UICollectionView的创建以及实现其简单布局
Posted 油醋三椒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UICollectionView的创建以及实现其简单布局相关的知识,希望对你有一定的参考价值。
为什么要引入UICollectionView
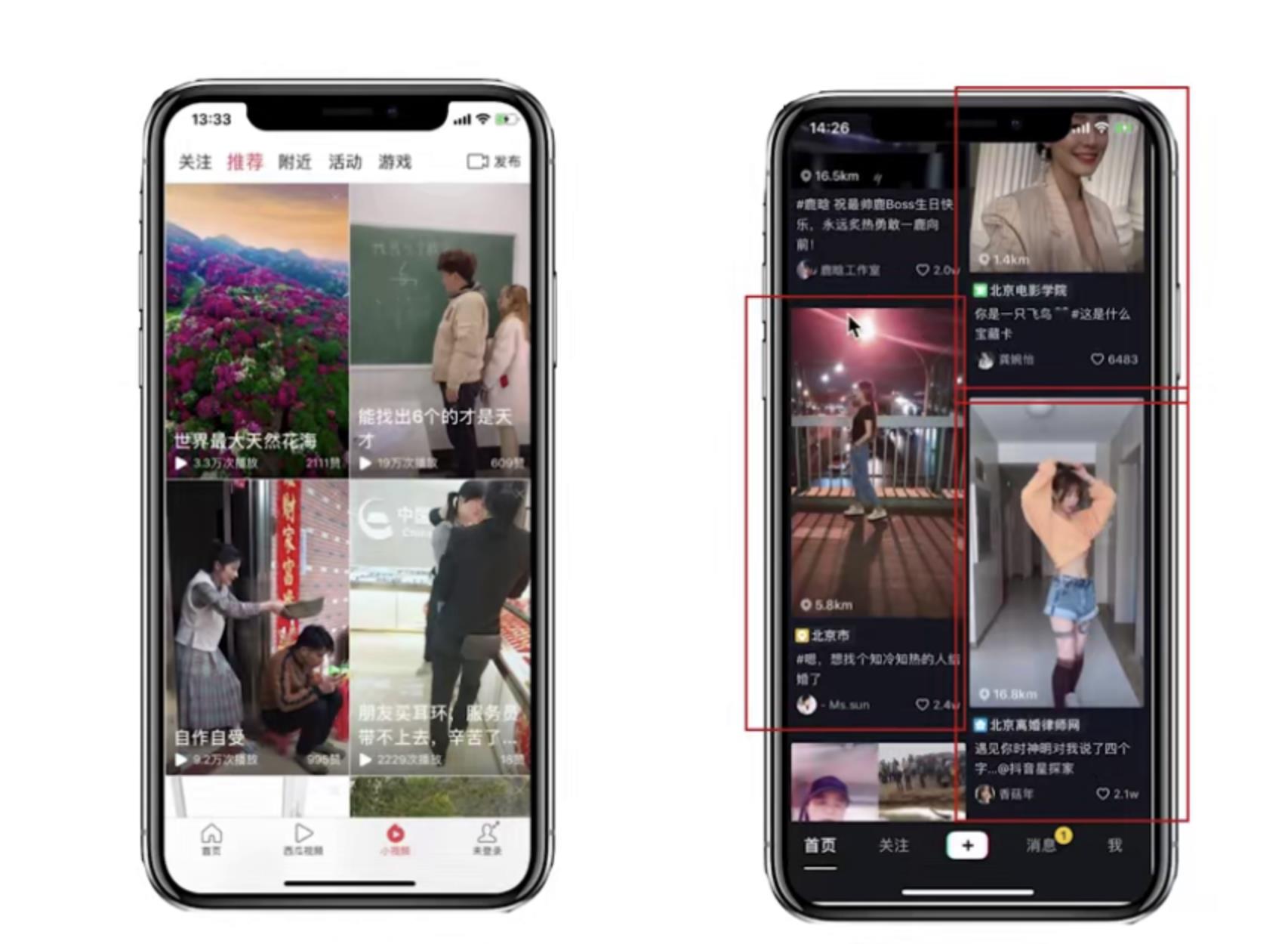
UITableView的不足,无法实现更灵活的布局,UITableView无法实现右边情况,无法实现自定义设置位置

关于UICollectionView的介绍
提供列表展示的容器,内置复用回收池,支持横向+纵向布局,更加灵活的布局方式、动画、装饰视图,布局之间的切换
与UITableView的比较
与UITableView有相同的Api设计理念–都是基于datasource以及delegate驱动
-
row —> item (一行可展示多个视图,row不能确定位置)
-
UICollectionViewDataSource替换UITableViewDataSouece
处理数据的逻辑(多少内容)
-
UICollectionViewDelegate替换UITableViewDelegate
处理滚动和展示的逻辑
-
不提供默认的样式(不以"行"为设计基础,只有contentView/backgroundView , 集成自UICollectionReusableView)
-
必须先注册Cell 类型作为重用
UIConllectionView的简单实践
1. 新建GTVideoViewController
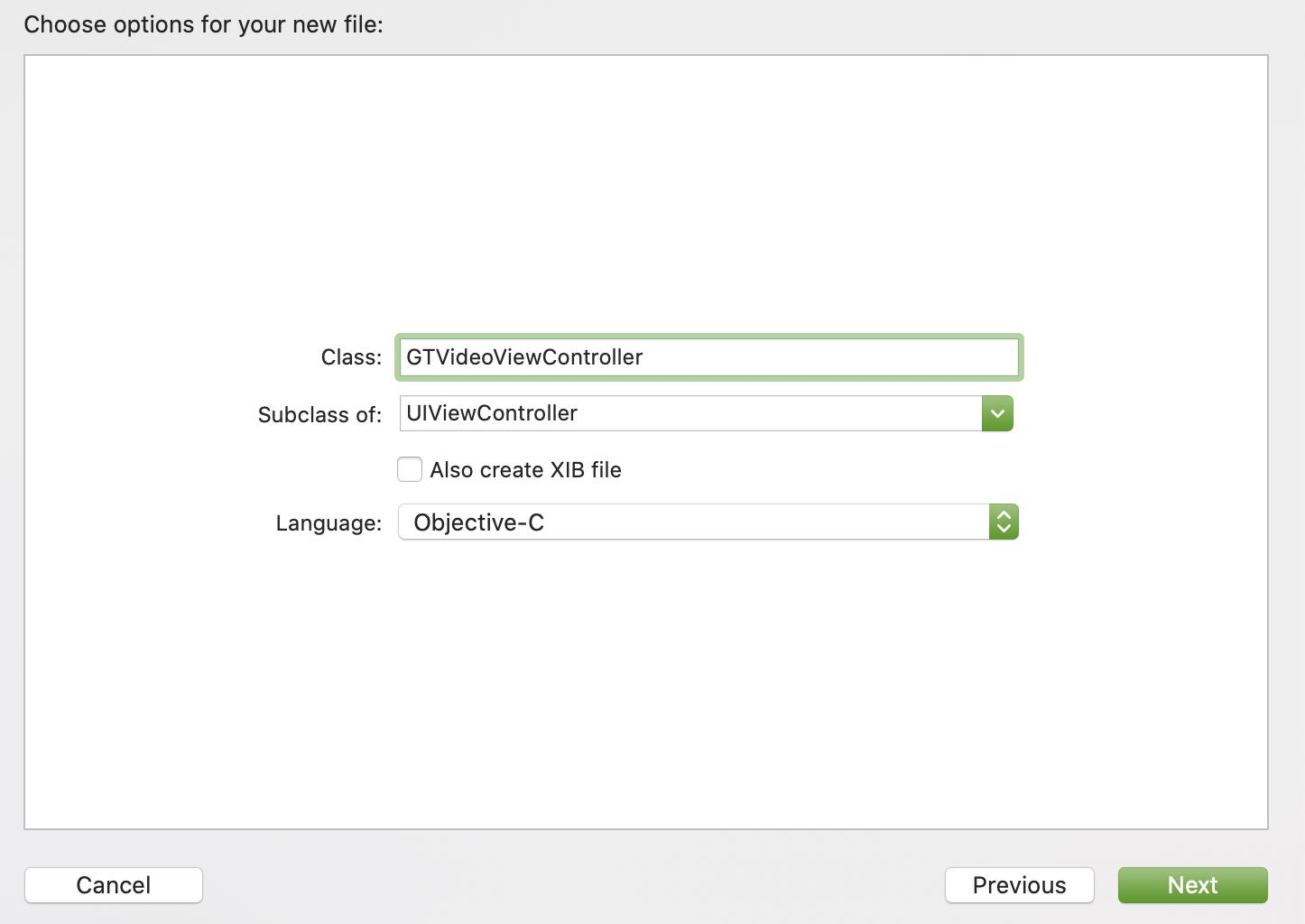
command+N 创建 Cocoa Touch Class,如图:

2. 初始化代码(可以设置该部分的title值以及图片信息)
-(instancetype) init
self = [super init];
if(self)
self.tabBarItem.title = @"视频"; //这里是作为一个UITabBarController的一个部分
return self;
3. 声明协议
@interface GTVideoViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@end
4. 在viewDidLoad部分,为该部分增添collectionView
- (void)viewDidLoad
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
UICollectionView *collectionView = [[UICollectionView alloc ]initWithFrame:self.view.bounds collectionViewLayout:flowLayout];
collectionView.delegate = self;
collectionView.dataSource = self;
[collectionView registerClass: [UICollectionViewCell class] forCellWithReuseIdentifier:@"UICollectionViewCell"];
[self.view addSubview:collectionView];
5. 实现UICollectionView的代理方法,对于UICollectionView部分,设置Cell的数量和每一个Cell
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
return 20;
// The cell that is returned must be retrieved from a call to -dequeueReusableCellWithReuseIdentifier:forIndexPath:
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"UICollectionViewCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
return cell;
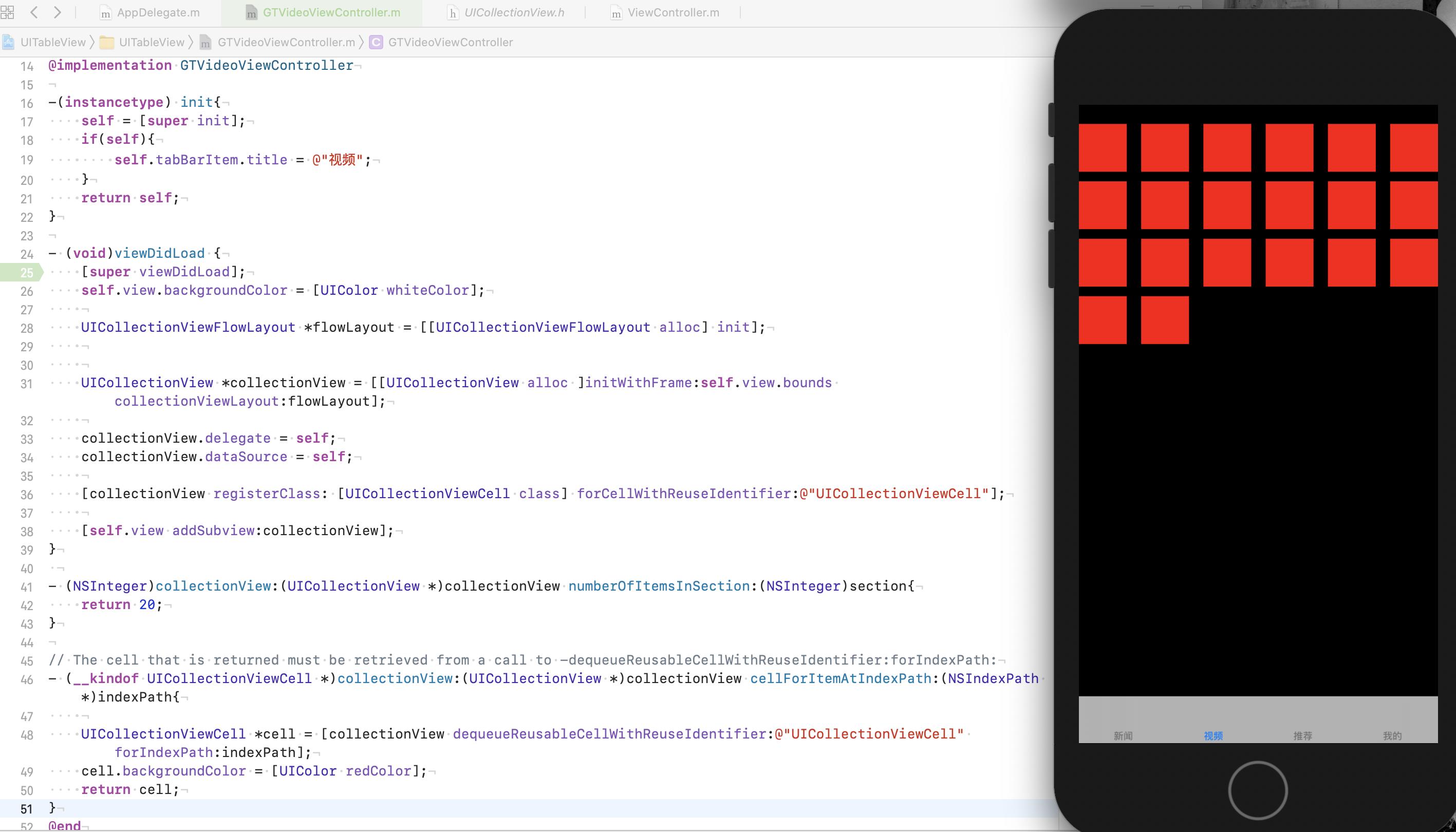
运行后的效果图(Cell默认:50*50)

完整代码
#import "GTVideoViewController.h"
@interface GTVideoViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@end
@implementation GTVideoViewController
-(instancetype) init
self = [super init];
if(self)
self.tabBarItem.title = @"视频";
return self;
- (void)viewDidLoad
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
UICollectionView *collectionView = [[UICollectionView alloc ]initWithFrame:self.view.bounds collectionViewLayout:flowLayout];
collectionView.delegate = self;
collectionView.dataSource = self;
[collectionView registerClass: [UICollectionViewCell class] forCellWithReuseIdentifier:@"UICollectionViewCell"];
[self.view addSubview:collectionView];
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
return 20;
// The cell that is returned must be retrieved from a call to -dequeueReusableCellWithReuseIdentifier:forIndexPath:
- (__kindof UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:@"UICollectionViewCell" forIndexPath:indexPath];
cell.backgroundColor = [UIColor redColor];
return cell;
@end
UICollectionViewLayout
UICollectionViewLayout对应着UICollectionViewLayoutAttributes,在UICollectionViewLayoutAttributes中可以实现更细节的布局
1. 设置Cell之间的间距、最小行间距以及Cell的高度
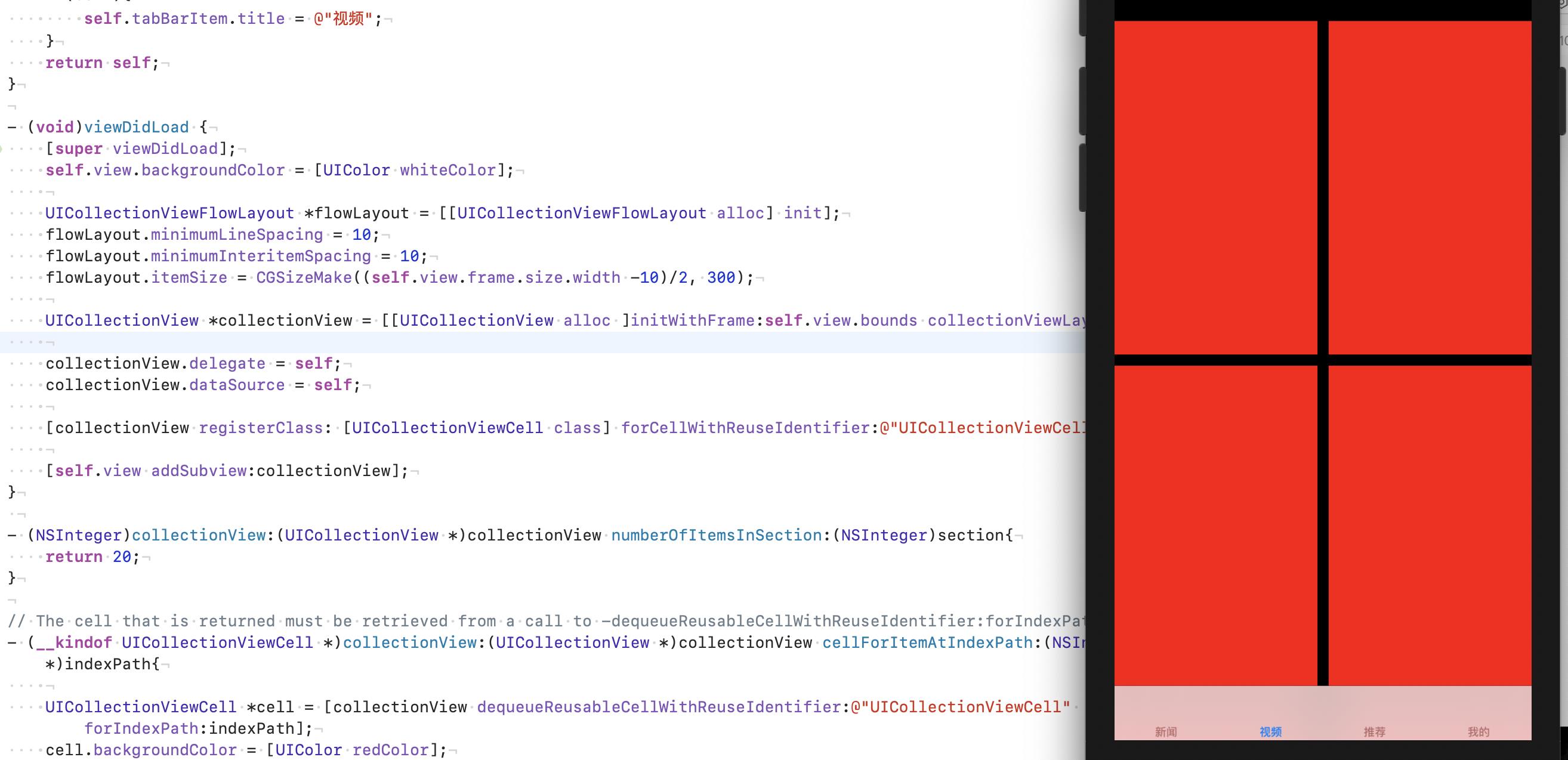
运行结果

代码部分
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
flowLayout.minimumLineSpacing = 10;
flowLayout.minimumInteritemSpacing = 10;
flowLayout.itemSize = CGSizeMake((self.view.frame.size.width -10)/2, 300);
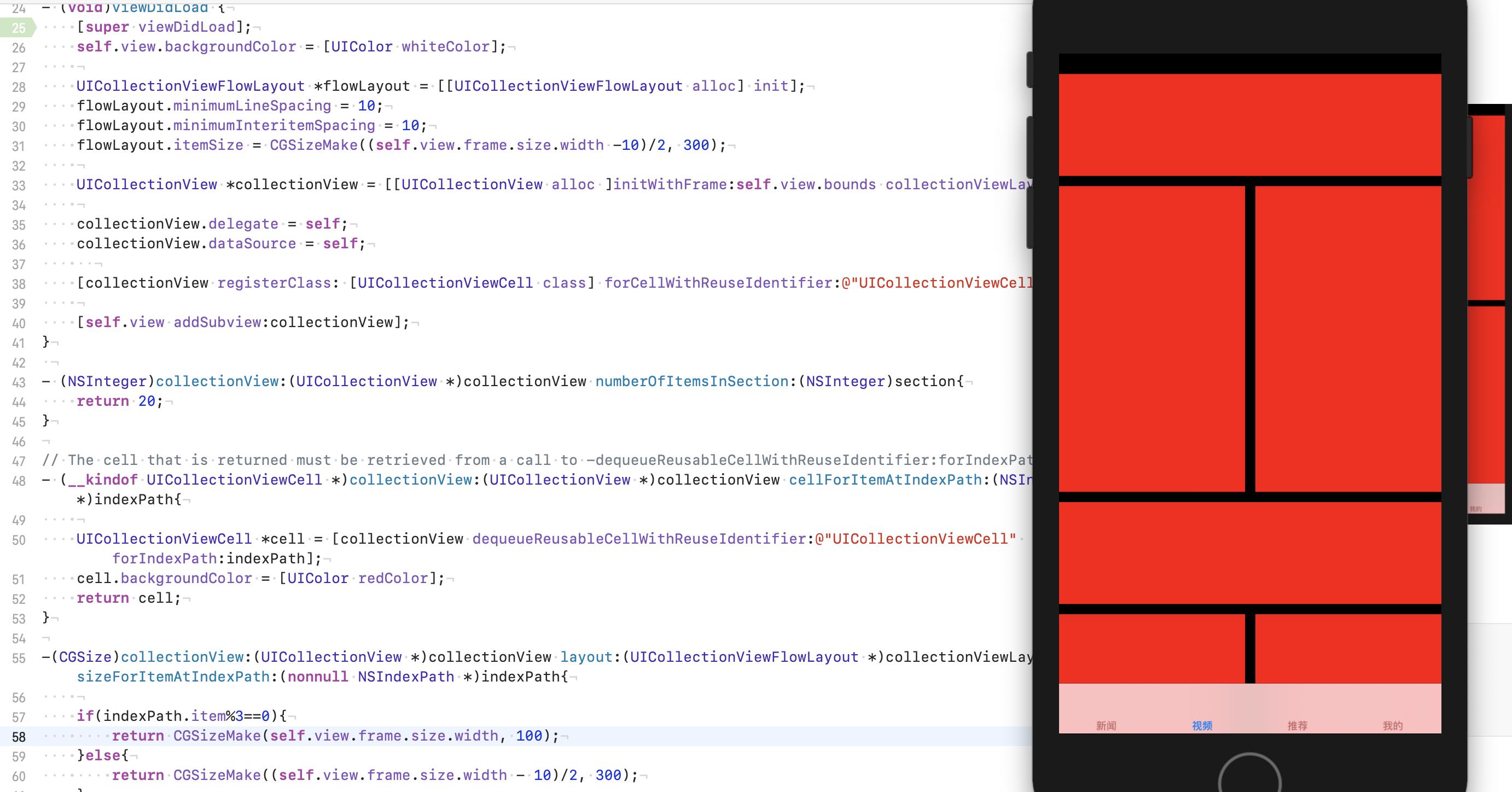
2. 通过indexPath来设置Cell的样式
运行结果

代码部分
-(CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewFlowLayout *)collectionViewLayout sizeForItemAtIndexPath:(nonnull NSIndexPath *)indexPath
if(indexPath.item%3==0)
return CGSizeMake(self.view.frame.size.width, 100);
else
return CGSizeMake((self.view.frame.size.width - 10)/2, 300);
以上是关于UICollectionView的创建以及实现其简单布局的主要内容,如果未能解决你的问题,请参考以下文章