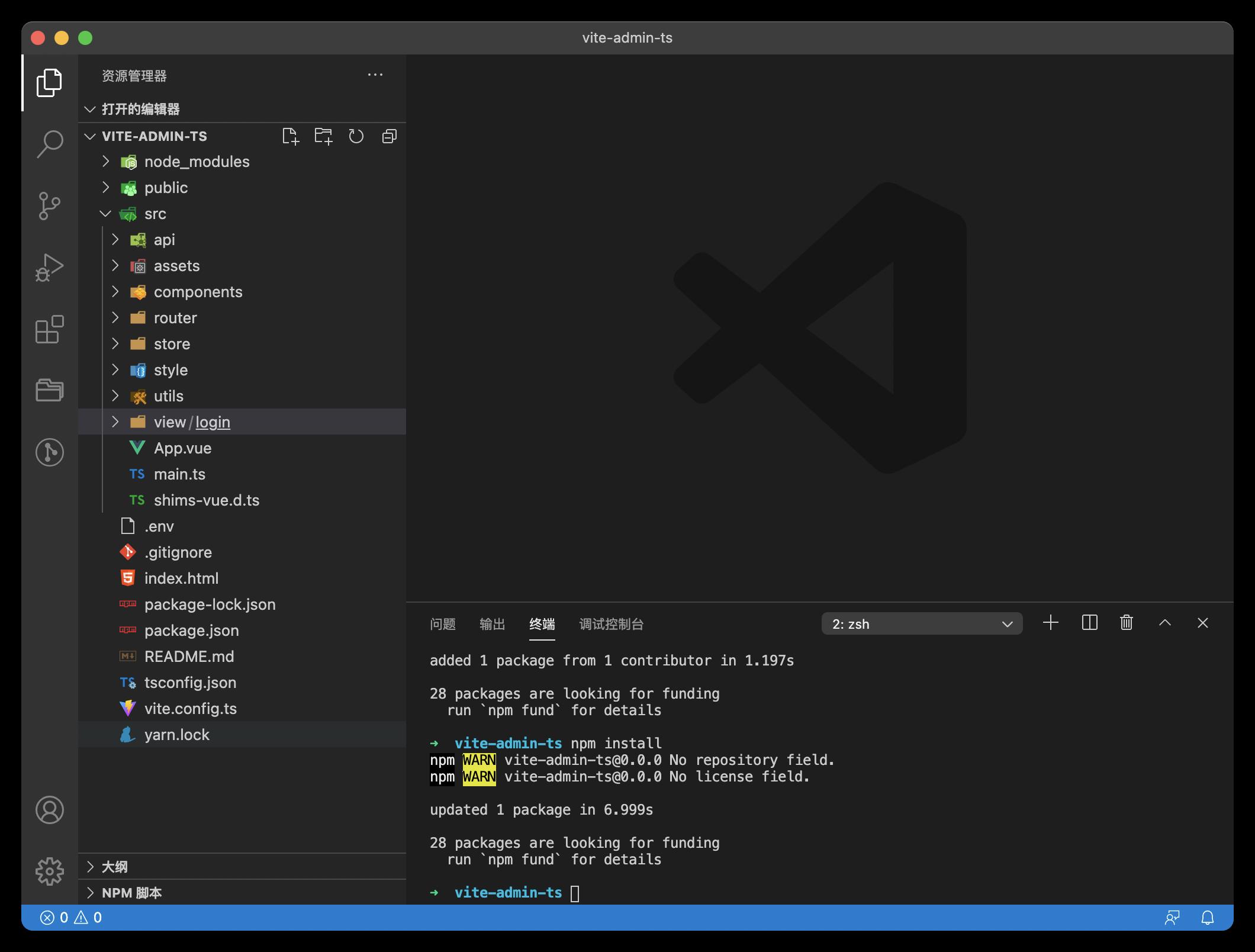
那么豆芽主要是将我们的基本的项目文件夹目录搭建好了,可以参考规范。
以上是关于使用vite搭建vue3.0和ts项目过程的主要内容,如果未能解决你的问题,请参考以下文章