v-if和v-show的区别
Posted 理小理...
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-if和v-show的区别相关的知识,希望对你有一定的参考价值。
要想了解v-if和v-show的区别,我们还是需要了解一下这两者是什么。
v-if和v-show就是用来判断视图层从而展示效果的。
v-if是通过创建或者删除DOM节点来实现元素的显示以及隐藏的v-show是通过CSS中的display属性来控制元素的显示以及隐藏的。- 一般的来说,
v-if拥有更改的切换开销,而v-show有更高的初始渲染开销,所以如果要频繁的切换,则使用v-show是比较好的,但是如果运行时条件很少改变,还是要用v-if
在实际的开发中,我们经常用到v-if或者v-show来进行判断是否展示。
<div id="app">
<p v-if="show">显示隐藏</p>
<button @click="show = !show">点击</button>
</div>
<script>
export default
data()
return
show: false,
;
,
;
</script>
上述案例中,通过给标签<p>初始状态show,在点击按钮是改变show的值来控制标签的显示或者是隐藏。当我们把v-if换做v-show是一样的效果,但是不一样的是。
当我们使用v-if时:
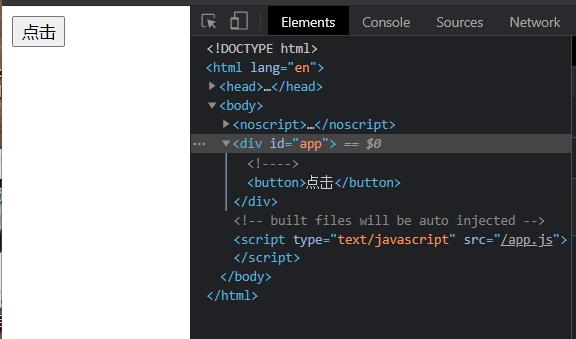
在show的值是false的时候

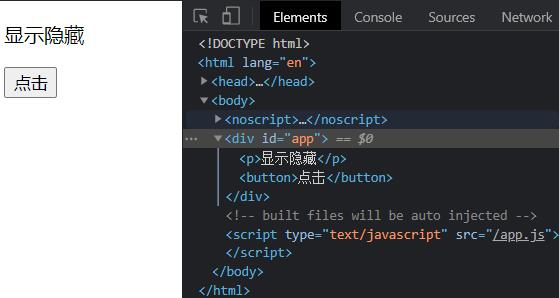
改变show的状态为true的时候

这就说明:v-if是通过元素的创建或者是删除来控制元素的显示以及是否隐藏的。
当我们使用v-show的时候:
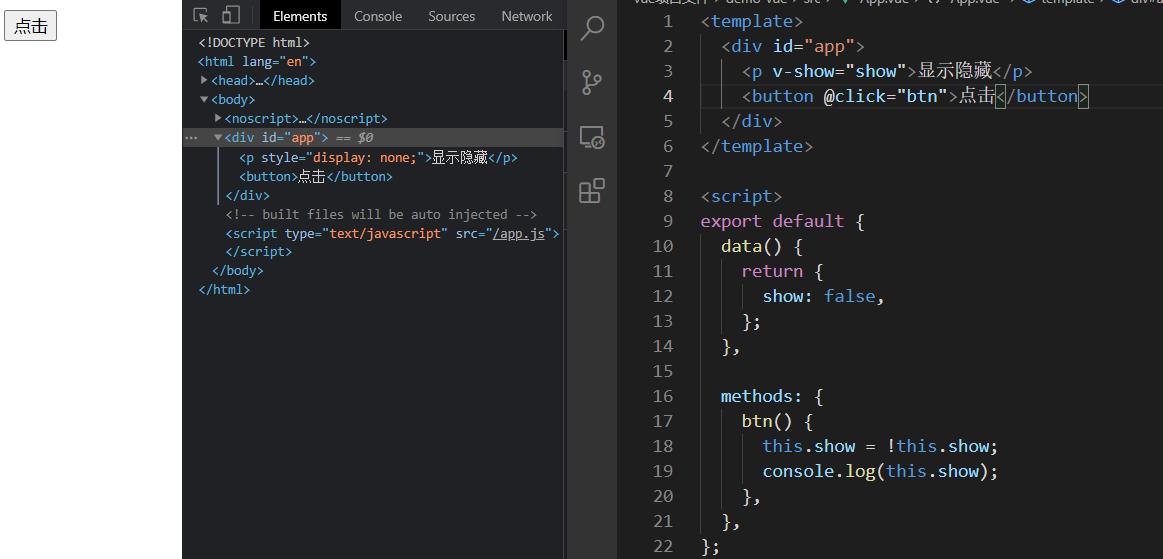
当show的值为false的时候

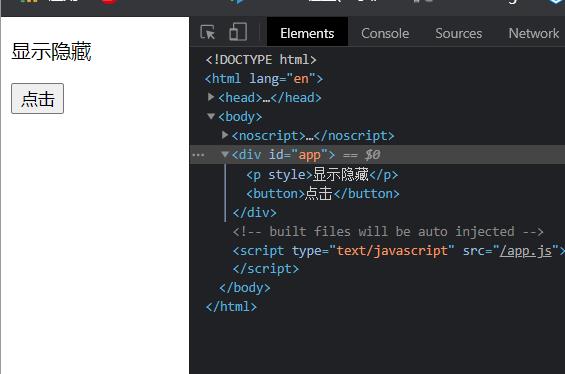
当show的值为true的时候

可以看出,在使用v-show的时候,元素是通过css样式的display属性来控制元素的是否显示以及隐藏。
至此,我们可以进行判断分析,
当我们在使用v-if的时候,当条件为假的时候并没有渲染到浏览器上,浏览器是不会吧标签渲染的视图上的,当条件为真的时候才会进行渲染到浏览器上。
如果存在多种场景的情况下,我们是需要进行一种怎样的判断。
Vue为我们提供了v-else以及v-else-if。但是只能与v-if在一起使用。
当我们在使用v-show的时候,是通过标签中的内联样式进行控制显示与隐藏,这个时候其实,其实标签已经在页面中渲染出来了,当条件为真的时候,内联样式是display:block,元素是可以显示的,当条件为假的时候.内联样式display:none,元素是隐藏的。而不需要来增删DOM节点元素。
所以,在一般情况下是v-show的性能是要优于v-if的
总结:
v-if和v-show都是用来进行视图层的切换的展示隐藏的- 两者的渲染方式不一样,
v-if是通过频繁的创建删除节点来实现,v-show是通过内联样式来控制, - 当项目较小,使用两者都可以,毕竟影响不大
- 当项目较大是,就要考虑使用场景了。
以上是关于v-if和v-show的区别的主要内容,如果未能解决你的问题,请参考以下文章