Neumorphism 组件 ーー Dart extension 扩展
Posted 会煮咖啡的猫咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Neumorphism 组件 ーー Dart extension 扩展相关的知识,希望对你有一定的参考价值。
Neumorphism 组件 ーー Dart extension 扩展

前言
创建 Neumorphism Flutter widget

为了实现 widget 的美观,添加阴影是必须的。要在 Widget 上创建阴影,通常的方法是将其包装在 container 中。我们需要盒子装饰属性的盒子影子。提供 BoxDecoration 的 widget 之一是 Container widget 。所以基本上,在这个方法中,我们将通过将 Widget 包装在一个 Container 中来向 Widget 添加 Neumorphism 功能。
https://dart.dev/guides/language/extension-methods
正文
代码
这是扩展方法:
extension Neumorphism on Widget
addNeumorphism(
double borderRadius = 10.0,
Offset offset = const Offset(5, 5),
double blurRadius = 10,
Color topShadowColor = Colors.white60,
Color bottomShadowColor = const Color(0x26234395),
)
return Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(borderRadius)),
boxShadow: [
BoxShadow(
offset: offset,
blurRadius: blurRadius,
color: bottomShadowColor,
),
BoxShadow(
offset: Offset(-offset.dx, -offset.dx),
blurRadius: blurRadius,
color: topShadowColor,
),
],
),
child: this,
);
properties:
-
borderRadius: 创建圆形框的角。 -
Offset: 创建偏移量。第一个参数设置水平分量 dx,第二个参数设置垂直分量 dy。 -
blurRadius: 高斯标准差与阴影形状的卷积。应用于盒子阴影属性。 -
topShadowColor: 出现在左上角的阴影颜色。 -
ShadowColor: 出现在右下角的阴影颜色。
我只是应用左上角和右下角的阴影。您还可以自定义该方法,以便通过在列表中添加 BoxShadow 并为左下角设置 Offset (ー,+) ,为右上角设置 Offset (+ ,ー) ,向所有边添加阴影。
实施
”neumorphism 的关键在于选择正确的调色板。为了达到新形态效果,你需要 3 种相同颜色的色度。”
现在,我将采用 3 个示例颜色并在上面的扩展方法中实现它们。
-
光影: 颜色(0xFFFFFFFF) -
主要背景和元素颜色: 颜色(0xFFE0E5EC) -
暗影: 颜色(0xFFA3B1C6)
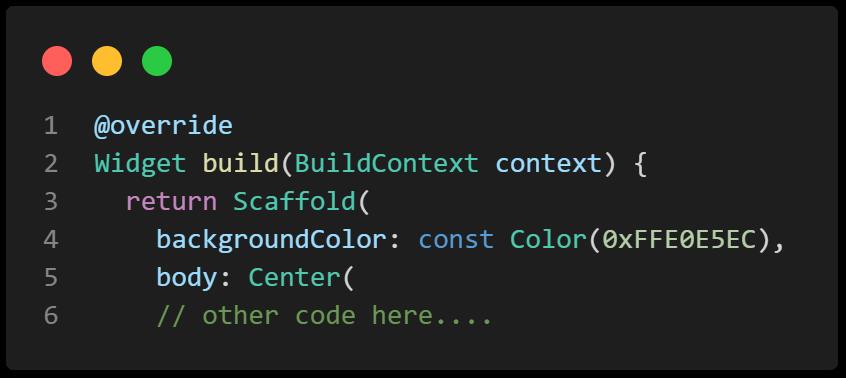
我们将设置脚手架的背景颜色与主背景颜色,

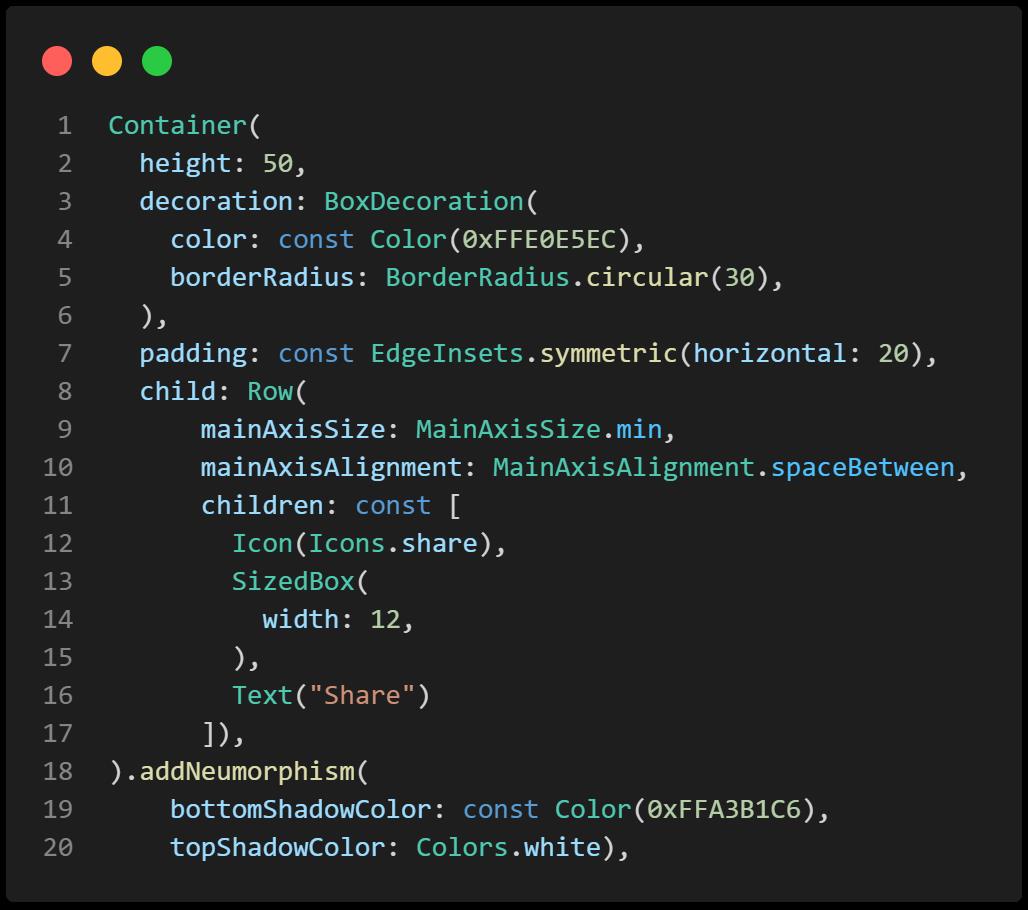
接下来为 widget 添加光影和暗影
因为我们正在扩展 Widget,所以我们可以在 Widget 的“关闭括号”之后添加一个新的类型化方法。而且不要忘记,当 widget 和扩展方法在不同的文件中分开时,必须导入。

暗影作为底部的 ShadowColor 和 topShadowColor 我们使用光影,结果如下:

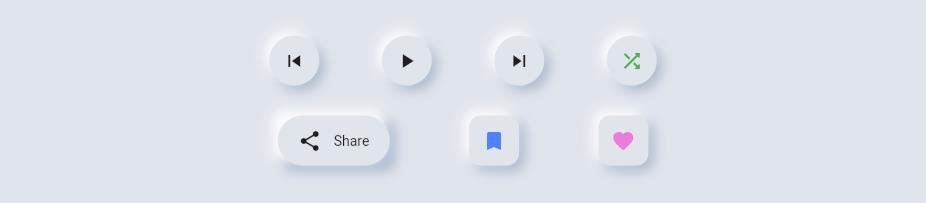
现在我们有了一个漂亮的分享按钮,带有纽曼风格。正如您在第一张图片中所看到的,我创建了一些按钮 widget ,它们具有类似于纽曼风格的样式。你可以通过下面的链接在 Dartpad 上试试
代码
https://dartpad.dev/?id=d80516dc3127fc29663ee5b7c245547a
https://github.com/pmatatias/sampler-of-extension-Dart.git
演示结果

https://github.com/pmatatias/sampler-of-extension-Dart.git
参考
-
https://uxplanet.org/neumorphism-in-user-interface-tutorial-c353698ac5c0 -
https://github.com/abuanwar072/Flutter-responsive-email-ui---Mobile-Tablet-and-Web/blob/master/lib/extensions.dart -
https://www.behance.net/gallery/92714821/FREE-Neumorphism-UI-kit-for-Figma
结束语
如果本文对你有帮助,请转发让更多的朋友阅读。
也许这个操作只要你 3 秒钟,对我来说是一个激励,感谢。
祝你有一个美好的一天~
© 猫哥
-
微信 ducafecat
-
https://wiki.ducafecat.tech
-
https://video.ducafecat.tech
本文由 mdnice 多平台发布
以上是关于Neumorphism 组件 ーー Dart extension 扩展的主要内容,如果未能解决你的问题,请参考以下文章