在vue的项目中webpack配置将开发测试的接口请求地址和发布的请求地址分开且发布与测试互不影响
Posted 泠泠在路上
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue的项目中webpack配置将开发测试的接口请求地址和发布的请求地址分开且发布与测试互不影响相关的知识,希望对你有一定的参考价值。
看着标题感觉很复杂的样子,其实,就是改2个字符串就能实现的东西!!是不是很惊讶!!
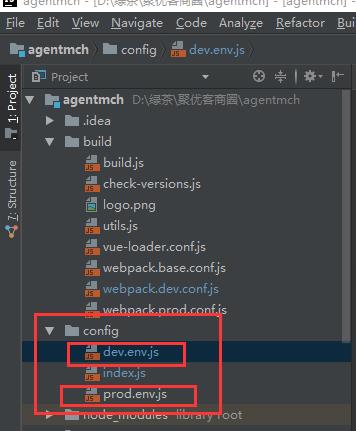
来,上图!!主要跟这2个文件有关系~~

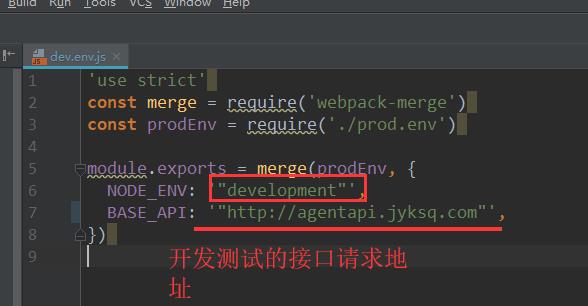
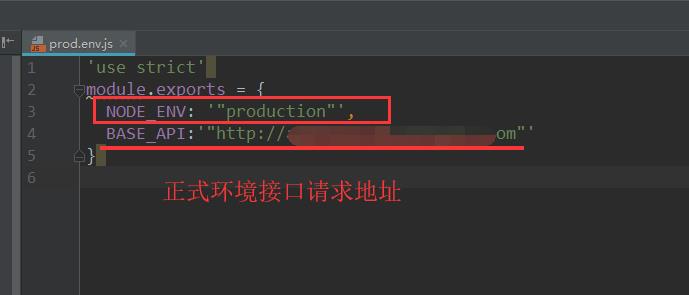
好,我们打开这2个文件,分别加一句话,就ok了~~


已经实现测试和发布分离接口请求的需求了,是不是很easy,只要加BASE_API这个字符串就搞定!!
以上是关于在vue的项目中webpack配置将开发测试的接口请求地址和发布的请求地址分开且发布与测试互不影响的主要内容,如果未能解决你的问题,请参考以下文章