Android 5.X 新特性详解——主题Palette阴影着色和裁剪
Posted 黄飞_hf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 5.X 新特性详解——主题Palette阴影着色和裁剪相关的知识,希望对你有一定的参考价值。
android 5.X 系列开始使用新的设计风格Material Design来统一整个Android系统的界面设计风格。
Material Design 主题
Material Design 现在有三种默认的主题可以设置,代码如下:
@android:style/Theme.Material
@android:style/Theme.Material.Light
@android:style/Theme.Material.Light.DarkActionBar同时,Android 5.X 提出了Color Palette的概念,让开发者可以自己设定系统区域的颜色,是整个app的颜色风格和系统的颜色风格保持统一。
通过如下所示代码,可以通过使用自定义Style的方式来创建自己的Color Palette颜色主题,从而实现不同的颜色风格。
<!-- Base application theme. -->
<style name="AppTheme" parent="android:Theme.Material.Light">
<!-- Customize your theme here. -->
<!--Main theme colors-->
<!--your app branding color for the app bar-->
<item name="colorPrimary">@color/colorPrimary</item>
<!--darker variant for the status bar and contextual app bars-->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<!--theme UI controls like checkboxes and text fields-->
<item name="navigationBarColor">@color/colorAccent</item>
</style>Palette
Android 5.X 创新的使用Palette来提取颜色,从而让主题能够动态适应当前页面的色调,做到整个app颜色基调和谐统一。
Android内置了几种提取色调的种类,如下所示:
- Vibrant(充满活力的)
- Vibrant dark(充满活力的黑)
- Vibrant light(充满活力的亮)
- Muted(柔和的)
- Muted dark(柔和的的黑)
- Muted light(柔和的的亮)
使用Palette的API,能够让我们从bitmap中获取对应的色调,修改当前的主题色调。
使用Palette首先需要在Android Studio 中引用相关的依赖,在项目列表中点击F4,然后在Module Setting的Dependencies选项卡中添加com.android.support:palette-v7:24.0.0引用,重新Sync项目即可。可以通过传递一个Bitmap对象给Palette,并调用它的Palette.generate()静态方法或者Palette.generateAsync()方法来创建一个Palette。接下来,就可以使用getter方法来检索相应的色调。
下面的例子演示了如何通过加载的图片的柔和色调来改变状态栏和Actionbar的色调,代码如下所示:
public class MainActivity extends Activity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test);
// 创建Palette对象
Palette.generateAsync(bitmap,
new Palette.PaletteAsyncListener()
@Override
public void onGenerated(Palette palette)
// 通过Palette来获取对应的色调
Palette.Swatch vibrant = palette.getDarkVibrantSwatch();
// 将颜色设置给相应的组件
getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb()));
Window window = getWindow();
window.setStatusBarColor(vibrant.getRgb());
);
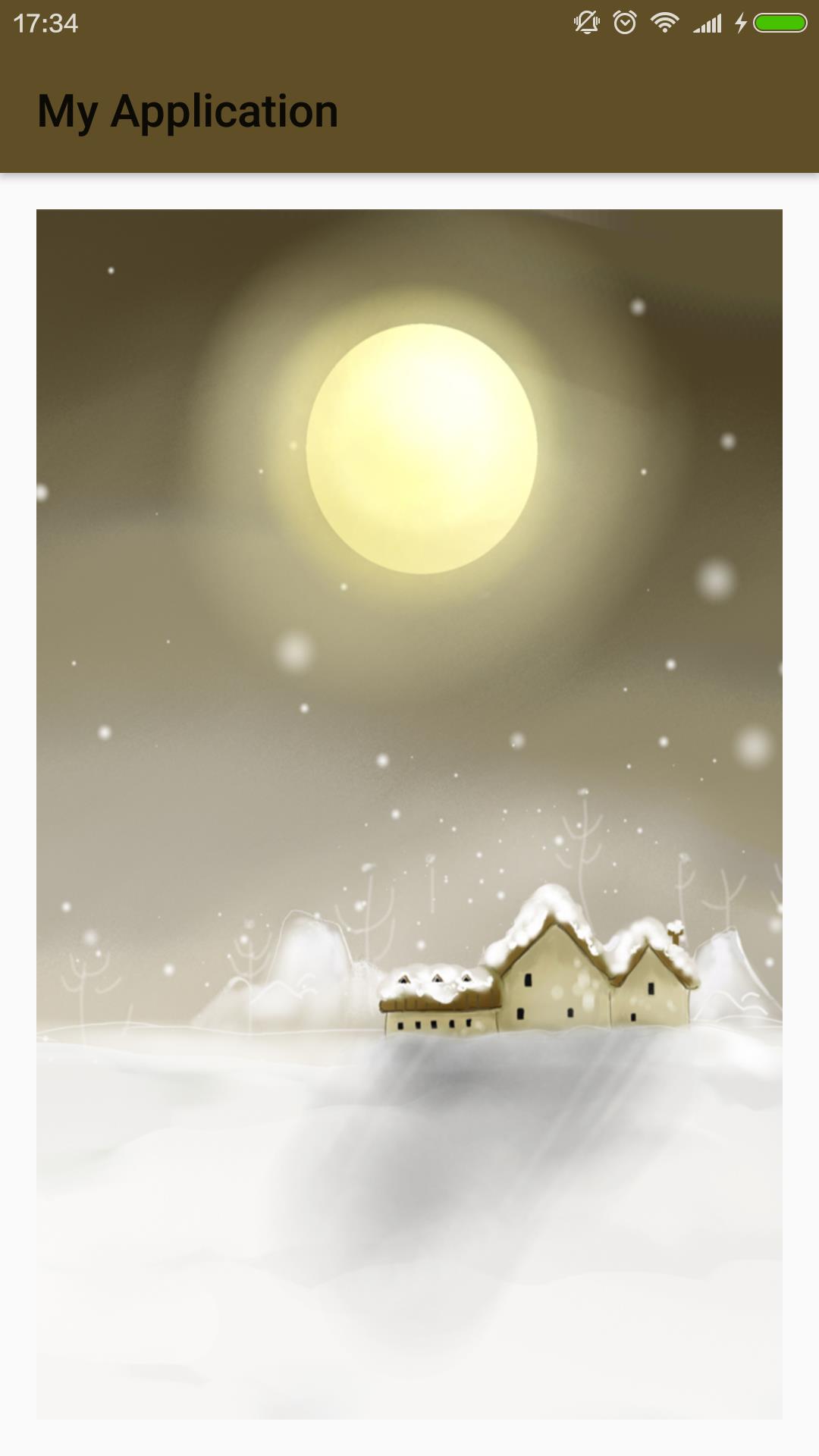
效果图如下:

视图与阴影
Material Design 的一个很重要的特点就是拟物扁平化。通过展现生活中的材质效果、恰当地使用阴影和光线,配合完美的动画效果,模拟出一个动感十足又美丽大胆的视觉效果。
以往的Android View通常具有两个属性——X和Y,而在Android 5.X 中,Google为其增加了一个新的属性——Z,对应垂直方向上的高度变化。
在Android 5.X 中,View的Z值由两部分组成,elevation和translationZ(它们都是Android 5.X 新引入的属性)。elevation是静态的成员,translationZ可以在代码中使用来实现动画效果,它们的关系如下所示:
Z = elevation + translationZ
通过在XML布局中使用如下所示代码来静态设置View的视图高度。
android:elevation="XXdp"通过下面的代码,演示了不同视图高度所显示效果的不同,XML代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:background="@mipmap/ic_launcher"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:elevation="2dp"
android:background="@mipmap/ic_launcher"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:elevation="10dp"
android:background="@mipmap/ic_launcher"/>
</LinearLayout>效果图如下:

在程序中,同样可以使用如下代码来动态改变视图高度。
view.setTranslationZ(XXX);通常也会使用属性动画来为视图高度改变的时候增加一个动画效果,代码如下所示:
if (mFlag)
view.animate().translationZ(100);
mFlag = false;
else
view.animate().translationZ(0);
mFlag = true;
Tinting 和 Clipping
Android 5.X 在对图像的操作上增加了更多的新功能,比如Tinting(着色)和Clipping(裁剪)。
Tinting(着色)
Tinting的使用非常简单,只要在XML中配置好tint和tintMode就可以了。在下面的代码中,设置了几种不同的tint和tintMode来演示Tinting效果,XML代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dp"
android:layout_margin="5dp"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dp"
android:layout_margin="5dp"
android:src="@mipmap/ic_launcher"
android:tint="@android:color/holo_blue_bright"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dp"
android:layout_margin="5dp"
android:src="@mipmap/ic_launcher"
android:tint="@android:color/holo_blue_bright"
android:tintMode="add"/>
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="5dp"
android:layout_margin="5dp"
android:src="@mipmap/ic_launcher"
android:tint="@android:color/holo_blue_bright"
android:tintMode="multiply"/>
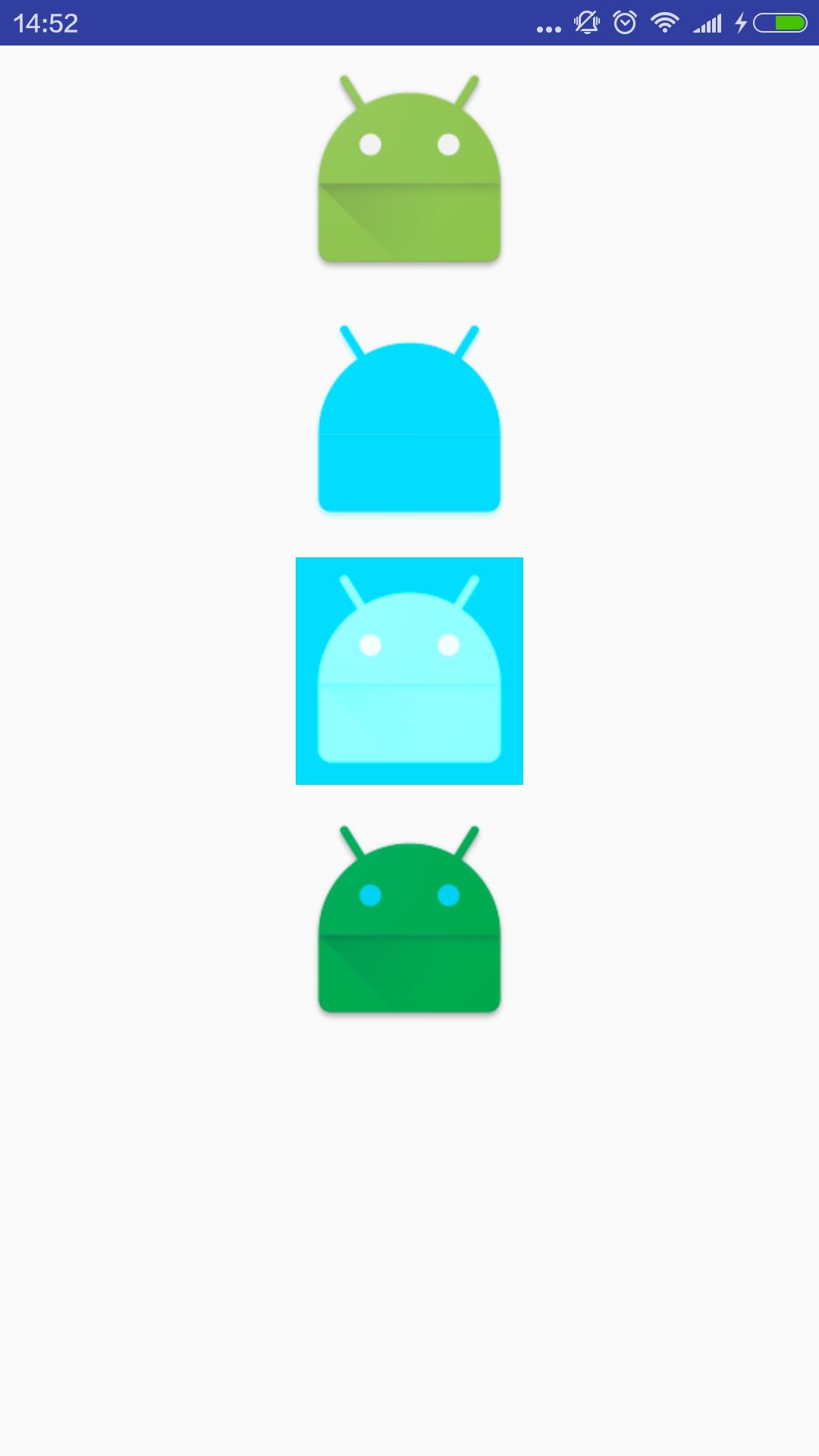
</LinearLayout>效果图如下:

Tint通过修改图像的Alpha遮罩来修改图像的颜色,从而达到重新着色的目的。
Clipping(裁剪)
Clipping可以改变一个视图的外形,要使用Clipping,首先需要使用ViewOutlineProvider来修改outline,然后再通过setOutlineProvider将outline作用给视图。
在下面的例子中,将一个正方形的TextView通过Clipping裁剪成一个圆角正方形和一个圆,XML代码如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_rect"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="1dp"
android:layout_margin="5dp" />
<ImageView
android:id="@+id/tv_cicle"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:elevation="1dp"
android:layout_margin="5dp" />
</LinearLayout>程序代码如下:
public class ClippingActivity extends Activity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clipping);
View view1 = findViewById(R.id.tv_rect);
View view2 = findViewById(R.id.tv_cicle);
//获取Outline
ViewOutlineProvider viewOutlineProvider1 = new ViewOutlineProvider()
@Override
public void getOutline(View view, Outline outline)
//修改outline为特定的形状
outline.setRoundRect(0, 0, view.getWidth(), view.getHeight(), 30);
;
//获取Outline
ViewOutlineProvider viewOutlineProvider2 = new ViewOutlineProvider()
@Override
public void getOutline(View view, Outline outline)
//修改outline为特定的形状
outline.setOval(0, 0, view.getWidth(), view.getHeight());
;
//重新设置形状
view1.setOutlineProvider(viewOutlineProvider1);
view2.setOutlineProvider(viewOutlineProvider2);
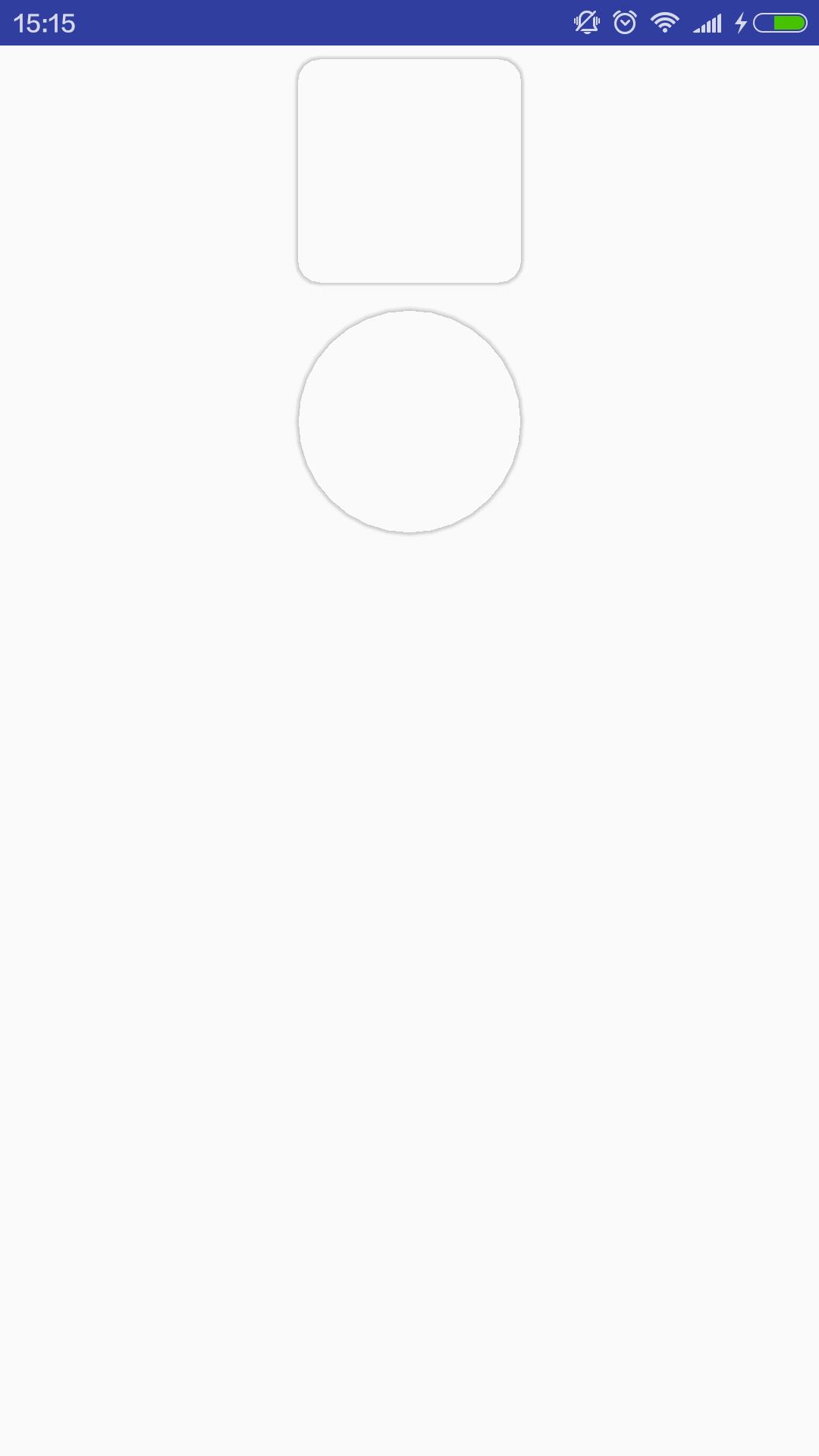
效果图如下:

以上是关于Android 5.X 新特性详解——主题Palette阴影着色和裁剪的主要内容,如果未能解决你的问题,请参考以下文章