自定义代码生成器
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义代码生成器相关的知识,希望对你有一定的参考价值。
自定义代码生成器
1 概述
1.1 介绍
在项目开发过程中,有很多业务模块的代码是具有一定规律性的,例如controller控制器、service接口、service实现类、mapper接口、model实体类等等,这部分代码可以使用代码生成器生成,我们就可以将更多的时间放在业务逻辑上。
传统的开发步骤:
创建数据库和表
根据表设计实体类
编写mapper接口
编写service接口和实现类
编写controller控制器
编写前端页面
前后端联调
基于代码生成器开发步骤:
创建数据库和表
使用代码生成器生成实体类、mapper、service、controller、前端页面
将生成好的代码拷贝到项目中并做调整
前后端联调
我们只需要知道数据库和表相关信息,就可以结合模版生成各个模块的代码,减少了很多重复工作,也减少出错概率,提高效率。
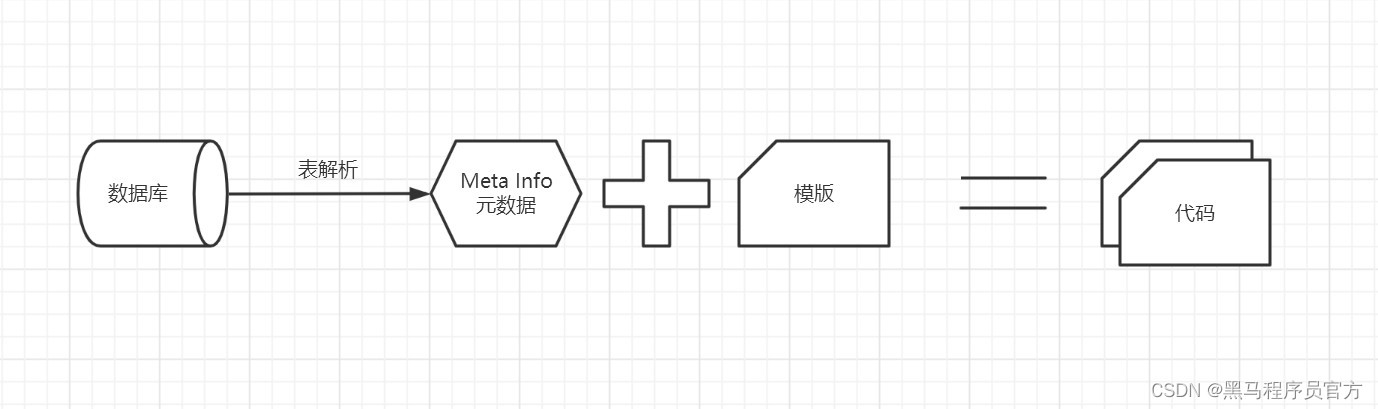
1.2 实现思路

(1)需要对数据库表解析获取到元数据,包含表字段名称、字段类型等等
(2)将通用的代码编写成模版文件,部分数据需使用占位符替换
(3)将元数据和模版文件结合,使用一些模版引擎工具(例如freemarker)即可生成源代码文件
2 Freemarker
2.1 介绍
FreeMarker 是一款 模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(html网页,电子邮件,配置文件,源代码等)的通用工具。 它不是面向最终用户的,而是一个Java类库,是一款程序员可以嵌入他们所开发产品的组件。
模板编写为FreeMarker Template Language (FTL)。它是简单的,专用的语言, 在模板中,你可以专注于如何展现数据, 而在模板之外可以专注于要展示什么数据。

2.2 应用场景
(1)动态页面
freemarker可以作为springmvc一种视图格式,像jsp一样被浏览器访问。
(2)页面静态化
对于一些内容比较多,更新频率很小,访问又很频繁的页面,可以使用freemarker静态化,减少DB的压力,提高页面打开速度。
(3)代码生成器
根据配置生成页面和代码,减少重复工作,提高开发效率。
2.3 快速入门
(1)创建freemarker-demo模块,并导入相关依赖
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.itheima</groupId>
<artifactId>freemarker-demo</artifactId>
<version>1.0-SNAPSHOT</version>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.3.1.RELEASE</version>
</parent>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
</dependency>
<!-- freemarker -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
</dependencies>
</project>
(2)application.yml相关配置
server:
port: 8881 #服务端口
spring:
application:
name: freemarker-demo #指定服务名
freemarker:
cache: false #关闭模板缓存,方便测试
settings:
template_update_delay: 0 #检查模板更新延迟时间,设置为0表示立即检查,如果时间大于0会有缓存不方便进行模板测试
suffix: .ftl #指定Freemarker模板文件的后缀名
(3)创建启动类
package com.heima.freemarker;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class FreemarkerDemotApplication
public static void main(String[] args)
SpringApplication.run(FreemarkerDemotApplication.class,args);
(4)创建Student模型类
package com.itheima.freemarker.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.Date;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class Student
private Integer id;
private String name;//姓名
private Integer age;//年龄
private Date birthday;//生日
private Float money;//钱包
(5)创建StudentController
package com.itheima.freemarker.controller;
import com.itheima.freemarker.entity.Student;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Date;
@Controller
@RequestMapping("student")
public class StudentController
@GetMapping("index")
public String index(Model model)
//1.纯文本形式的参数
model.addAttribute("name", "Freemarker");
//2.实体类相关的参数
Student student = new Student();
student.setName("黑马");
student.setAge(18);
model.addAttribute("stu", student);
return "01-index";
(6)在resources/templates下创建01-index.ftl模版文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
</head>
<body>
<b>普通文本 String 展示:</b><br/>
Hello $name <br>
<hr>
<b>对象Student中的数据展示:</b><br/>
姓名:$stu.name<br/>
年龄:$stu.age
<hr>
</body>
</html>
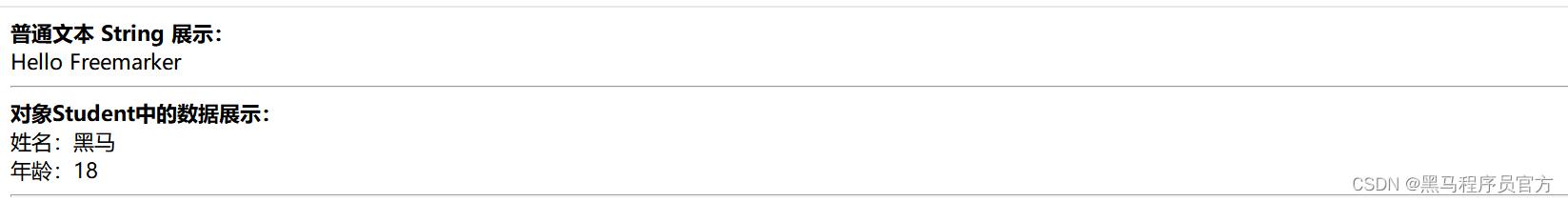
(7)测试
浏览器访问 http://localhost:8881/student/index
效果如下

2.4 模版
2.4.1 基础语法种类
(1)注释,即<#-- -->,介于其之间的内容会被freemarker忽略
<#--我是一个freemarker注释-->
(2)插值(Interpolation):即 $.. 部分,freemarker会用真实的值代替**$..**
Hello $name
(3)FTL指令:和HTML标记类似,名字前加#予以区分,Freemarker会解析标签中的表达式或逻辑。
<# >FTL指令</#>
(4)文本,仅文本信息,这些不是freemarker的注释、插值、FTL指令的内容会被freemarker忽略解析,直接输出内容。
<#--freemarker中的普通文本-->
我是一个普通的文本
2.4.2 if指令
if 指令即判断指令,是常用的FTL指令,freemarker在解析时遇到if会进行判断,条件为真则输出if中间的内容,否则跳过内容不再输出。
格式如下
<#if condition>
....
<#elseif condition2>
...
<#elseif condition3>
...
<#else>
...
</#if>
需求:根据年龄输出所处的年龄段
童年:0岁—6岁(周岁,下同)
少年:7岁—17岁
青年:18岁—40岁
中年:41—65岁
老年:66岁以后
实例代码:
(1)在01-index.ftl添加如下代码
<#if stu.age <= 6>
童年
<#elseif stu.age <= 17>
少年
<#elseif stu.age <= 40>
青年
<#elseif stu.age <= 65>
中年
<#else>
老年
</#if>
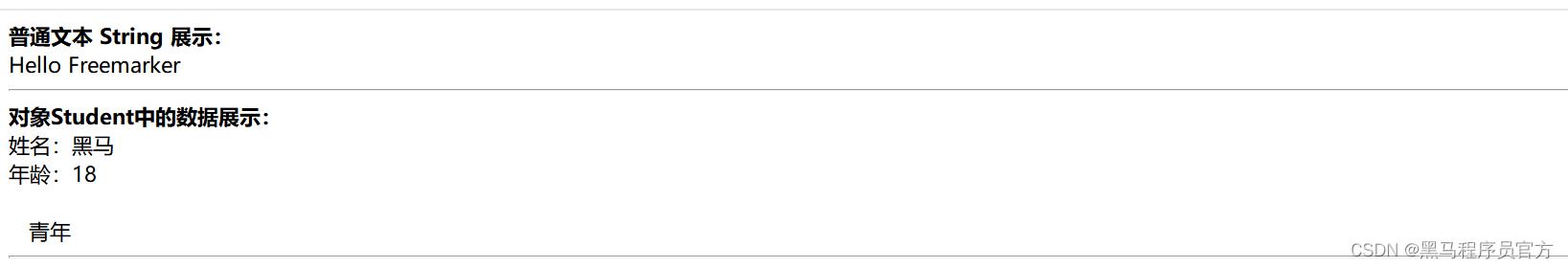
(2)测试
浏览器访问http://localhost:8881/student/index
效果如下

2.4.3 list指令
list指令时一个迭代输出指令,用于迭代输出数据模型中的集合
格式如下
<#list items as item>
$item_index + 1------$item-----<#if item_has_next>,</#if>
</#list>
迭代集合对象时,包括两个特殊的循环变量:
(1)item_index:当前变量的索引值。
(2)item_has_next:是否存在下一个对象
item_index 和 item_has_nex 中的item为<#list items as item> 中as后面的临时变量
需求:遍历学生集合,输出序号,学生id,姓名,所处的年龄段,是否最后一条数据
(1)在StudentController中增加方法
@GetMapping("list")
public String list(Model model) throws ParseException
List<Student> list = new ArrayList<>();
list.add(new Student(1001,"张飞",15, null, 1000.11F));
list.add(new Student(1002,"刘备",28, null, 5000.3F));
list.add(new Student(1003,"关羽",45, null, 9000.63F));
list.add(new Student(1004,"诸葛亮",62, null, 10000.99F));
list.add(new Student(1005,"成吉思汗",75, null, 16000.66F));
model.addAttribute("stus",list);
return "02-list";
(2)在resources/templates目录下创建02-list.ftl模版
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表页面</title>
<style>
table
border-spacing: 0;/*把单元格间隙设置为0*/
border-collapse: collapse;/*设置单元格的边框合并为1*/
td
border:1px solid #ACBED1;
text-align: center;
</style>
</head>
<body>
<table>
<tr>
<td>序号</td>
<td>id</td>
<td>姓名</td>
<td>所处的年龄段</td>
<td>生日</td>
<td>钱包</td>
<td>是否最后一条数据</td>
</tr>
<#list stus as stu >
<tr>
<td>$stu_index + 1</td>
<td>$stu.id</td>
<td>$stu.name</td>
<td>
<#if stu.age <= 6>
童年
<#elseif stu.age <= 17>
少年
<#elseif stu.age <= 40>
青年
<#elseif stu.age <= 65>
中年
<#else>
老年
</#if>
</td>
<td></td>
<td>$stu.money</td>
<td>
<#if stu_has_next>
否
<#else>
是
</#if>
</td>
</tr>
</#list>
</table>
<hr>
</body>
</html>
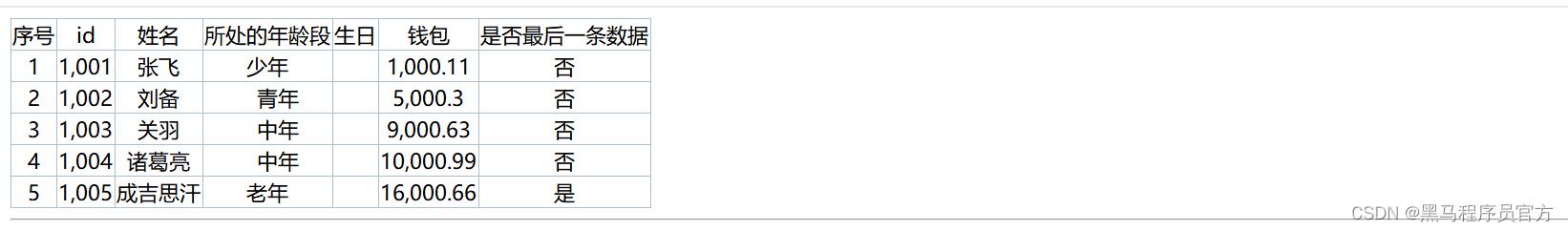
(2)测试
浏览器访问http://localhost:8881/student/list
效果如下

2.4.4 include指令
include指令的作用类似于JSP的包含指令,用于包含指定页,include指令的语法格式如下
<#include filename [options]></#include>
(1)filename:该参数指定被包含的模板文件
(2)options:该参数可以省略,指定包含时的选项,包含encoding和parse两个选项,encoding
指定包含页面时所使用的解码集,而parse指定被包含是否作为FTL文件来解析。如果省略了parse选项值,则该选项值默认是true
需求:“早上好,尊敬的 某某 用户!” 这句话在很多页面都有用到,请合理设计!
(1)在resources/templates目录下创建00-head.ftl模版,内容如下
早上好,尊敬的 $name 用户!
(2)在resources/templates目录下创建03-include.ftl模版,使用include引入00-head.ftl模版,内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>详情页</title>
</head>
<body>
<#include "00-head.ftl" />
<br>
欢迎来到黑马程序员。
</body>
</html>
(3)在StudentController中增加方法
@GetMapping("include")
public String include(Model model) throws ParseException
model.addAttribute("name", "黑马");
return "03-include";
(4)测试
浏览器访问http://localhost:8881/student/include
效果如下

2.4.5 assign指令
它用于为该模板页面创建或替换一个顶层变量
<#assign name = "zhangsan" />
2.4.6 运算符
(1)算数运算符
FreeMarker表达式中完全支持算术运算,FreeMarker支持的算术运算符包括:
- 加法:
+ - 减法:
- - 乘法:
* - 除法:
/ - 求模 (求余):
%
(2)比较运算符
=或者==:判断两个值是否相等.!=:判断两个值是否不等.>或者gt:判断左边值是否大于右边值>=或者gte:判断左边值是否大于等于右边值<或者lt:判断左边值是否小于右边值<=或者lte:判断左边值是否小于等于右边值
比较运算符注意
- **
=和!=**可以用于字符串、数值和日期来比较是否相等 - **
=和!=**两边必须是相同类型的值,否则会产生错误 - 字符串
"x"、"x "、**"X"**比较是不等的.因为FreeMarker是精确比较 - 其它的运行符可以作用于数字和日期,但不能作用于字符串
- 使用**
gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>**解释成FTL标签的结束字符 - 可以使用括号来避免这种情况,如:
<#if (x>y)>
(3)逻辑运算符
- 逻辑与:&&
- 逻辑或:||
- 逻辑非:!
逻辑运算符只能作用于布尔值,否则将产生错误 。
2.4.7 空值处理
(1)缺失变量默认值使用 “!”
-
使用!要以指定一个默认值,当变量为空时显示默认值
例: $name!‘’表示如果name为空显示空字符串。
-
如果是嵌套对象则建议使用()括起来
例: $(stu.bestFriend.name)!‘’表示,如果stu或bestFriend或name为空默认显示空字符串。
(2)判断某变量是否存在使用 “??”
用法为:variable??,如果该变量存在,返回true,否则返回false
例:为防止stus为空报错可以加上判断如下:
<#if stus??>
<#list stus as stu>
......
</#list>
</#if>
2.4.8 内建函数
内建函数语法格式: 变量+?+函数名称
(1)求集合的大小
$集合名?size
(2)日期格式化
显示年月日: $today?date
显示时分秒:$today?time
显示日期+时间:$today?datetime
自定义格式化: $today?string("yyyy年MM月")
(3)内建函数c
model.addAttribute(“point”, 102920122);
point是数字型,使用$point会显示这个数字的值,每三位使用逗号分隔。
如果不想显示为每三位分隔的数字,可以使用c函数将数字型转成字符串输出
$point?c
(4)将json字符串转成对象
一个例子:
其中用到了 assign标签,assign的作用是定义一个变量。
<#assign text="'bank':'工商银行','account':'10101920201920212'" />
<#assign data=text?eval />
开户行:$data.bank 账号:$data.account
(5)常见内建函数汇总
?html:html字符转义
?cap_first: 字符串的第一个字母变为大写形式
?lower_case :字符串的小写形式
?upper_case :字符串的大写形式
?trim:去掉字符串首尾的空格
?以上是关于自定义代码生成器的主要内容,如果未能解决你的问题,请参考以下文章