JS高级——JSON数据存储学习笔记
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级——JSON数据存储学习笔记相关的知识,希望对你有一定的参考价值。
在目前的开发中,JSON是一种非常重要的数据格式,它并不是编程语言,而是一种可以在服务器和客户端之间传输的数据格式。
JSON的全称是javascript Object Notation(JavaScript对象符号):
- JSON是由Douglas Crockford构想和设计的一种轻量级资料交换格式,算是JavaScript的一个子集;
- 但是虽然JSON被提出来的时候是主要应用JavaScript中,但是目前已经独立于编程语言,可以在各个编程语言中使用;
- 很多编程语言都实现了将JSON转成对应模型的方式;
目前JSON被使用的场景也越来越多:
- 网络数据的传输JSON数据;
- 项目的某些配置文件;
- 非关系型数据库(NoSQL)将json作为存储格式;
一、JSON基本语法
JSON的顶层支持三种类型的值:
-
简单值:数字(Number)、字符串(String,不支持单引号)、布尔类型(Boolean)、null类型;

-
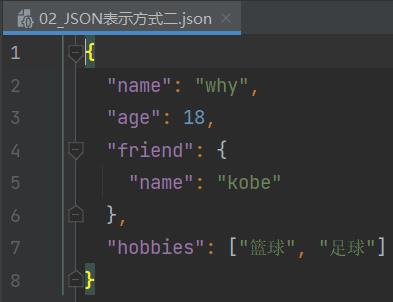
对象值:由key、value组成,key是字符串类型,并且必须添加双引号,值可以是简单值、对象值、数组值;

-
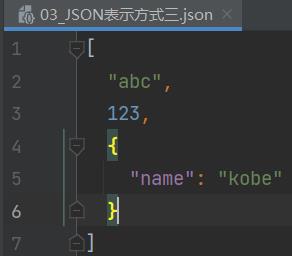
数组值:数组的值可以是简单值、对象值、数组值;

二、JSON序列化
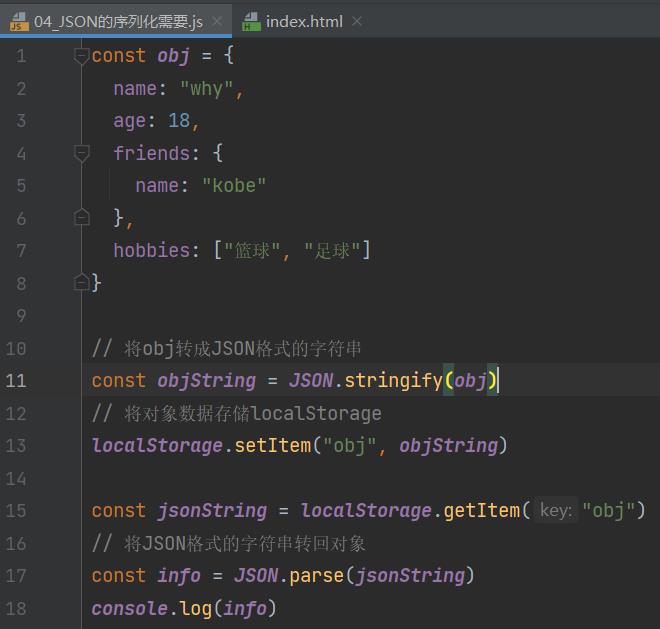
某些情况下我们希望将JavaScript中的复杂类型转化成JSON格式的字符串,这样方便对其进行处理:
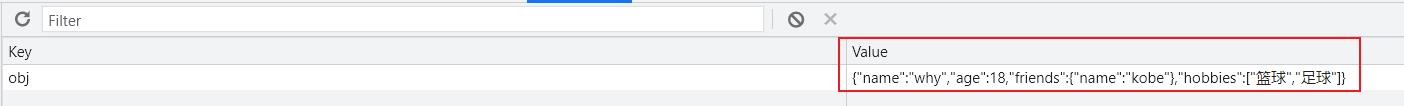
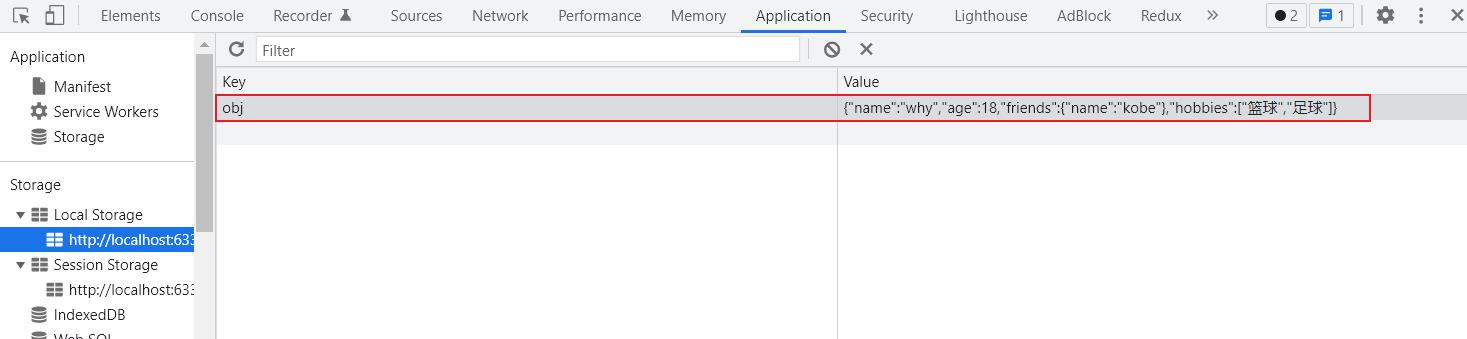
- 比如我们希望将一个对象保存到localStorage中;
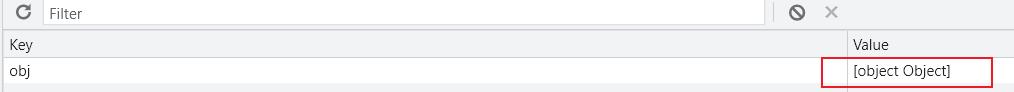
- 但是如果我们直接存放一个对象,这个对象会被转化成 [object Object] 格式的字符串,并不是我们想要的结果;

三、JSON序列化方法
在ES5中引用了JSON全局对象,该对象有两个常用的方法:
- stringify方法:将JavaScript类型转成对应的JSON字符串;
- parse方法:解析JSON字符串,转回对应的JavaScript类型;


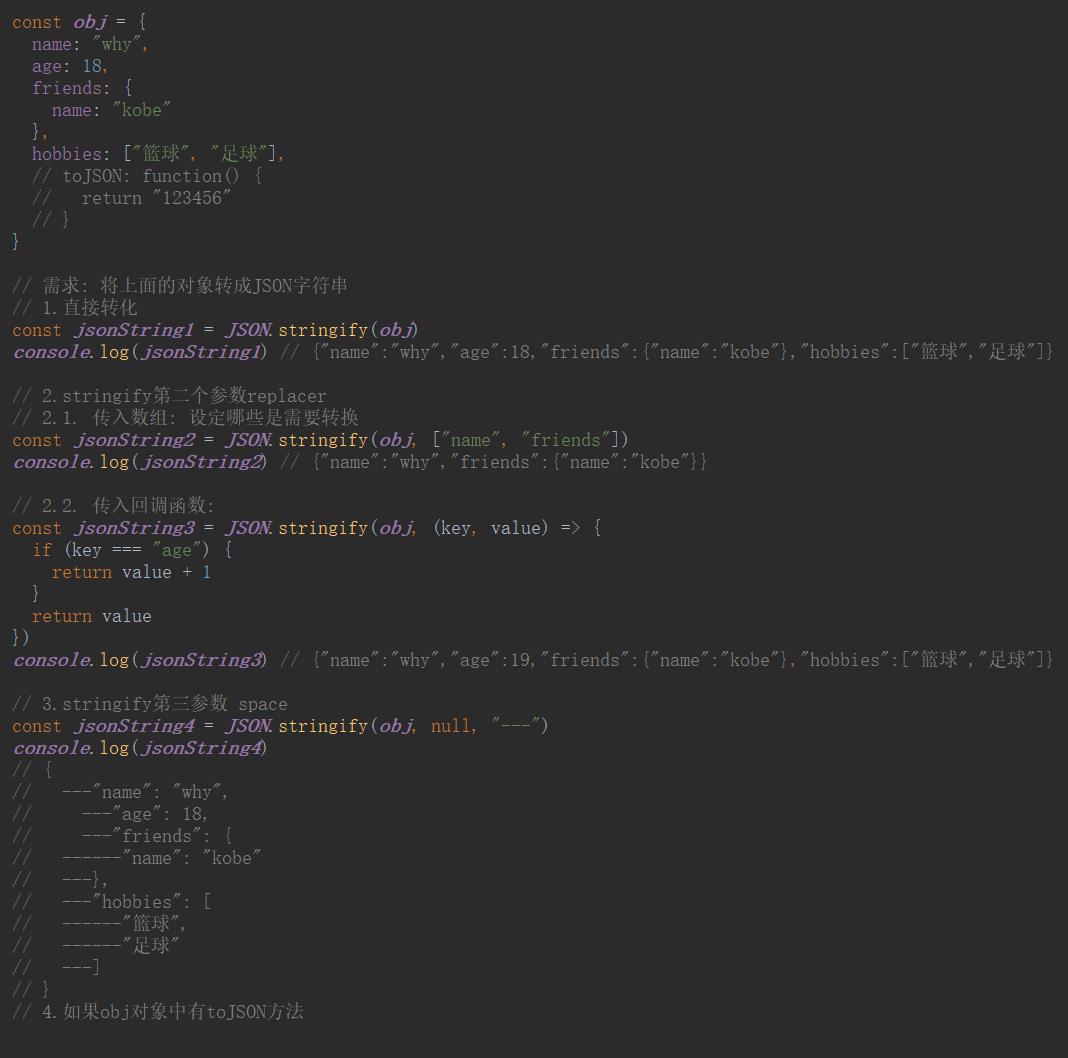
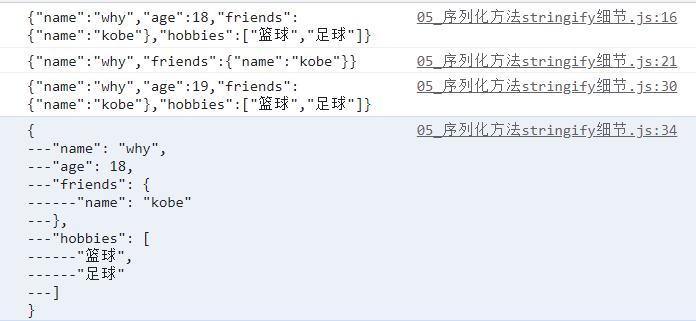
四、Stringify的参数replace、space
JSON.stringify() 方法将一个 JavaScript 对象或值转换为 JSON 字符串:
- 如果第二个参数指定了一个 replacer 函数,则可以选择性地替换值;
- 如果第二个参数指定的 replacer 是数组,则可选择性地仅包含数组指定的属性;
它还可以跟上第三个参数space:


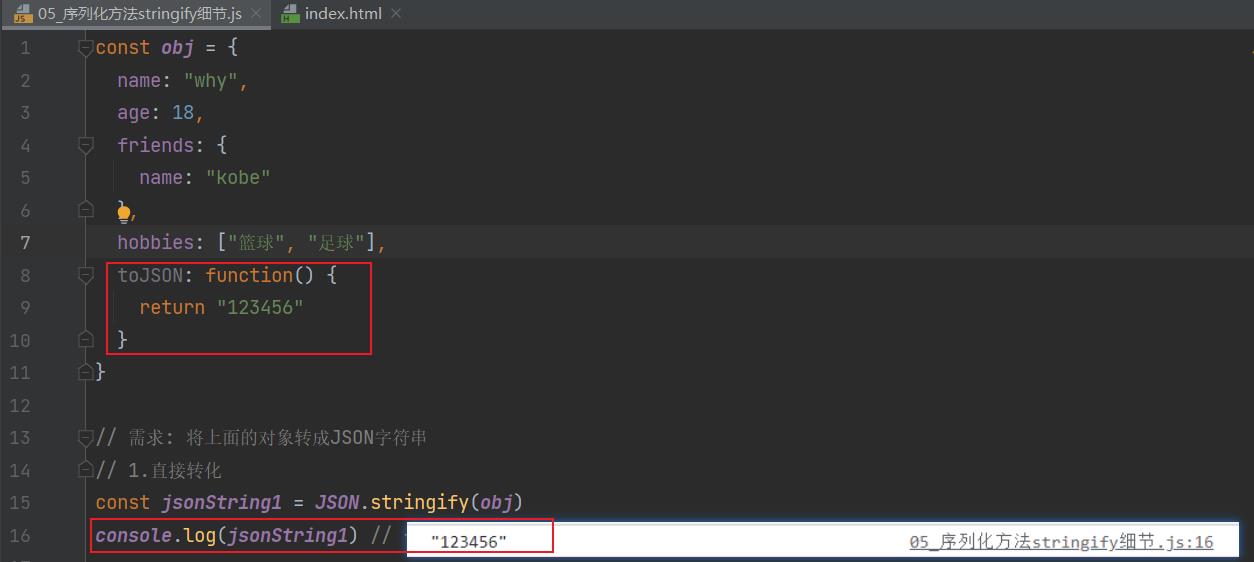
如果对象本身包含toJSON方法,那么会直接使用toJSON方法的结果:

五、parse方法
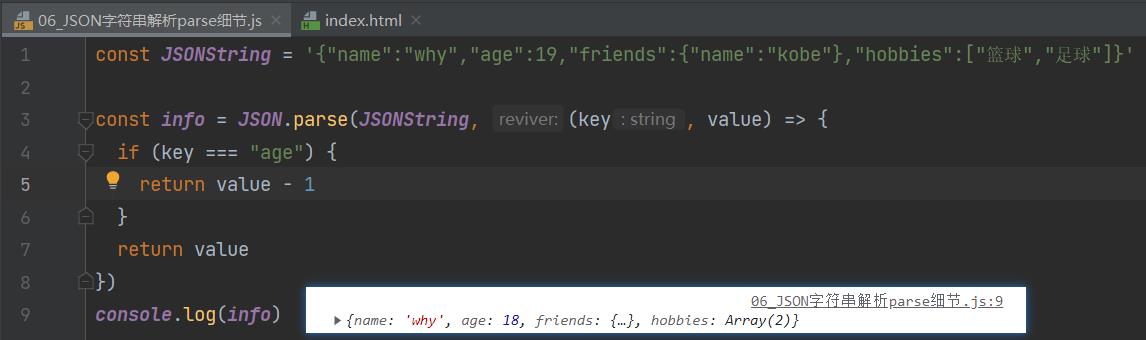
JSON.parse() 方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象。
- 提供可选的 reviver 函数用以在返回之前对所得到的对象执行变换(操作)。

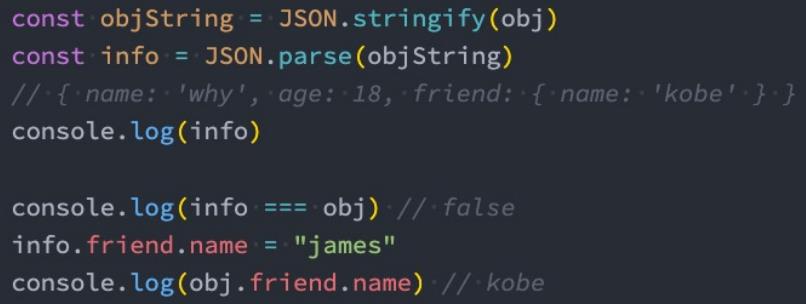
六、使用JSON序列化深拷贝
另外我们生成的新对象和之前的对象并不是同一个对象:
- 相当于是进行了一次深拷贝;

注意:这种方法它对函数是无能为力的 - 创建出来的info中是没有foo函数的,这是因为stringify并不会对函数进行处理;
- 我们后续会讲解如何编写深拷贝的工具函数,那么这样就可以对函数的拷贝进行处理了;
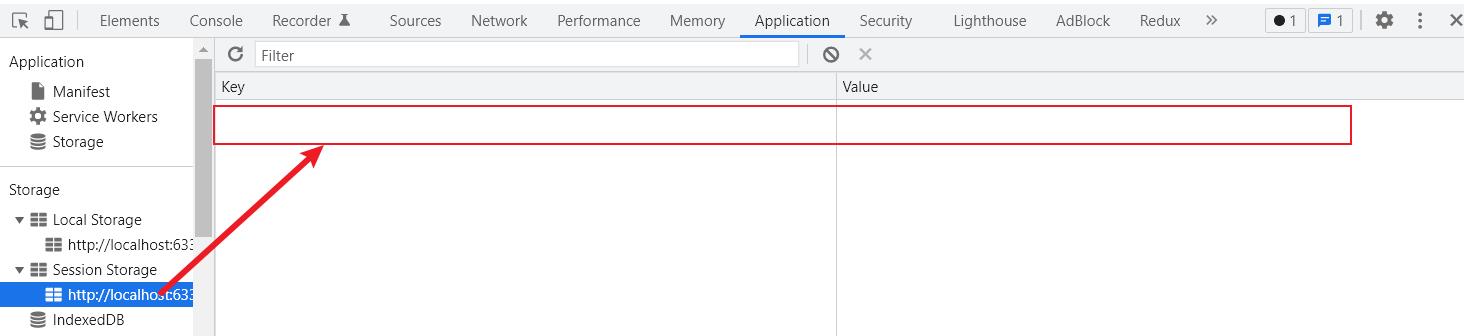
七、认识Storage
WebStorage主要提供了一种机制,可以让浏览器提供一种比cookie更直观的key、value存储方式:
-
localStorage:本地存储,提供的是一种永久性的存储方法,在关闭掉网页重新打开时,存储的内容依然保留;

-
sessionStorage:会话存储,提供的是本次会话的存储,在关闭掉会话时,存储的内容会被清除;

八、localStorage和sessionStorage的区别
我们会发现localStorage和sessionStorage看起来非常的相似。
那么它们有什么区别呢?
- 验证一:关闭网页后重新打开,localStorage会保留,而sessionStorage会被删除;
- 验证二:在页面内实现跳转,localStorage会保留,sessionStorage也会保留;
- 验证三:在页面外实现跳转(打开新的网页),localStorage会保留,sessionStorage不会被保留;
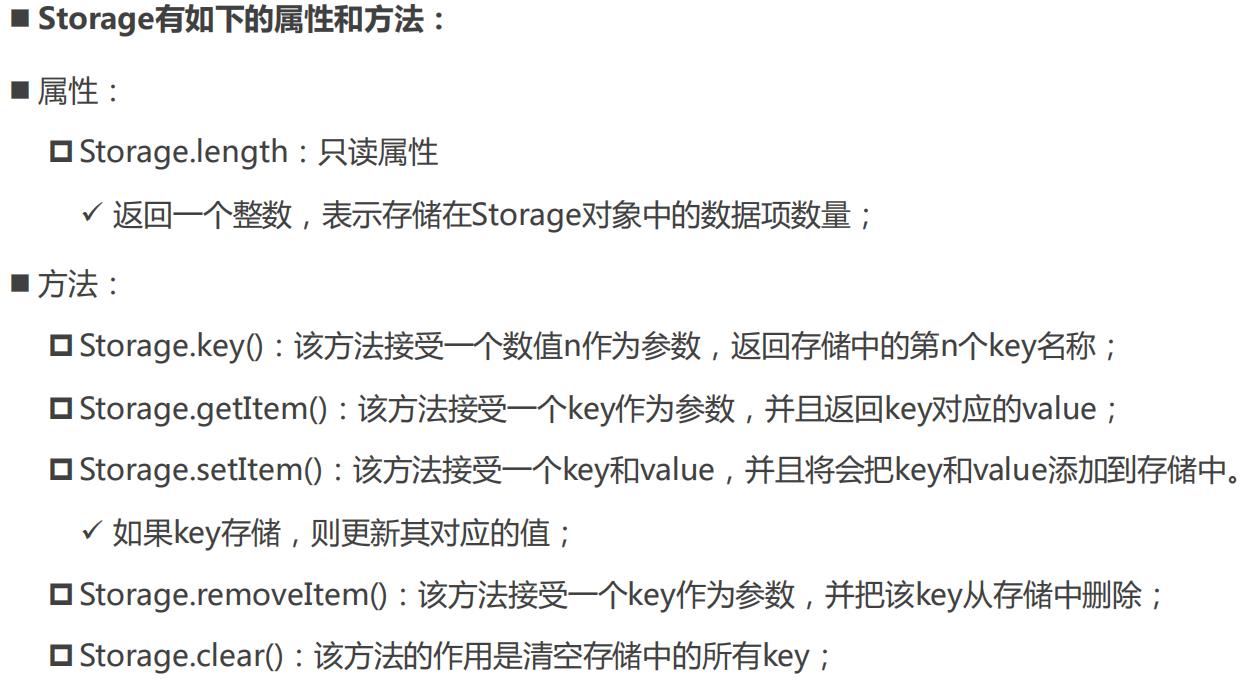
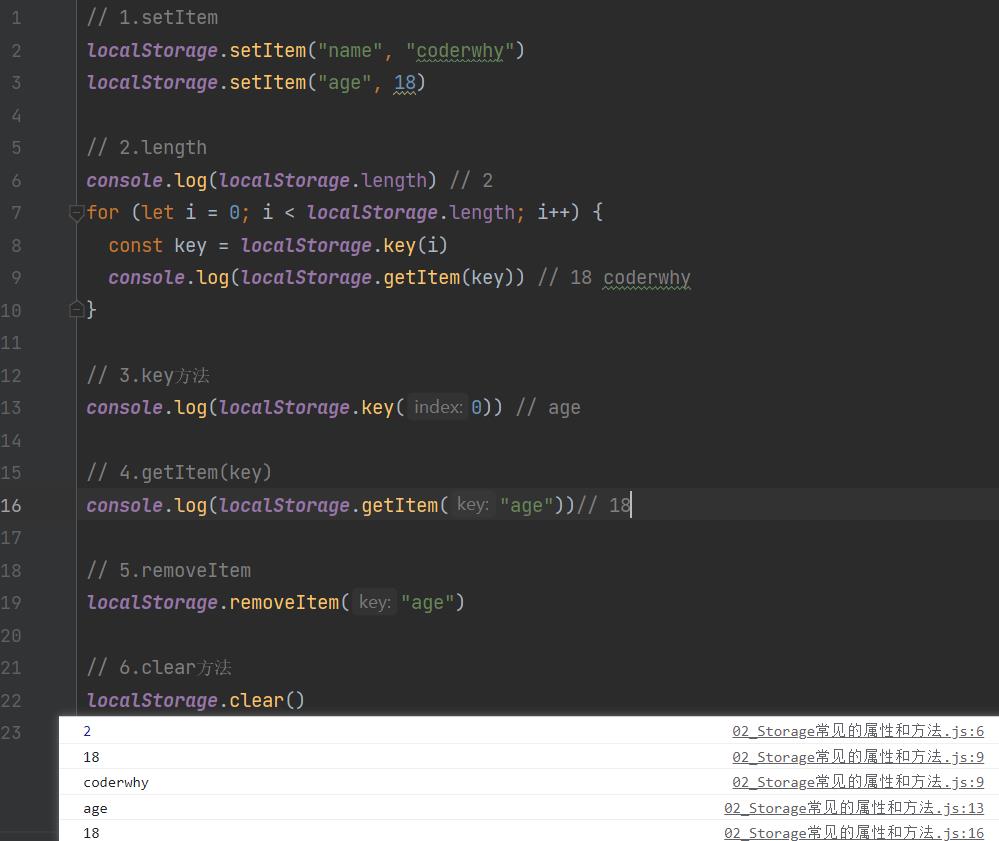
九、Storage常见的方法和属性


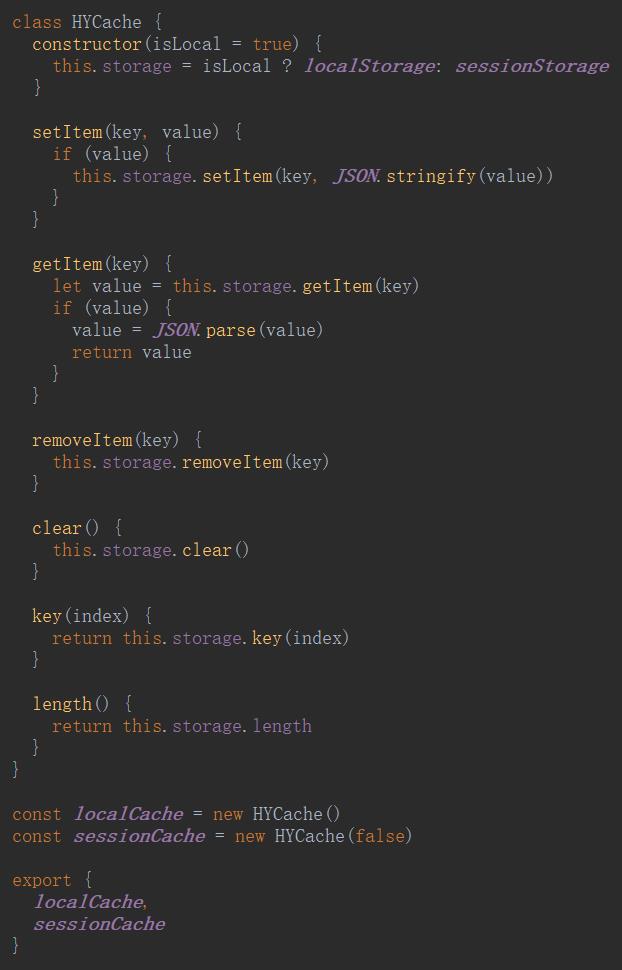
十、封装Storage
在开发中,为了让我们对Storage使用更加方便,我们可以对其进行一些封装:

class HYCache
constructor(isLocal = true)
this.storage = isLocal ? localStorage: sessionStorage
setItem(key, value)
if (value)
this.storage.setItem(key, JSON.stringify(value))
getItem(key)
let value = this.storage.getItem(key)
if (value)
value = JSON.parse(value)
return value
removeItem(key)
this.storage.removeItem(key)
clear()
this.storage.clear()
key(index)
return this.storage.key(index)
length()
return this.storage.length
const localCache = new HYCache()
const sessionCache = new HYCache(false)
export
localCache,
sessionCache
十一、认识IndexedDB
什么是IndexedDB呢?
- 我们能看到DB这个词,就说明它其实是一种数据库(Database),通常情况下在服务器端比较常见;
- 在实际的开发中,大量的数据都是存储在数据库的,客户端主要是请求这些数据并且展示;
- 有时候我们可能会存储一些简单的数据到本地(浏览器中),比如token、用户名、密码、用户信息等,比较少存储大量的数据;
- 那么如果确实有大量的数据需要存储,这个时候可以选择使用IndexedDB;
IndexedDB是一种底层的API,用于在客户端存储大量的结构化数据。
- 它是一种事务型数据库系统,是一种基于JavaScript面向对象数据库,有点类似于NoSQL(非关系型数据库);
- IndexDB本身就是基于事务的,我们只需要指定数据库模式,打开与数据库的连接,然后检索和更新一系列事务即可;

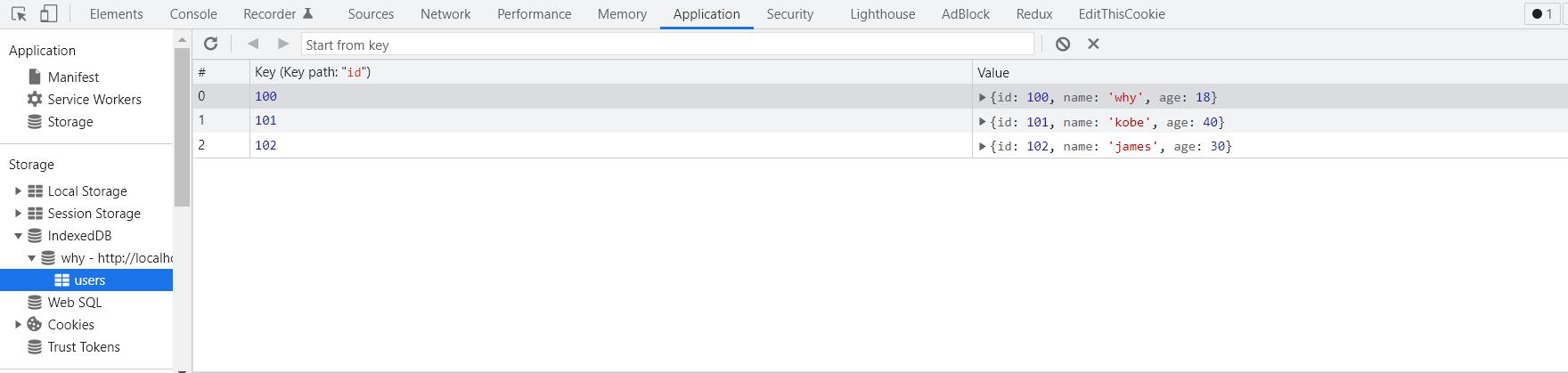
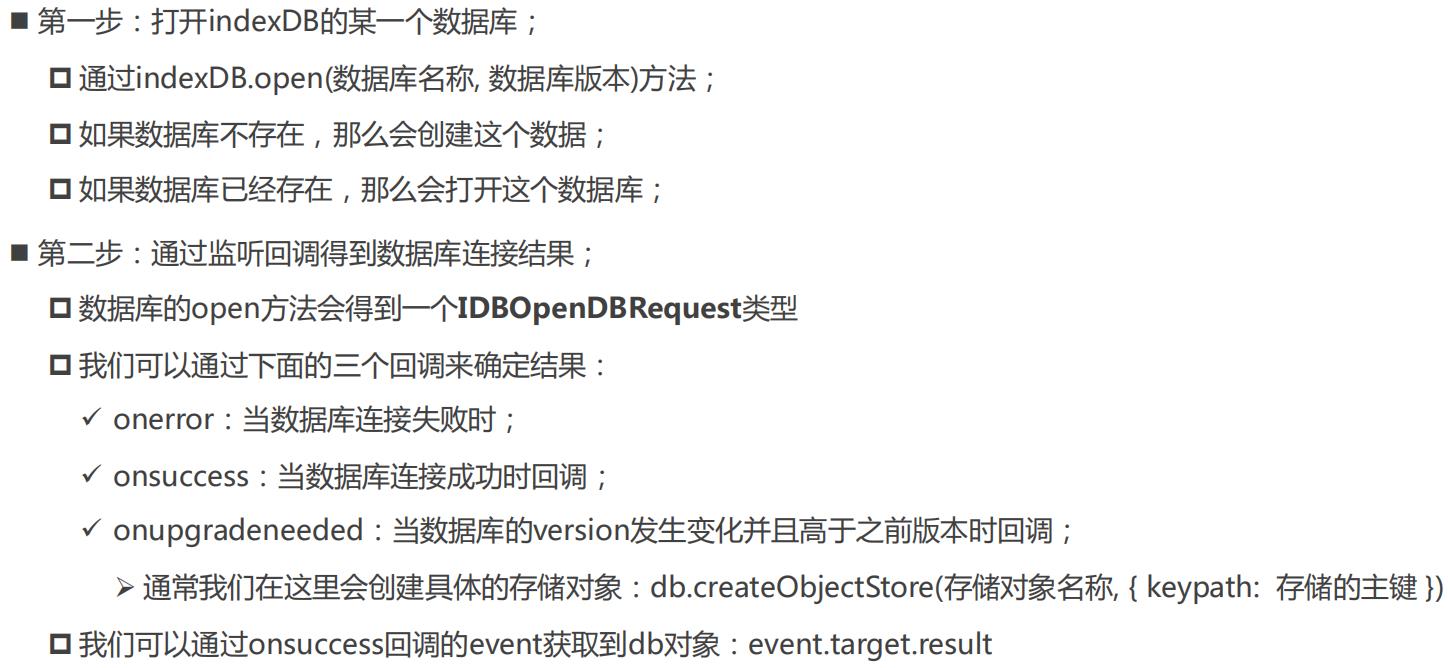
11.1 IndexDB的连接数据库



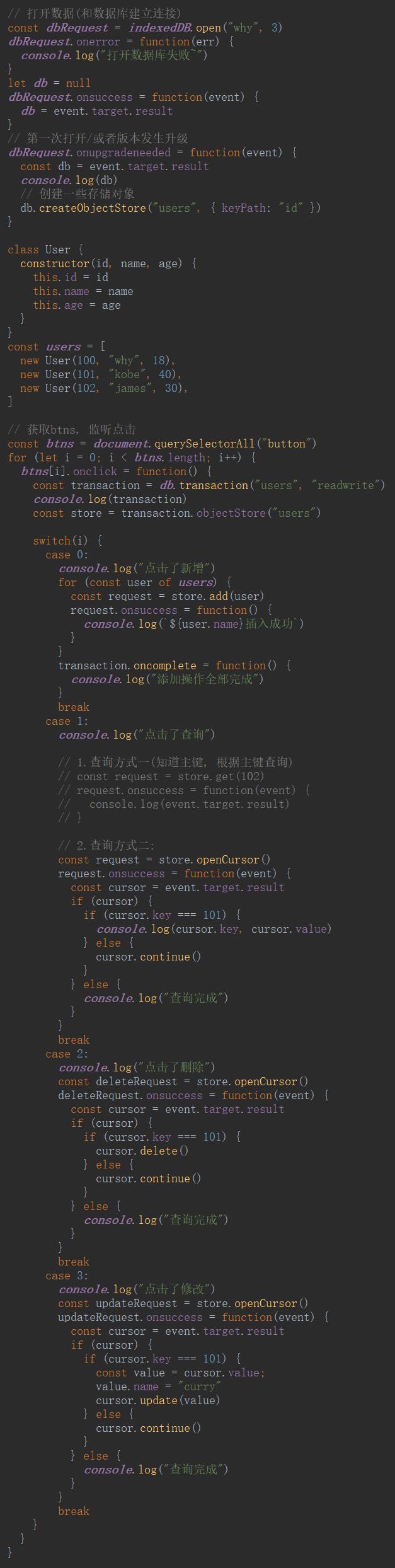
// 打开数据(和数据库建立连接)
const dbRequest = indexedDB.open("why", 3)
dbRequest.onerror = function(err)
console.log("打开数据库失败~")
let db = null
dbRequest.onsuccess = function(event)
db = event.target.result
// 第一次打开/或者版本发生升级
dbRequest.onupgradeneeded = function(event)
const db = event.target.result
console.log(db)
// 创建一些存储对象
db.createObjectStore("users", keyPath: "id" )
class User
constructor(id, name, age)
this.id = id
this.name = name
this.age = age
const users = [
new User(100, "why", 18),
new User(101, "kobe", 40),
new User(102, "james", 30),
]
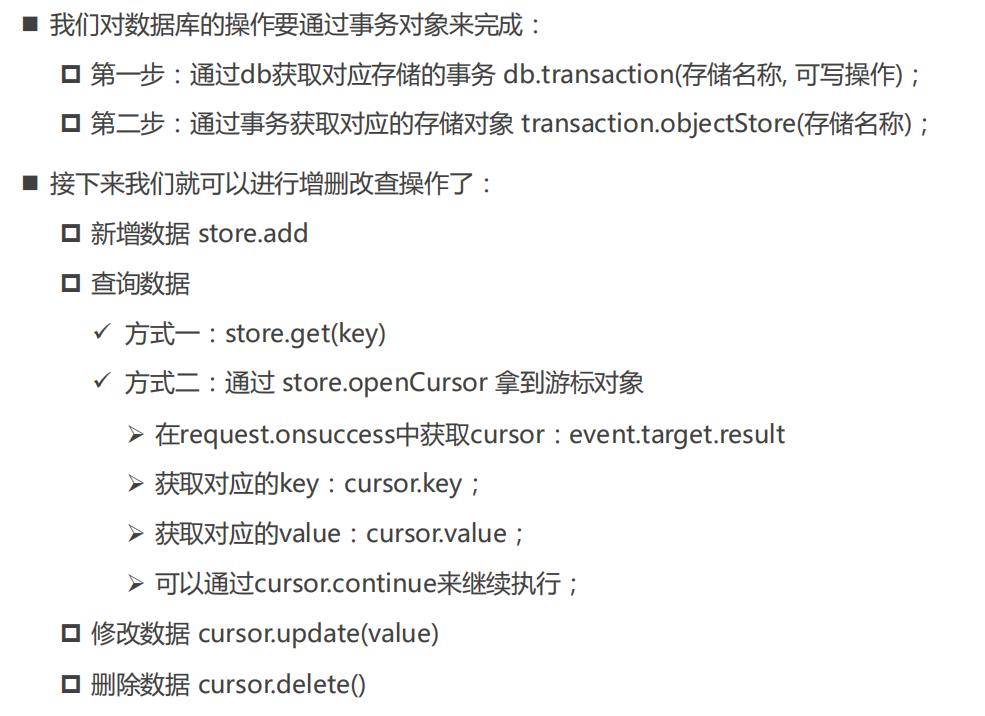
// 获取btns, 监听点击
const btns = document.querySelectorAll("button")
for (let i = 0; i < btns.length; i++)
btns[i].onclick = function()
const transaction = db.transaction("users", "readwrite")
console.log(transaction)
const store = transaction.objectStore("users")
switch(i)
case 0:
console.log("点击了新增")
for (const user of users)
const request = store.add(user)
request.onsuccess = function()
console.log(`$user.name插入成功`)
transaction.oncomplete = function()
console.log("添加操作全部完成")
break
case 1:
console.log("点击了查询")
// 1.查询方式一(知道主键, 根据主键查询)
// const request = store.get(102)
// request.onsuccess = function(event)
// console.log(event.target.result)
//
// 2.查询方式二:
const request = store.openCursor()
request.onsuccess = function(event)
const cursor = event.target.result
if (cursor)
if (cursor.key === 101)
console.log(cursor.key, cursor.value)
else
cursor.continue()
else
console.log("查询完成")
break
case 2:
console.log("点击了删除")
const deleteRequest = store.openCursor()
deleteRequest.onsuccess = function(event)
const cursor = event.target.result
if (cursor)
if (cursor.key === 101)
cursor.delete()
else
cursor.continue()
else
console.log("查询完成")
break
case 3:
console.log("点击了修改")
const updateRequest = store.openCursor()
updateRequest.onsuccess = function(event)
const cursor = event.target.result
if (cursor)
if (cursor.key === 101)
const value = cursor.value;
value.name = "curry"
cursor.update(value)
else
cursor.continue()
else
console.log("查询完成")
break
十二、认识Cookie
Cookie(复数形态Cookies),又称为“小甜饼”。类型为“小型文本文件,某些网站为了辨别用户身份而存储在用户本地终端(Client
Side)上的数据。
- 浏览器会在特定的情况下携带上cookie来发送请求,我们可以通过cookie来获取一些信息;
Cookie总是保存在客户端中,按在客户端中的存储位置,Cookie可以分为内存Cookie和硬盘Cookie。
- 内存Cookie由浏览器维护,保存在内存中,浏览器关闭时Cookie就会消失,其存在时间是短暂的;
- 硬盘Cookie保存在硬盘中,有一个过期时间,用户手动清理或者过期时间到时,才会被清理;
如何判断一个cookie是内存cookie还是硬盘cookie呢?
- 没有设置过期时间,默认情况下cookie是内存cookie,在关闭浏览器时会自动删除;
- 有设置过期时间,并且过期时间不为0或者负数的cookie,是硬盘cookie,需要手动或者到期时,才会删除;
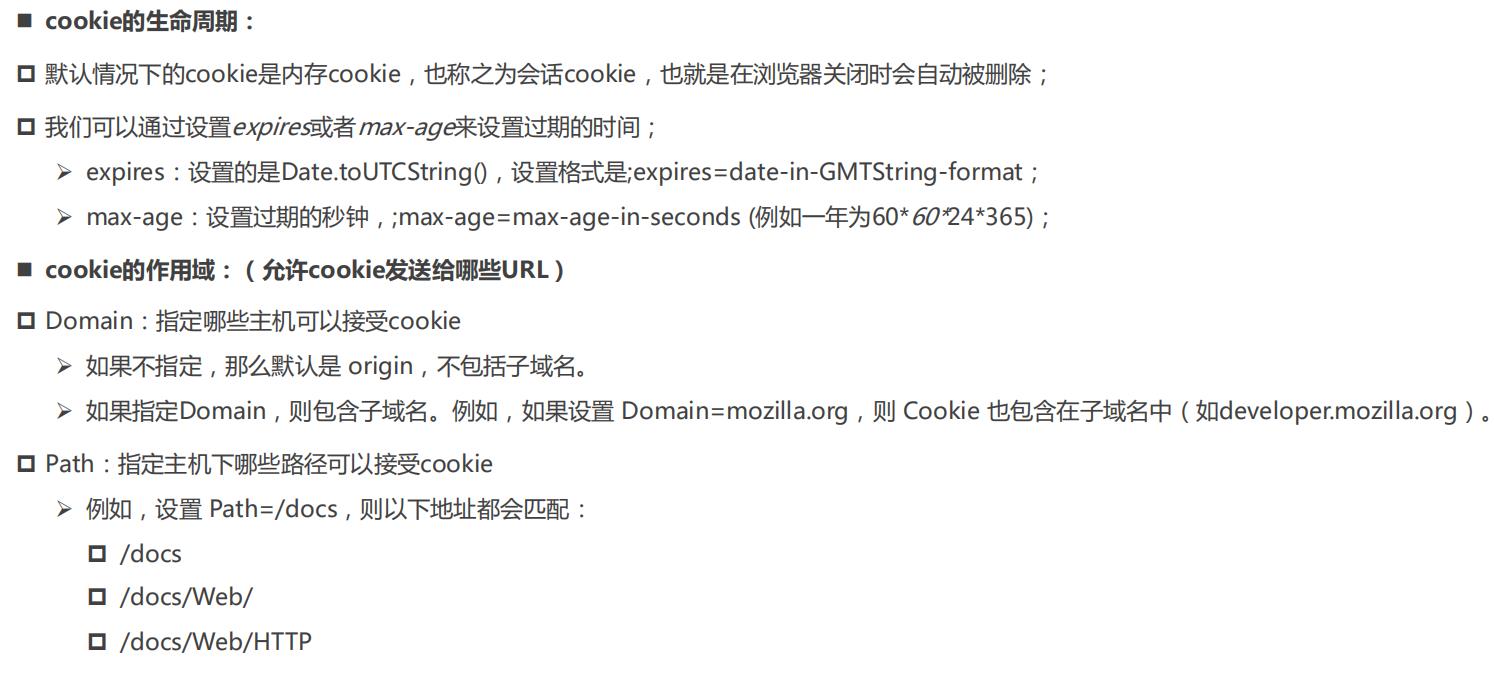
12.1 cookie常见的属性

12.2 客户端设置cookie

以上是关于JS高级——JSON数据存储学习笔记的主要内容,如果未能解决你的问题,请参考以下文章