flutter 分享功能 ios端 利用MobTech的ShareSDK进行分享 支持分享到微信微信小程序网页qq微博等主流平台
Posted YunusQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter 分享功能 ios端 利用MobTech的ShareSDK进行分享 支持分享到微信微信小程序网页qq微博等主流平台相关的知识,希望对你有一定的参考价值。
flutter 分享功能 ios端 利用MobTech的ShareSDK进行分享 支持分享到微信、微信小程序、网页、qq、微博等主流平台
1.先在MobTech官网注册 获取一系列参数
MobTech官网
需要分享到哪个平台 就去哪个平台注册对应的分享账号
如微信:微信开放平台 获取appid和appsecret(注意:不是小程序的那个id和secret!!!)
如QQ:QQ互联## 在控制台配置第一步的相关id和secret
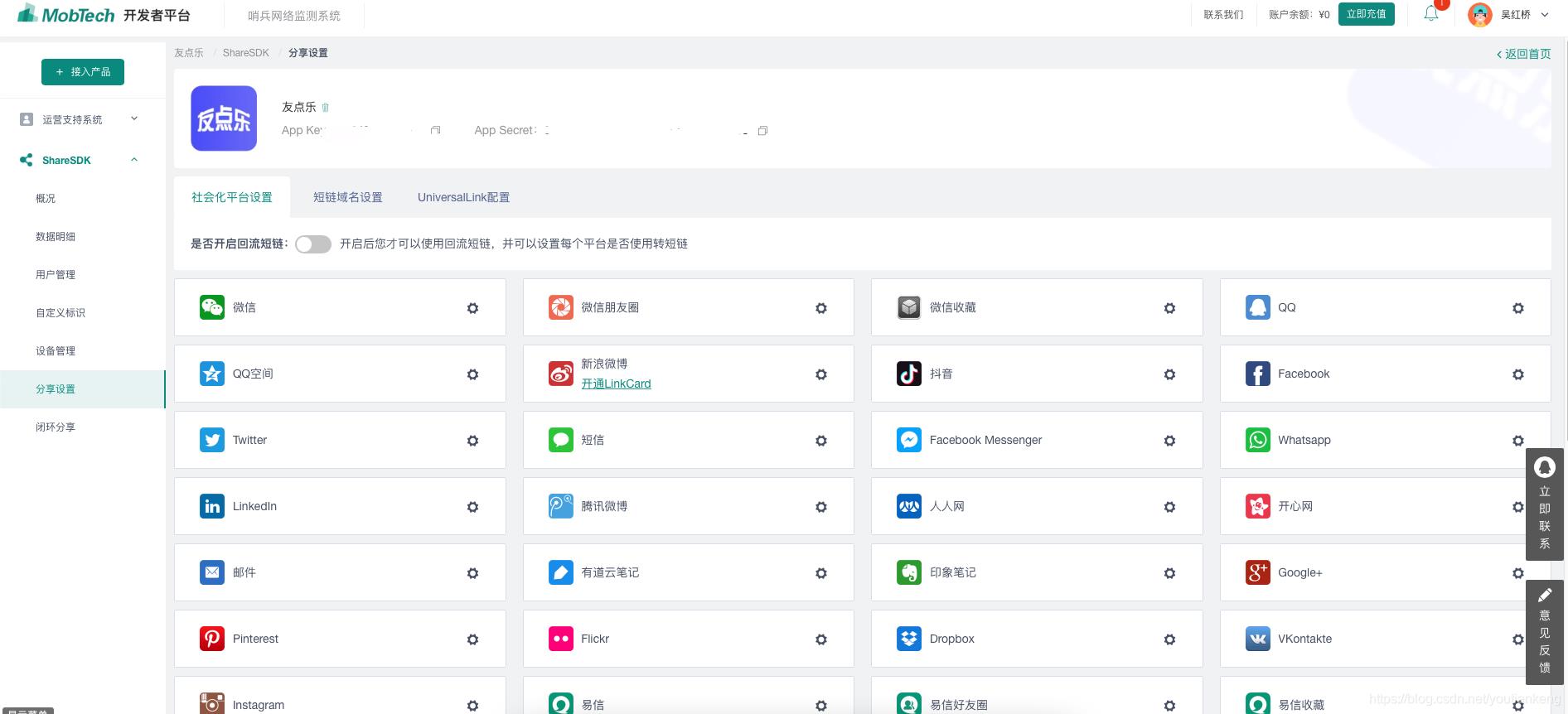
2.在控制台配置相关参数

注意:微信、qq等需要universal links mobtech自动生成的 只需填写相关ios开发的参数即可
(注意:Team id,Bundle id这些必须要填写的和自己项目里使用的证书的Team id和Bundle id一致,QQ AppID在需要QQ平台的时候需要填写上)
3.在项目中进行配置
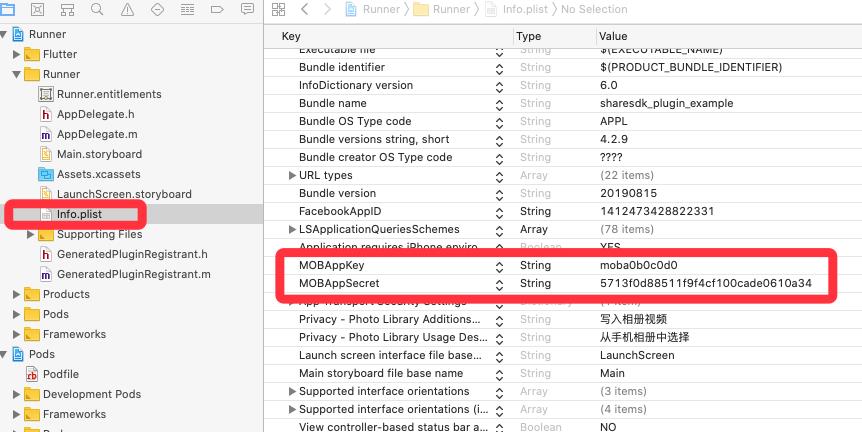
配置初始化我们sdk的AppKey
在项目工程的Info.plist中如图增加MOBAppKey 和 MOBAppSecret 两个字段

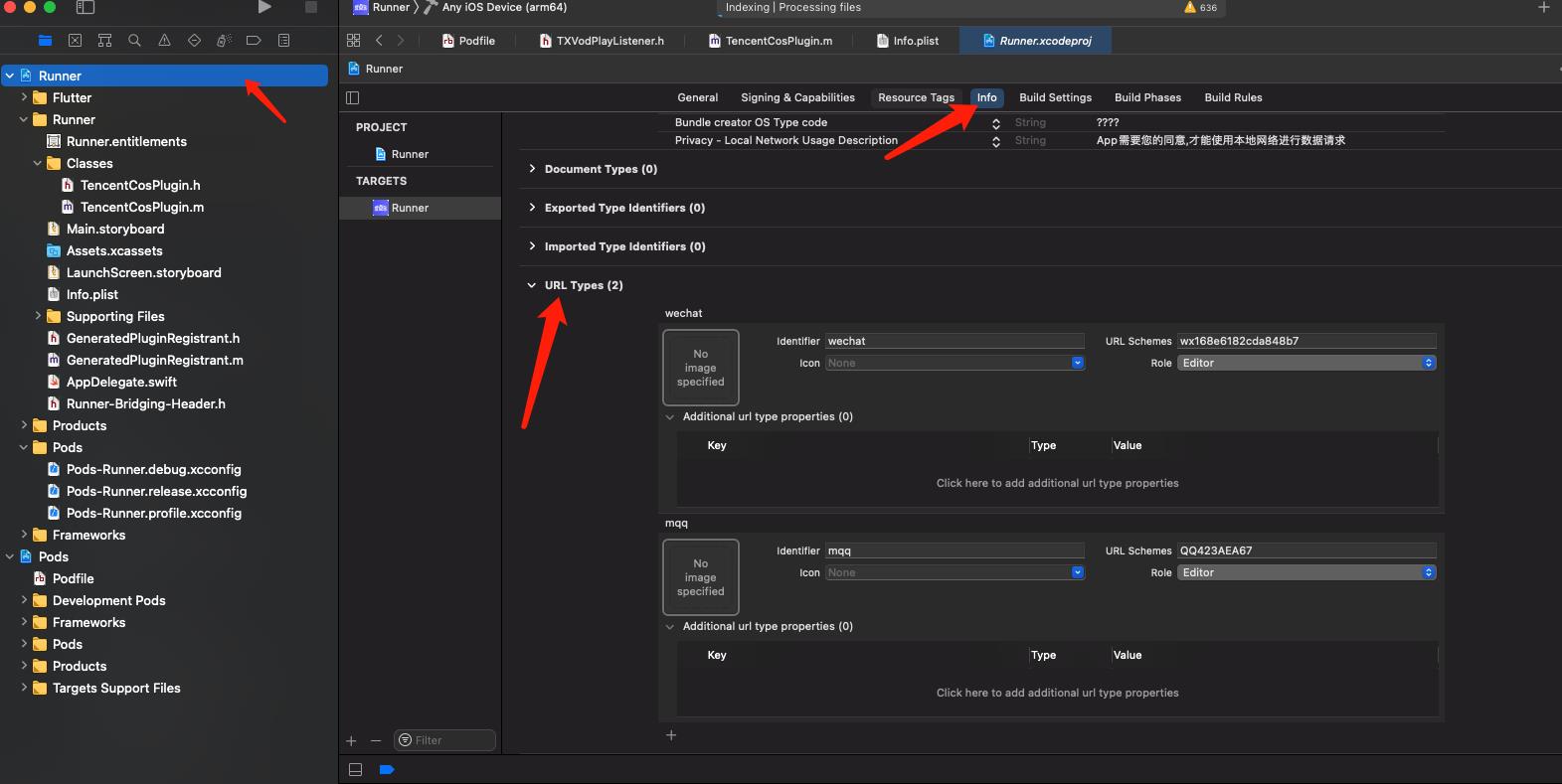
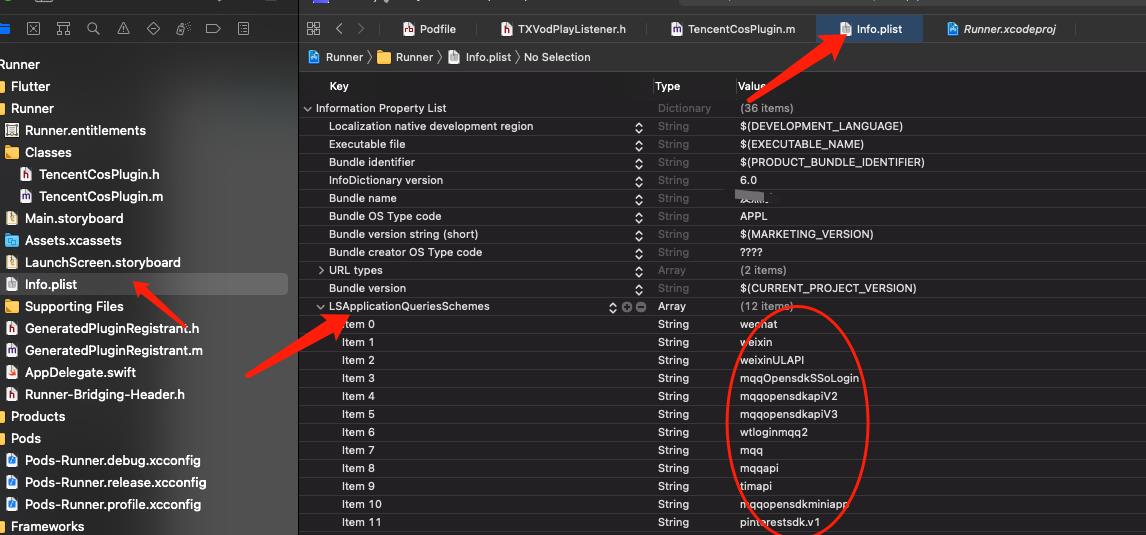
配置对应平台的URL Scheme和白名单
请参考原生文档里的第四点配置XCode项目里的 URL Scheme配置 和 白名单配置
添加初始化代码
@override
void initState()
// TODO: implement initState
super.initState();
ShareSDKRegister register = ShareSDKRegister();
register.setupWechat(
"wx617c77c82218ea2c", "c7253e5289986cf4c4c74d1ccc185fb1", "https://www.sandslee.com/");
register.setupSinaWeibo("568898243", "38a4f8204cc784f81f9f0daaf31e02e3",
"http://www.sharesdk.cn");
register.setupQQ("100371282", "aed9b0303e3ed1e27bae87c33761161d");
register.setupFacebook(
"1412473428822331", "a42f4f3f867dc947b9ed6020c2e93558", "shareSDK");
register.setupTwitter("viOnkeLpHBKs6KXV7MPpeGyzE",
"NJEglQUy2rqZ9Io9FcAU9p17omFqbORknUpRrCDOK46aAbIiey", "http://mob.com");
register.setupLinkedIn("46kic3zr7s4n", "RWw6WRl9YJOcdWsj", "http://baidu.com");
SharesdkPlugin.regist(register);
这里简单的项目配置毕竟容易 然后需要配置ios专属配置 在Info.plist里的一些配置
参考文档中ios的部分
https://www.mob.com/wiki/detailed?wiki=ShareSDK_ios_fast_integration_fast&id=14
(1)首先配置URL——SCHMES

(2)给配置白名单

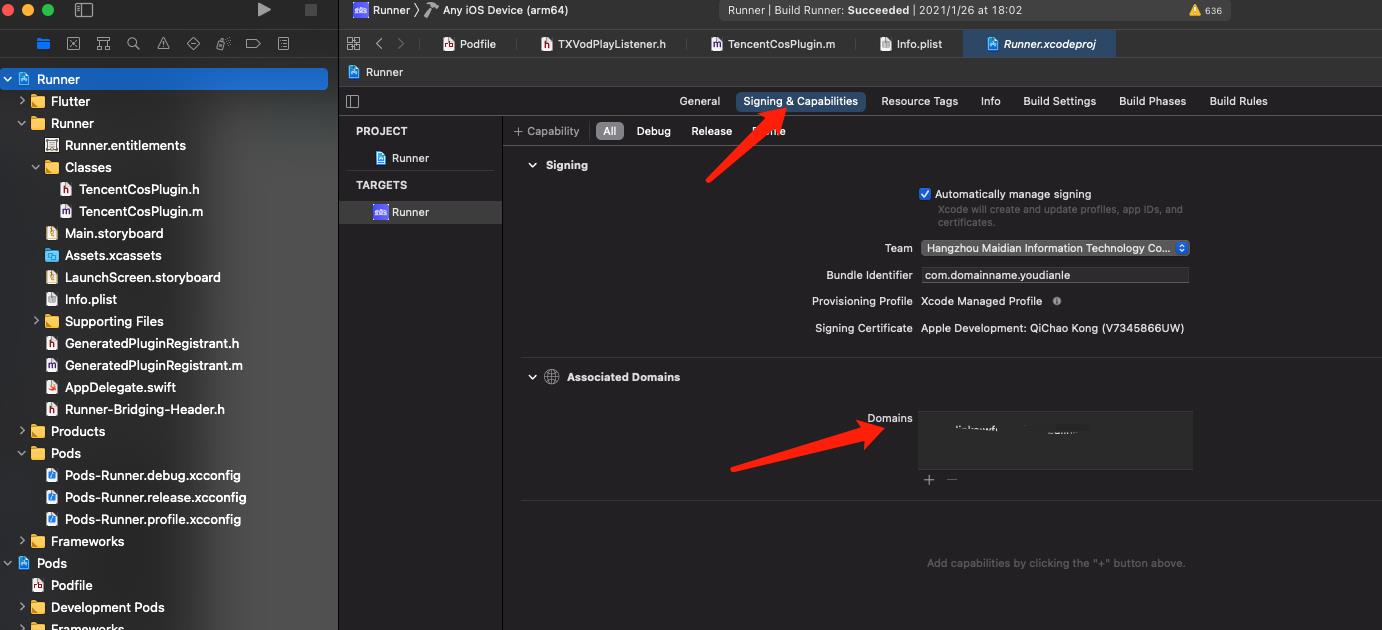
(3)配置universal links到项目中

3.flutter分享的代码
void showPub()
showModalBottomSheet(
context: context,
builder: (BuildContext context)
return _shareWidget();
);
Widget _shareWidget()
return new Container(
height: 160.0,
child: new Column(
children: <Widget>[
new Padding(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 0.0),
child: new Container(
height: 100.0,
child: new GridView.builder(
gridDelegate: new SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
mainAxisSpacing: 5.0,
childAspectRatio: 1.0),
itemBuilder: (BuildContext context, int index)
return InkWell(
onTap: ()
if(index==0)
print("share wechat");
_shareWechat();
else if(index==1)
print("share qq");
_shareQQ();
,
child: new Column(
children: <Widget>[
new Container(
padding: EdgeInsets.fromLTRB(0.0, 0.0, 0.0, 8.0),
child: Image.asset(
urlItems[index],
height: 60,
width: 60,
),
),
new Text(nameItems[index])
],
),);
,
itemCount: nameItems.length,
),
),
),
new Container(
height: 0.5,
color: Colors.blueGrey,
),
new Center(
child: new Padding(
padding: EdgeInsets.fromLTRB(0.0, 8.0, 0.0, 8.0),
child: GestureDetector(
onTap:()
Navigator.of(context).pop();
,
child: new Text(
'取 消',
style: new TextStyle(fontSize: 18.0, color: Colors.blueGrey),
)),
),
),
],
),
);
List<String> nameItems = <String>[
'微信',
'QQ',
];
List<String> urlItems = <String>[
'assets/images/wechaticon.png',
'assets/images/qqicon.png',
];
void _shareWechat()
SSDKMap params = SSDKMap()
..setWeChatMiniProgram(
teamInfo['name'],
"分享",
"https://www.xx.com",
"pages/MyPages/my_team_detail/my_team_detail?isshare=1&id="+teamInfo['id'],//可以指定页面并传值
null,
teamInfo['logo'],
teamInfo['logo'],
"gh_xxx",//微信小程序id
true,
0,
ShareSDKPlatforms.wechatSession);
SharesdkPlugin.share(
ShareSDKPlatforms.wechatSession, params, (SSDKResponseState state, Map userdata,
Map contentEntity, SSDKError error)
showAlert(state, error.rawData, context);
);
void _shareQQ()
SSDKMap params = SSDKMap()
..setQQ(
teamInfo['name'],
"分享",
"http://xxx.com",
null,
null,
null,
null,
"",
teamInfo['logo'],
null,
null,
"http://xxx.com",
null,
null,
SSDKContentTypes.webpage,
ShareSDKPlatforms.qq);
SharesdkPlugin.share(
ShareSDKPlatforms.qq, params, (SSDKResponseState state, Map userdata,
Map contentEntity, SSDKError error)
);
以上是关于flutter 分享功能 ios端 利用MobTech的ShareSDK进行分享 支持分享到微信微信小程序网页qq微博等主流平台的主要内容,如果未能解决你的问题,请参考以下文章
Flutter:扩展上周的“书架” App,利用数据库来存储笔记和收藏!