HTML DOM setInterval()和clearInterval() 方法
Posted 牧云的少年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML DOM setInterval()和clearInterval() 方法相关的知识,希望对你有一定的参考价值。
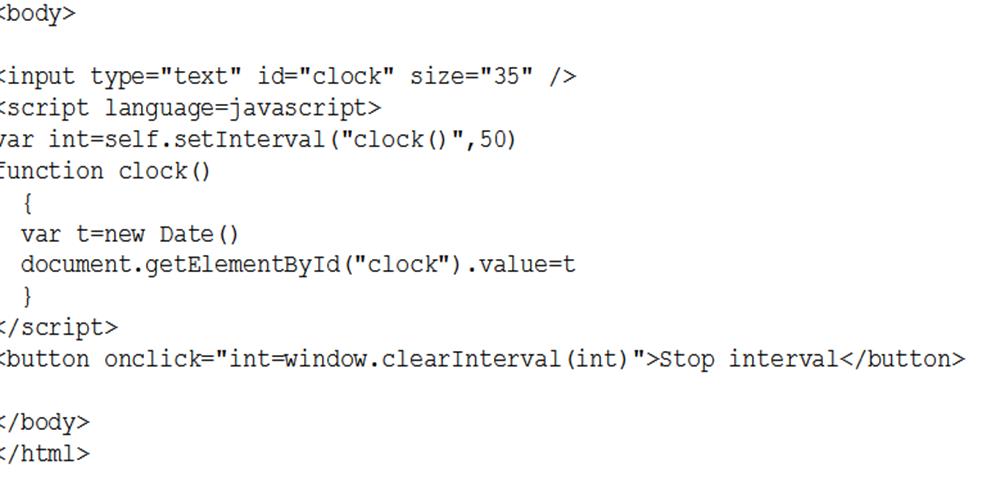
此方法可用于其作用可用于记录实时时间和停止记录实时时间,相当于有个数字小时钟。
setInterval定义和用法
setInterval()的定义和用法 setInterval()方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
| 参数 | 描述 |
| code | 必需。要调用的函数或要执行的代码串。 |
| millisec | 必须。周期性执行或调用 code 之间的时间间隔,以毫秒计。 |
clearInterval定义和用法
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
| 参数 | 描述 |
| id_of_setinterval | 由 setInterval() 返回的 ID 值 |

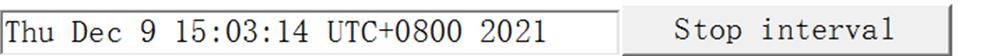
效果图:(按下按钮停止记录时间)

以上是关于HTML DOM setInterval()和clearInterval() 方法的主要内容,如果未能解决你的问题,请参考以下文章