流程图设计入门指南 —— 以 Draw.io 为例
Posted FesonX
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流程图设计入门指南 —— 以 Draw.io 为例相关的知识,希望对你有一定的参考价值。
一. 流程图工具
- Microsoft Visio - 付费
a. 优点:功能最强大的流程图工具
b. 缺点:Mac/Linux 只有在线版,无客户端 - Draw.io - 免费
a. 优点:在线 / 离线(支持 Windows / Mac / Linux/ Chrome OS),可自由选择存储位置
b. 缺点: 协作能力差(可通过保存至 Google Drive / Github / GitLab 来协作) - Process On - 免费
a. 优点:在线,支持协作,模板较丰富
b. 缺点:必须登录才可以使用。免费版仅支持 9 个文件,无法从外部导入可编辑文件
二. Draw.io 上手指南
1. 在线版如何不上云实现类似离线版的存储能力
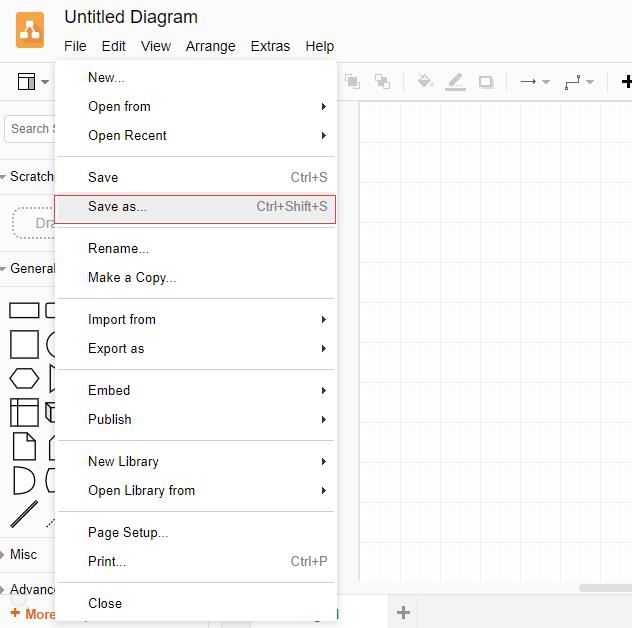
直接按保存, 会保存一个新的 xml 文件(当然, 这也间接实现了版本控制), 但是每次都要弹出窗口很麻烦
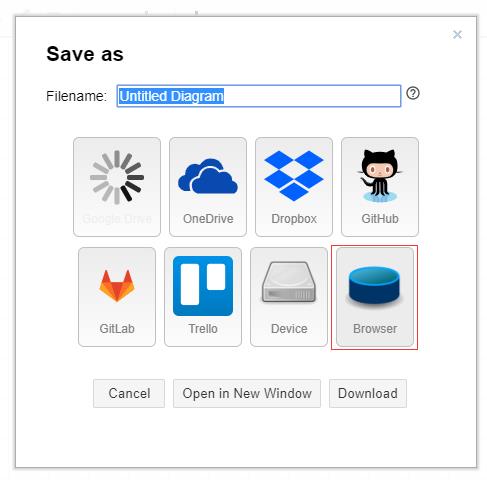
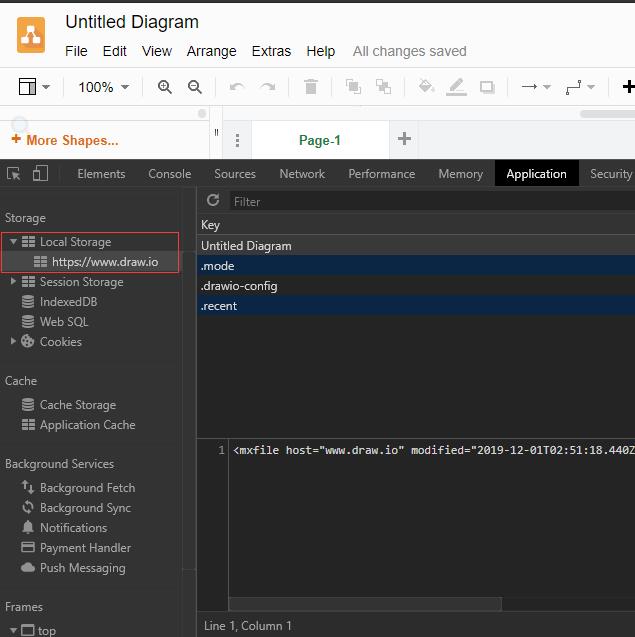
点击File -> Save as... 选择 Browser , 浏览器便会实时保存记录,注意不要在无痕模式使用,否则误关闭浏览器也无法找回。
 image.png
image.png
 image.png
image.png
 image.png
image.png
2. 离线版如何加速下载
直接通过 Github 在线下载不稳定,下载慢,可以先下载 FreeDownloadManager,利用多线程加速下载
FreeDownloadManager: https://www.freedownloadmanager.org/zh/
Draw.io 安装包: https://github.com/jgraph/drawio-desktop/releases
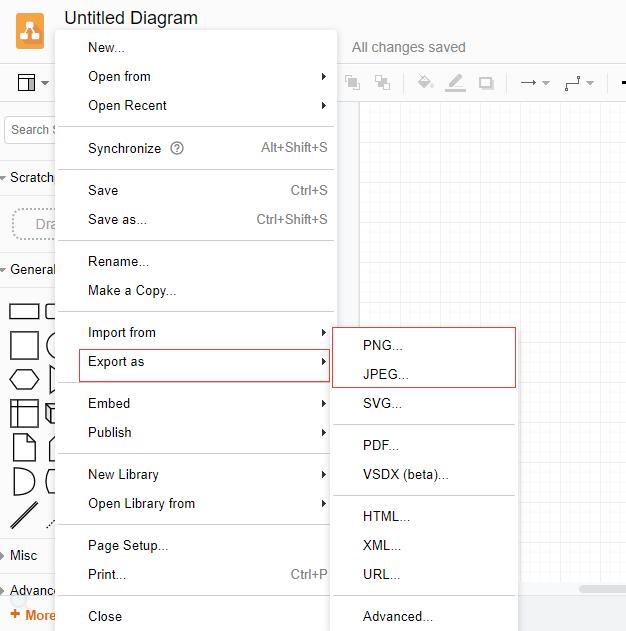
3. 如何导出无线条的图像
 image.png
image.png
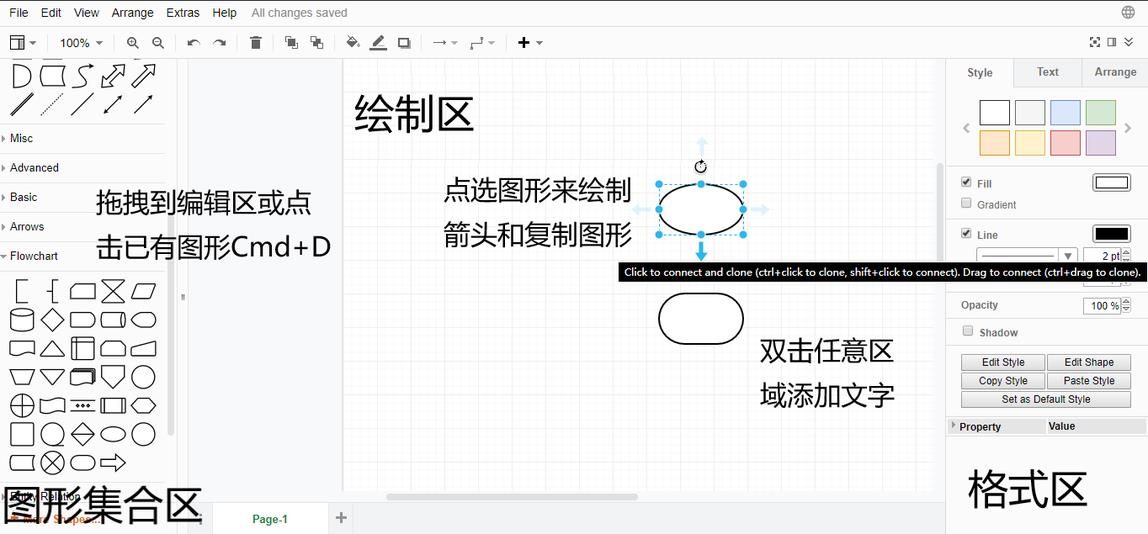
4. Draw.io基本绘图操作
 image.png
image.png
三. 基本流程图绘制
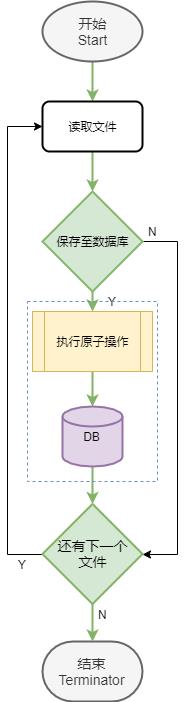
1. 简单流程图模板
 image.png
image.png
上图展示了结构简单的流程图模板, 包含了几个关键点:
- 基本形状: 包括开始
[Start](圆形或椭圆形) 和结束[Terminator]、处理步骤[Process](矩形)、判断条件[Decision](菱形)、子流程/或多个步骤集合(图示的橙色带竖线矩形,此图形在General图形集合面板), 总结起来就是有始有终, 有步骤有循环 - 关键文字标识: 对于有歧义的图形应该明确标识其属性。例如,左侧的数据库圆柱体也可能用了缓存或其他存储介质。如果使用了判断条件图形,条件转向必须明确标识 (如, Y/N)。
- 颜色或大小标识相同组件: 注意不要使用高饱和度颜色或非纯色, 推荐使用格式面板的默认颜色
a. 同等职能组件同颜色:左侧图用紫色标识存储介质,绿色标识判断条件,橙色标识子流程/步骤,假如图中出现了文件库,也应该用紫色标识,以便于快速定位。
b. 相同流程箭头同颜色:左侧图还使用绿色加粗箭头标识了主流程,假如出现了多个是否判断,还可以用红色统一标识否的情况
c. 多个步骤构成一个功能可以圈选标识
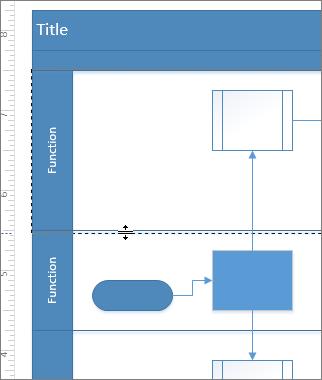
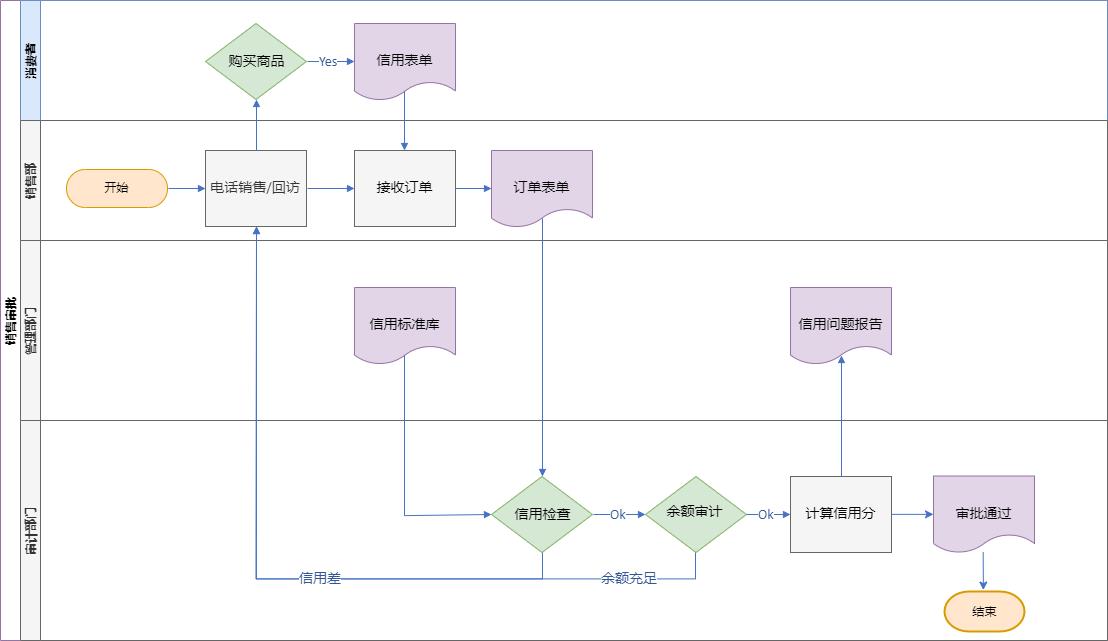
2. 复杂流程图 —— 跨职能流程图
对于功能比较复杂的流程图, 比如整体架构的流程图, 使用圈选仍然无法清晰表达时, 可以考虑加入泳道(swimlanes), 来让模块边界更明显. 请记住, 泳道是为了跨职能流程图而设计的.
- 泳道的基本构成
泳道由跨职能流程图的标题、功能或模块、以及各泳道的具体流程构成。标明泳道的池名, 各泳道的名称是必须的, 同样的,相近职能或模块的泳道也可以用相同颜色标识。
 image.png
image.png
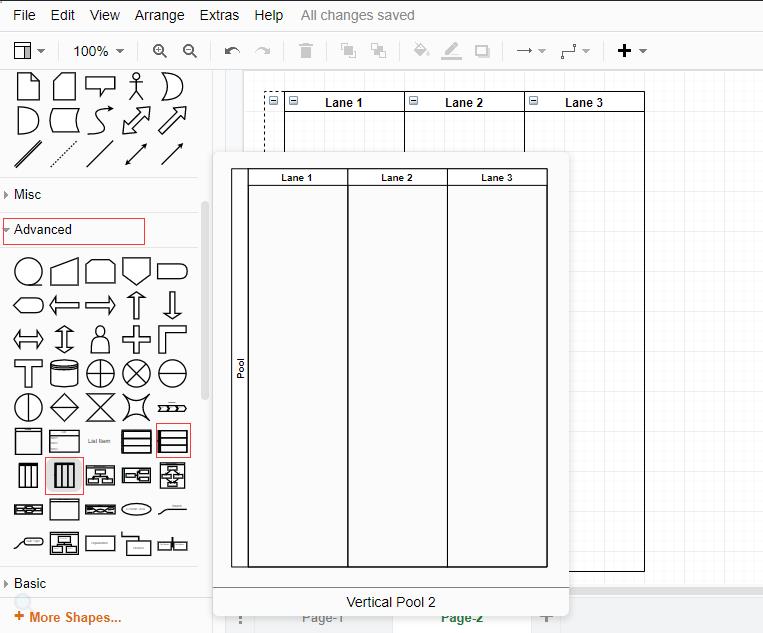
在 Draw.io 的左侧高级(Advanced)面板中可以找到泳道的图形
 image.png
image.png
- 移动和更改泳道位置
在 Draw.io 中移动泳道不能直接通过拖拽, 这样会导致泳道覆盖, 或者泳道脱离整个池的情况, 正确方法是: 拖拽时按住 Alt 键, 拖到预想位置释放即可.
- 参考模板(翻译及修改自微软 Visio 模板)
 image.png
image.png
参考 / 资源
公众号:程序员的碎碎念
博客:2049, 相信未来
以上是关于流程图设计入门指南 —— 以 Draw.io 为例的主要内容,如果未能解决你的问题,请参考以下文章