Flutter错误信息搜集
Posted GY-93
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter错误信息搜集相关的知识,希望对你有一定的参考价值。
Flutter错误信息搜集
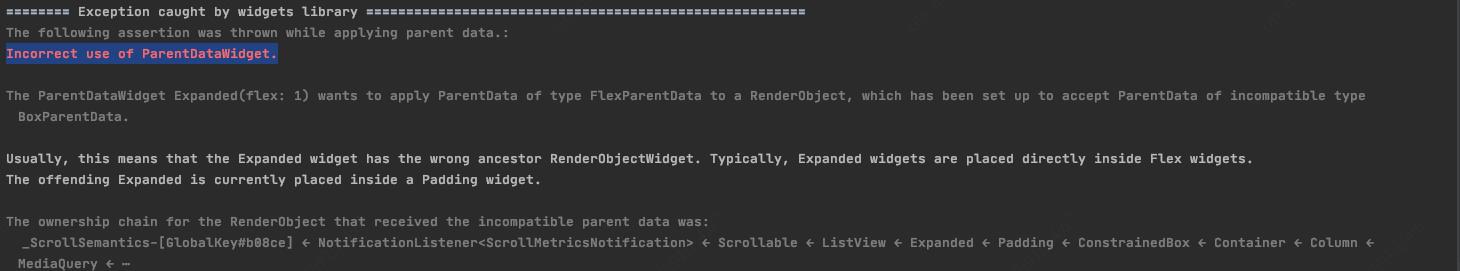
- 1.Incorrect use of ParentDataWidget.
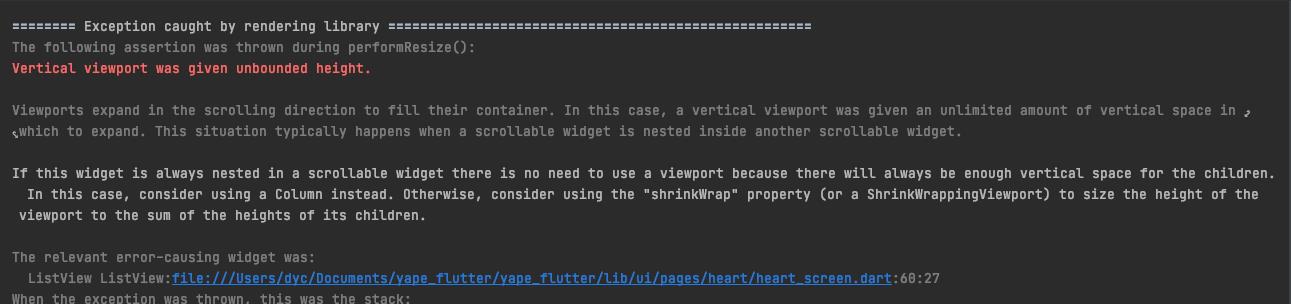
- 2. Vertical viewport was given unbounded height.
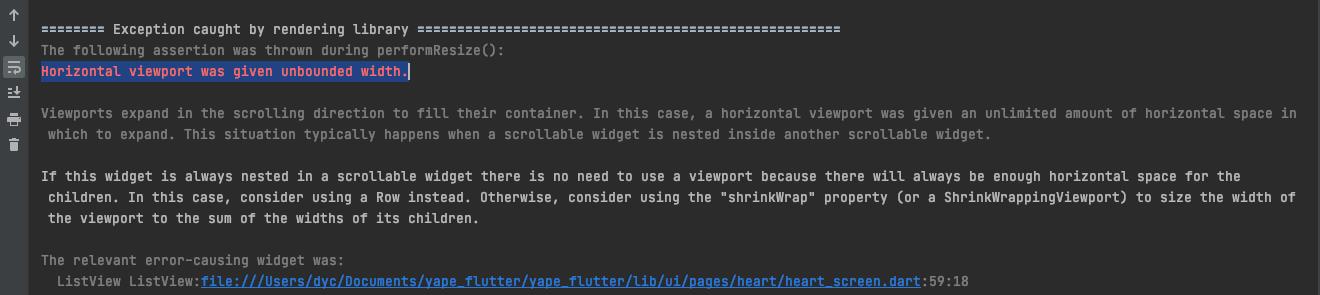
- 3. Horizontal viewport was given unbounded width.
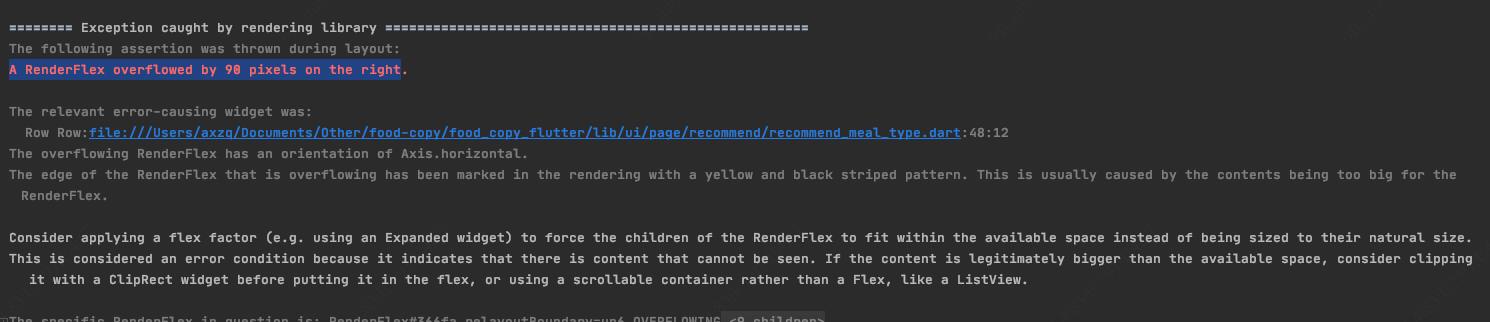
- 4. A RenderFlex overflowed by 90 pixels on the right
- 5. No Material widget found
- 6. A RenderFlex overflowed by xx pixels on the bottom
1.Incorrect use of ParentDataWidget.

- 报错原因:
Expanded、Flexible等组件,在“Container、Padding、Stack”组件中导致的。 - 解决方案:
Expanded、Flexible只在Row、Column等组件内,不在其他组件内使用。
2. Vertical viewport was given unbounded height.

这个问题主要是ListView.builder出现的问题,如果是简单用的话,会出现这个问题的话,这时候,我们只需要在ListView.builder加入shrinkWrap: true,,如下图:
shrinkWrap:shrinkWrap默认为false,如果滚动视图设置的是false,那么内容会在滚动方向上尺寸延伸到最大,如果在滚动方向上没有边界约束,那么shrinkWrap必须设置为true,否则没有边界约束,以为着列表的高度无线,这是不可以的- 如果不设置shrinkWrap属性,则ListView将与其父对象一样大。
- 如果将其设置为true,则列表将包装其内容,并与其子元素允许的大小一样大。
return Column(
children: <Widget>[
ListView.builder(
itemCount: sourceDataComments.length,
itemBuilder: _buildCommentsRow,
shrinkWrap: true,
),
],
);
3. Horizontal viewport was given unbounded width.

原因: 不知道ListView的高度而抛出此异常
4. A RenderFlex overflowed by 90 pixels on the right

- 错误原因: 空间超出了屏幕尺寸,导致报错。表现为应用并没有闪退,只是UI显示会与预期不符。
- 该错误是因为我在
Row空间中添加的子元素宽度超过了Row的
5. No Material widget found
出现这个错误是因为你用到的组件要求祖先组件必须包含Material,比如:Card,Dialog,Drawer,Scaffold,这个时候你只需要通过前面那些Material组件包装下你自己的组件就可以了。
可以参考如下示例代码:
如果直接返回new Column报错的话(说明祖先组件没有包含Material类型),你可以在外层套一个Scaffold组件。
@override
Widget build(BuildContext context)
return new Scaffold( //Material组件
body: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
new TextField(
controller: _controller,
decoration: new InputDecoration(
hintText: 'Type something',
),
),
new RaisedButton(
onPressed: ()
showDialog(
context: context,
child: new AlertDialog(
title: new Text('你好'),
content: new Text(_controller.text),
),
);
,
child: new Text('完成'),
),
],
),
);
6. A RenderFlex overflowed by xx pixels on the bottom
该错误的原因高度不够, 一般是在使用不能够滚动的组件Colum时发生。
解决方案:
- 可以在
Colum的外层包裹一层滑动组件,例如:SingleChildScrollView(相当于ios中ScrollView) - 可以使用
Expand(占剩下的空间)组件来包括其中的部分子组件,这样达到不会超出高度的目的
以上是关于Flutter错误信息搜集的主要内容,如果未能解决你的问题,请参考以下文章