HTML的初步认识
Posted acrifhy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML的初步认识相关的知识,希望对你有一定的参考价值。
html的初步认识
Web开发的标准
- Web应用开发需要遵守的标准就是Web标准,是一系列标准的集合。网页主要由三部分组成:结构标准(XML、HTML和XHTML),表现标准(CSS),行为标准(DOM、javascript)
HTML
- HTML用来定义网页的内容,例如文字,图片,视频。
CSS
- CSS决定了网页样式的展现,也就是内容的表现形式,例如字体颜色、背景样式、标题大小等。
Javascript
- Javascript用来定义网页上的交互,控制网页的行为,例如弹出弹框、页面打开关闭、输入内容的提示等。

开发工具
编辑器:
- Visual Studio Code是微软推出针对Web开发的代码编辑器,具有开源、高性能、扩展性好的特点
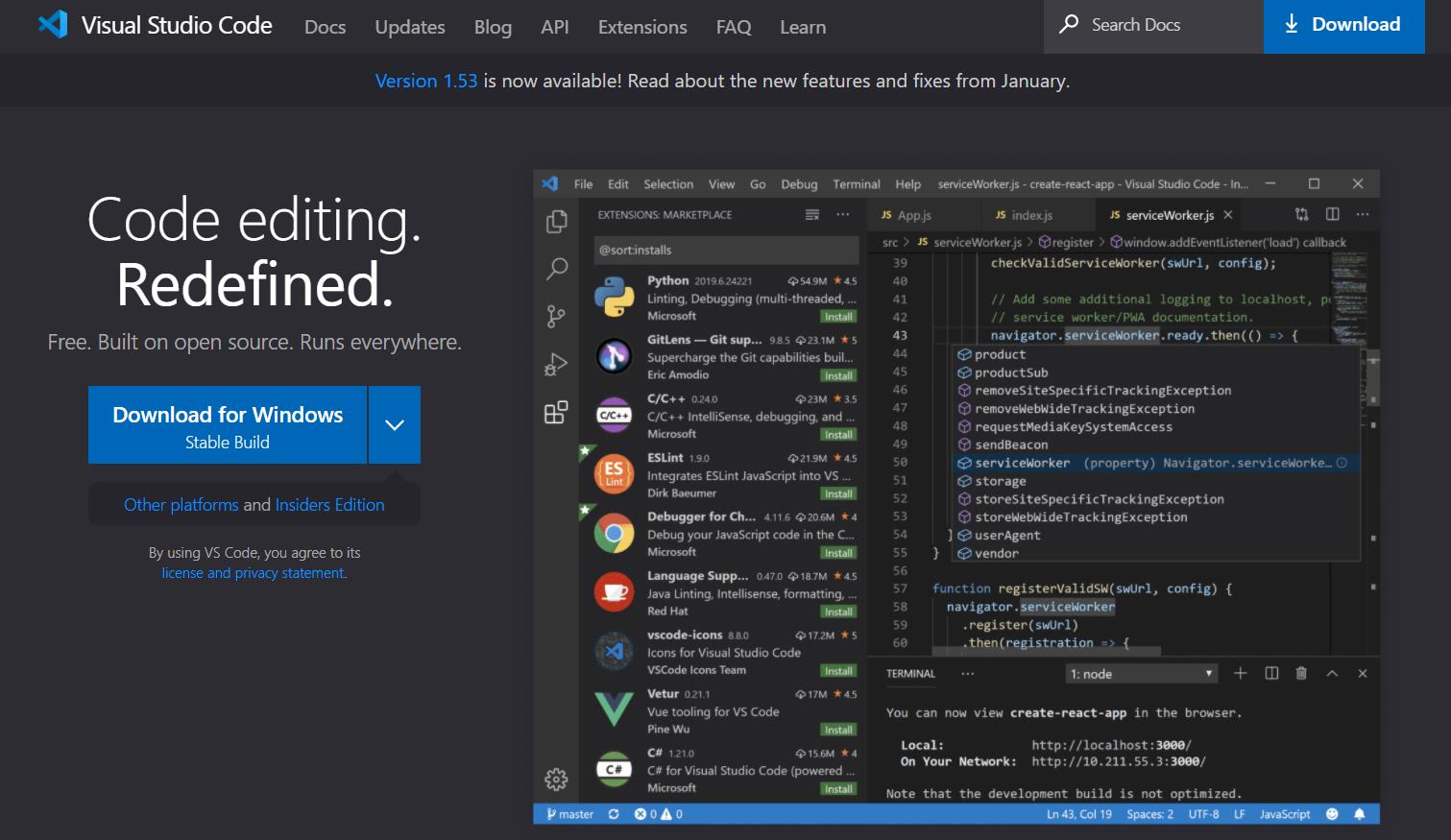
官网:https://code.visualstudio.com/
打开官网会出现这个页面:

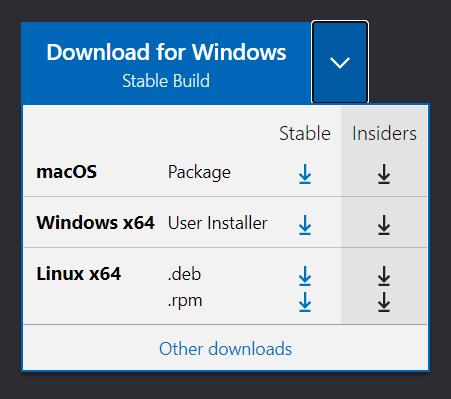
官网十分智能,会识别你的系统来显示下载,比如我的windows系统出现的就是Download for Windows。

这里出现的Stable和Insiders就是稳定版与最新版的意思,推荐稳定版。
我们打开VScode后首先新建一个文件:

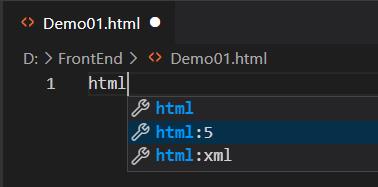
先保存为html格式的文件:

输入html选择html:5

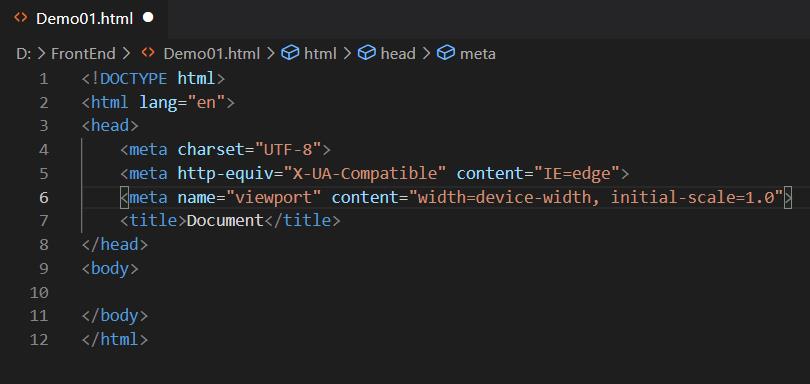
回车,生成我们html最基本的骨架

当然,我们也可以输入!回车来生成同样的效果
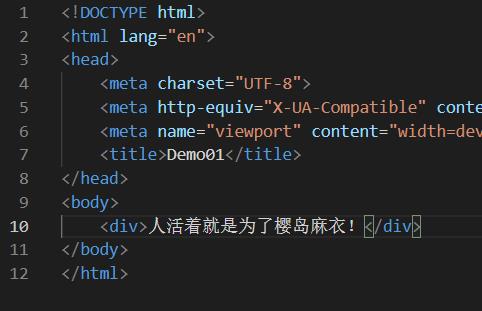
现在我们先写一句话来体验一下:

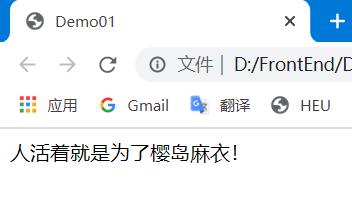
浏览器打开效果展示:

(整个活233作者喜欢二刺螈)
HTML概念:超文本标记语言(HyperText Markup Language),构建网页的标记语言
在此之前,我们先来看看HTML与XHTML的关系:
- XHTML是可扩展超文本标记语言,是一种更严格,更纯净的HTML语言。
主要不同点
- XHTML元素必须被正确地嵌套
- XHTML元素必须被关闭
- 标签名必须用小写字母
- XHTML文档必须拥有根元素
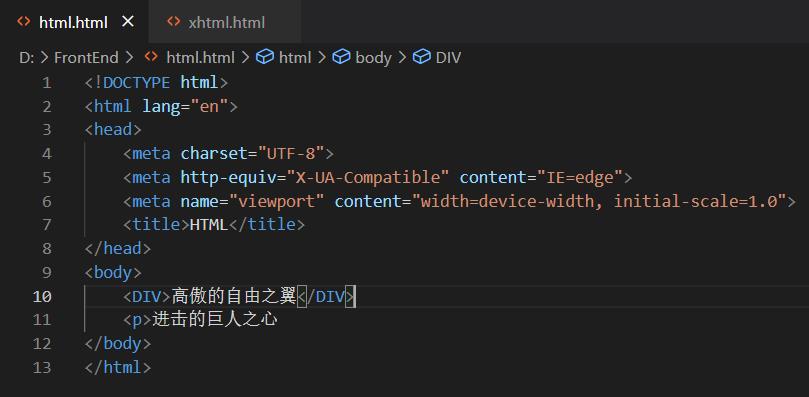
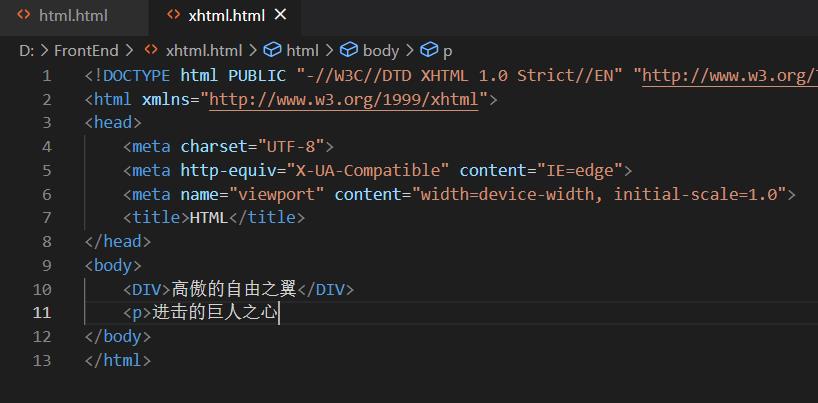
这是一个html文件与一个xhtml文件的对照:
HTML:

XHTML:

我们发现这两个文件只是头部声明不同,其余都是一样的,它们也都可以运行,结果相同,但是是否合乎规范?
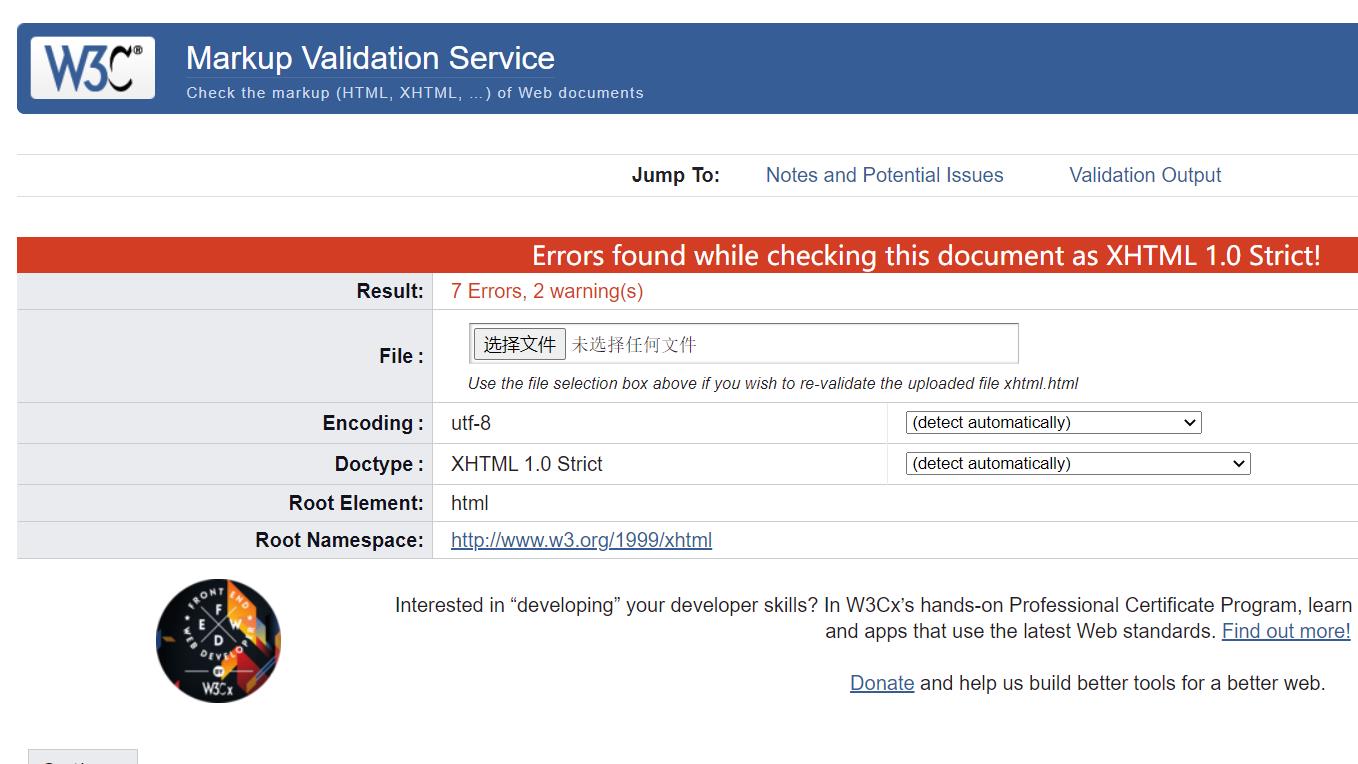
http://validator.w3.org/这是W3C官方用于检测你的代码是否符合规范的网址

我们分别上传这两个文件测试
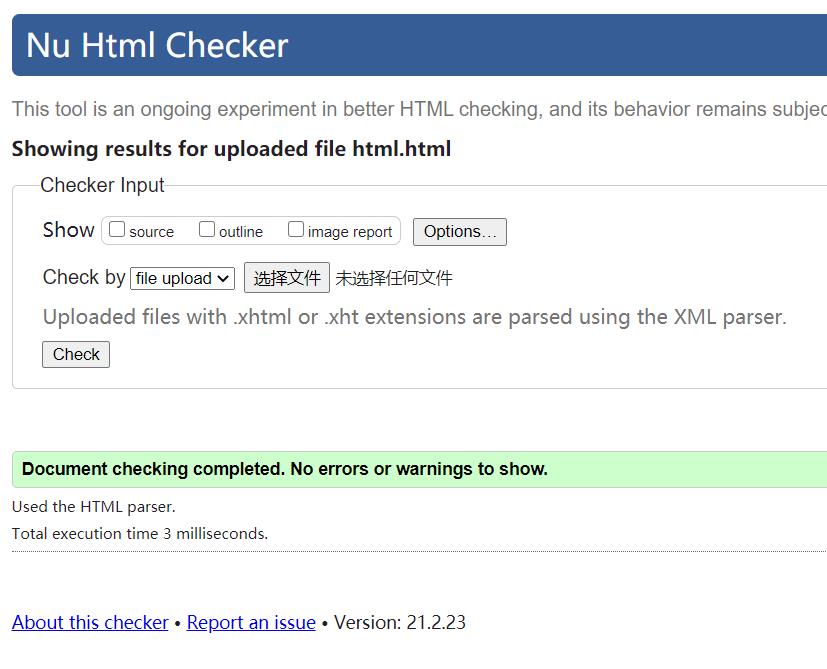
html.html的测试结果:

xhtml.html的测试结果:

这是因为我们的XHTML文件没满足标签必须闭合,标签名只能小写的条件。
HTML发展:HTML5中新增了很多语义化标签
- 语义化使HTML结构变的清晰,利于维护
- 利于搜索引擎抓取
- 使代码简洁,提高页面加载速度
- 利于屏幕阅读器等设备的识别
标签
HTML是由一系列标签组成的,每个标签是以"<“和”>"包裹的单词,通常称之为元素
例如
<head></head>
标签种类:
-
单标签:
如<input/>和<span></span> -
双标签:
如<div></div>
属性:
-
标签里可以有很多属性,属性总是从开始标签中定义,而且以名值对的形式出现,其中属性值以双引号包裹。
-
例如:
<div class="name">艾伦耶格尔</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签</title>
</head>
<body>
<div>中野一花</div>
<span>中野二乃</span>
<a href="">中野三玖</a>
<img src="" alt="" />中野四月
<input type="text" />中野五月
</body>
</html>
效果:

以上是关于HTML的初步认识的主要内容,如果未能解决你的问题,请参考以下文章