Ipad UISplitViewController
Posted ZhangDreamK
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ipad UISplitViewController相关的知识,希望对你有一定的参考价值。
这篇文章是关于一个ipad里面的视图控制器的用法
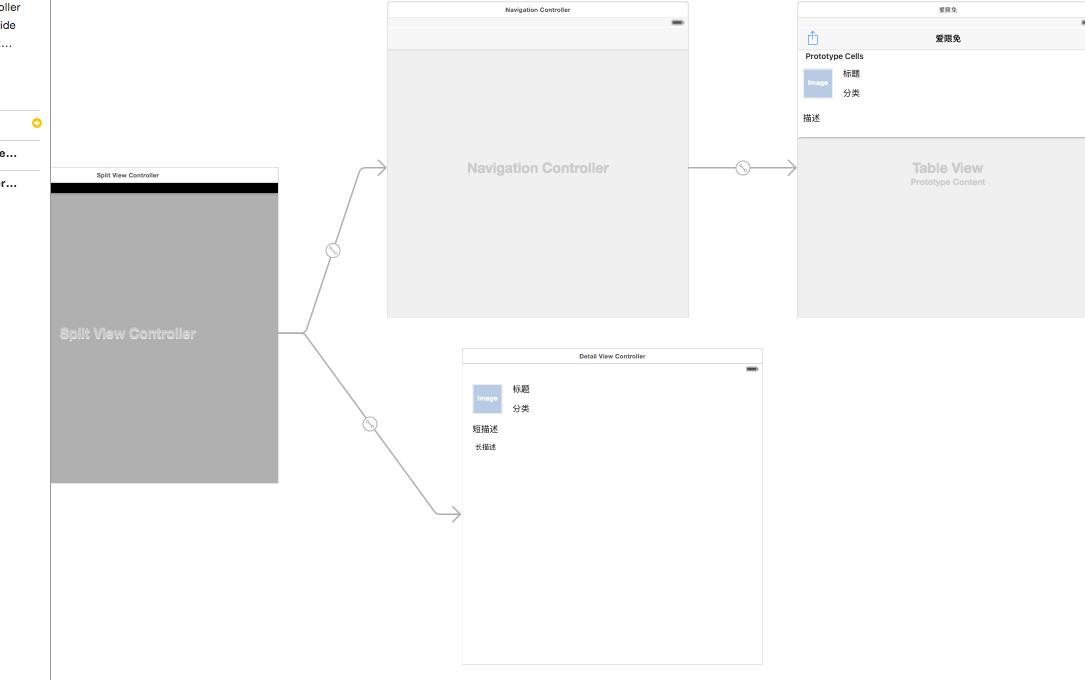
首先介绍下ipad我们用storyboard构建的界面

关于界面
1.拖UISplitViewController进入storyboard
有一点需要说明的是 关于UITextView UITextView是能自适应高度的滚动视图 我们构建界面时 只需要设置其离bottom得距离 它就会自动布局好里面的文字
tableView里面cell定制中Lable也是一样的只需要设置bottom的距离
以前就讲过关于自动生成jsonmodel 还有一点关于里面的小细节
第一:如果生成的属性名称和系统的名称有冲突
处理方法:pod yymodel.h 要修改的遵从yymodel协议
具体处理看代码:
//改之前
@property (nonatomic, copy) NSString *description;
//改之后
@property (nonatomic, copy) NSString *desc;
处理方法.m文件model中
// 关联属性和JSON的key
+ (NSDictionary *)modelCustomPropertyMapper
return @@"desc" : @"description";
一定要在对应的模型中哦
第二:如果模型中还有数组
那我们应该对数组做处理 数组也会自动生成一个模型
在对它们做映射
//例子
@property (nonatomic, strong) NSArray *photos;
处理方法.m文件model中
// 关联属性和类
+ (NSDictionary *)modelContainerPropertyGenericClass
return @@"photos" : [PhotosModel class];
//sdwebimage方法请求网络数据
#import <UIImageView+WebCache.h>
[self.iconImageView sd_setImageWithURL:[NSURL URLWithString:_model.iconUrl] placeholderImage:[UIImage imageNamed:@"favicon"]];
具体过程
master 页面
#import "MasterViewController.h"
#import "AppListCell.h"
#import "AppListModel.h"
#import <YYModel.h>
#import <AFNetworking.h>
#import <MJRefresh.h>
#define IDENTIFIER @"CELL"
@interface MasterViewController ()
- (IBAction)shareAction:(UIBarButtonItem *)sender;
@property (nonatomic, strong) NSMutableArray * dataSourceArray; // 数据源数组
@property (nonatomic, assign) NSInteger currentPage; // 记录当前请求页
@property (nonatomic, strong) AFHTTPSessionManager * sessionManager; // 网络请求对象
@end
@implementation MasterViewController
- (IBAction)shareAction:(UIBarButtonItem *)sender
// 创建ContentVC
UIImagePickerController * pickerVC = [[UIImagePickerController alloc] init];
pickerVC.sourceType = UIImagePickerControllerSourceTypeSavedPhotosAlbum;
pickerVC.mediaTypes = [UIImagePickerController availableMediaTypesForSourceType:UIImagePickerControllerSourceTypeSavedPhotosAlbum];
// 创建UIPopoverController
UIPopoverController * popoverVC = [[UIPopoverController alloc] initWithContentViewController:pickerVC];
// 显示
[popoverVC presentPopoverFromBarButtonItem:sender permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
// 参数1:指定位置的Rect,在什么地方显示
// [popoverVC presentPopoverFromRect:CGRectMake(50, 50, 200, 200) inView:self.view permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
// 懒加载
- (NSMutableArray *)dataSourceArray
if (!_dataSourceArray)
_dataSourceArray = [NSMutableArray array];
return _dataSourceArray;
// 懒加载
- (AFHTTPSessionManager *)sessionManager
if (!_sessionManager)
_sessionManager = [AFHTTPSessionManager manager];
// 设置请求数据的格式
// 返回数据格式的序列化,JSON、XML、二进制数据
// // 二进制数据序列化
// _sessionManager.responseSerializer = [AFHTTPResponseSerializer serializer];
// // JSON数据序列化,默认方式
// _sessionManager.responseSerializer = [AFJSONResponseSerializer serializer];
// // XML数据序列化
// _sessionManager.responseSerializer = [AFXMLParserResponseSerializer serializer];
_sessionManager.responseSerializer.acceptableContentTypes = [_sessionManager.responseSerializer.acceptableContentTypes setByAddingObject:@"text/html"];
return _sessionManager;
- (void)viewDidLoad
[super viewDidLoad];
// 配置UITableView
// 要实现UITableViewCell自动计算行高,满足三个条件:
// 1. ios 8
// 2. 单元格中只有一个可变高度的视图
// 3. 设置的视图约束,必须建立和父视图的上下约束
// 设置2个步骤:
// 1. 设置行高为:UITableViewAutomaticDimension
self.tableView.rowHeight = UITableViewAutomaticDimension;
// 2. 设置估算行高为不为0的值
self.tableView.estimatedRowHeight = 100;
__weak typeof(self) weakSelf = self;
// 设置MJRefresh
// 设置下拉刷新
self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^
weakSelf.currentPage = 1;
[weakSelf requestWithPage:weakSelf.currentPage];
];
// 设置上拉加载更多
self.tableView.mj_footer = [MJRefreshAutoNormalFooter footerWithRefreshingBlock:^
weakSelf.currentPage++;
[weakSelf requestWithPage:weakSelf.currentPage];
];
// 首次请求
[self.tableView.mj_header beginRefreshing];
// 请求数据
- (void)requestWithPage:(NSInteger)page
__weak typeof(self) weakSelf = self;
// 拼接请求地址
NSString * appListURL = [NSString stringWithFormat:LimitFreeURL, page];
// 通过AFHTTPSessionManager的GET方式请求数据
[self.sessionManager GET:appListURL parameters:nil success:^(NSURLSessionDataTask *task, id responseObject)
// 请求数据成功
// 首页数据
if (page == 1)
// 移除数据源所有数据
[weakSelf.dataSourceArray removeAllObjects];
// 将新请求的数据添加到数据源中
AppListModel * model = [AppListModel yy_modelWithJSON:responseObject];
[weakSelf.dataSourceArray addObjectsFromArray:model.applications];
// 刷新视图
dispatch_async(dispatch_get_main_queue(), ^
[weakSelf.tableView reloadData];
// 停止刷新
[weakSelf.tableView.mj_header endRefreshing];
[weakSelf.tableView.mj_footer endRefreshing];
);
failure:^(NSURLSessionDataTask *task, NSError *error)
NSLog(@"error = %@", error.localizedDescription);
if (page > 1)
weakSelf.currentPage--;
// 回到主线程刷新视图
dispatch_async(dispatch_get_main_queue(), ^
// 停止刷新
[weakSelf.tableView.mj_header endRefreshing];
[weakSelf.tableView.mj_footer endRefreshing];
);
];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
#pragma mark - Table view data source
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
return self.dataSourceArray.count;
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
AppListCell *cell = [tableView dequeueReusableCellWithIdentifier:IDENTIFIER forIndexPath:indexPath];
// 获取数据模型
ApplicationsModel * model = self.dataSourceArray[indexPath.row];
cell.model = model;
return cell;
#pragma mark - UITableViewDelegate
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
// 获取选中单元格的数据
ApplicationsModel * model = self.dataSourceArray[indexPath.row];
// 发送通知
[[NSNotificationCenter defaultCenter] postNotificationName:MasterToDetailNotification object:model.applicationId];
detail 页面
#import "DetailViewController.h"
#import "AppDetailModel.h"
#import <AFNetworking.h>
#import <UIImageView+WebCache.h>
// 等待加载框,菊花转
#import <MBProgressHUD.h>
@interface DetailViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *iconImageView;
@property (weak, nonatomic) IBOutlet UILabel *titleLabel;
@property (weak, nonatomic) IBOutlet UILabel *categoryLabel;
@property (weak, nonatomic) IBOutlet UILabel *descLabel;
@property (weak, nonatomic) IBOutlet UITextView *longDescLabel;
@property (nonatomic, strong) AFHTTPSessionManager * httpManager;
@property (nonatomic, strong) AppDetailModel * detailModel; // 应用详情
@property (nonatomic, copy) NSString * applicationID; // 应用ID
@end
@implementation DetailViewController
- (AFHTTPSessionManager *)httpManager
if (!_httpManager)
_httpManager = [AFHTTPSessionManager manager];
_httpManager.responseSerializer.acceptableContentTypes = [_httpManager.responseSerializer.acceptableContentTypes setByAddingObject:@"text/html"];
return _httpManager;
- (void)dealloc
// 移除通知中心的观察者
[[NSNotificationCenter defaultCenter] removeObserver:self];
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view.
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(updateApplicationID:) name:MasterToDetailNotification object:nil];
- (void)updateApplicationID:(NSNotification *) notif
self.applicationID = notif.object;
// 取消NSOperationQueue中所有的操作
[self.httpManager.operationQueue cancelAllOperations];
// 请求数据
[self requestAppDetail];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
// 请求应用详情数据
- (void)requestAppDetail
[MBProgressHUD showHUDAddedTo:self.view animated:YES];
__weak typeof(self) weakSelf = self;
// 拼接URL
NSString * detailURL = [NSString stringWithFormat:AppDetailURL, self.applicationID];
// 请求数据
[self.httpManager GET:detailURL parameters:nil success:^(NSURLSessionDataTask *task, id responseObject)
// 将JSON数据转变为模型数据
weakSelf.detailModel = [AppDetailModel yy_modelWithJSON:responseObject];
// 回到主线程刷新视图
dispatch_async(dispatch_get_main_queue(), ^
[weakSelf updateUI];
[MBProgressHUD hideHUDForView:self.view animated:YES];
);
failure:^(NSURLSessionDataTask *task, NSError *error)
NSLog(@"error = %@", error.localizedDescription);
];
- (void)updateUI
[self.iconImageView sd_setImageWithURL:[NSURL URLWithString:self.detailModel.iconUrl] placeholderImage:[UIImage imageNamed:@"favicon"]];
self.titleLabel.text = self.detailModel.name;
self.categoryLabel.text = self.detailModel.categoryName;
self.descLabel.text = self.detailModel.desc;
self.longDescLabel.text = self.detailModel.description_long;
以上是关于Ipad UISplitViewController的主要内容,如果未能解决你的问题,请参考以下文章