5分钟快速了解微信小程序如何获取收货地址,耶稣也拦不住,我说的!!!
Posted 她还会来吗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5分钟快速了解微信小程序如何获取收货地址,耶稣也拦不住,我说的!!!相关的知识,希望对你有一定的参考价值。
写在前面
最近在学习一个微信小程序的项目,其中涉及了获取收货地址的部分,我将其总结了下,希望能给大家带来些许帮助~步骤分析
- 绑定点击事件
- 调用wx.chooseAddress获取用户的收货地址
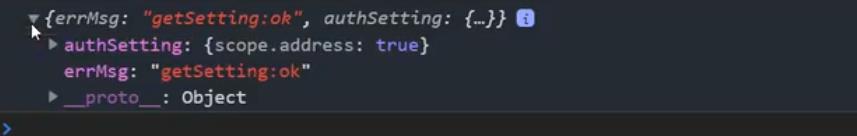
- 利用wx.getSetting获取用户对小程序所授予的获取地址的权限状态
scope
const scopeAddress = result.authSetting["scrope.address"];
-
.假设用户点击获取收货地址的提示框确定scope=true,直接调用获取收货地址

-
假设用户从来没有调用过收货地址的api,scope=undefined直接调用获取收货地址

-
假设用户点击获取收货地址的提示框取消,scope=false

- 诱导用户自己打开授权设置页面wx.openSetting,当用户重新给予获取地址权限的时候获取收货地址
wx.openSetting(
success: (result1) =>
// 可以调用 收货地址代码
wx.chooseAddress(
success: (result2) =>
console.log(result2);
,
fail: (res) => ,
complete: (res) => ,
)
,
)
如果大家觉得我此处的授权讲的不清晰的话,可以去观看下大佬的博客哦获取授权
代码实现
// 获取权限状态
wx.getSetting(
success:(result)=>
// 获取权限状态 主要发现一些属性名很怪异的时候 都要使用[]形式来获取属性值
const scopeAddress = result.authSetting["scrope.address"];
if(scopeAddress===true||scopeAddress===undefined)
wx.chooseAddress(
success: (res) =>
const address = res;
wx.setStorageSync('address', address);
console.log();
,
fail: (res) => ,
complete: (res) => ,
)
else
// 用户以前拒绝过授予权限 先诱导用户打开授权页面
wx.openSetting(
success: (result1) =>
// 可以调用 收货地址代码
wx.chooseAddress(
success: (result2) =>
console.log(result2);
,
fail: (res) => ,
complete: (res) => ,
)
,
fail: (res) => ,
complete: (res) => ,
)
)
// 获取收货地址
wx-wx.chooseAddress(
success: (result) =>
console.log(result);
,
fail: (res) => ,
complete: (res) => ,
)
结语
微信小程序,真的是越学越开心,我阿伟今天就要冲死在这里!!!
以上是关于5分钟快速了解微信小程序如何获取收货地址,耶稣也拦不住,我说的!!!的主要内容,如果未能解决你的问题,请参考以下文章