JavaScript性能优化5——JSBench工具的使用
Posted JIZQAQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript性能优化5——JSBench工具的使用相关的知识,希望对你有一定的参考价值。
目录
一、JSBench是什么
根据官方的介绍Jsbench.me 是一个 javascript 的性能基准测试平台,深受 jsperf.com 和 jsfiddle.net 的启发和影响。 它使用 Benchmarkjs.com 来执行测试套件。
执行并比较不同 JavaScript 代码片段的执行速度。 通过简单而简短的 URL 与他人在线共享和协作。
下面是JSBench的官网:
JSBench.me
二、JSBench的使用

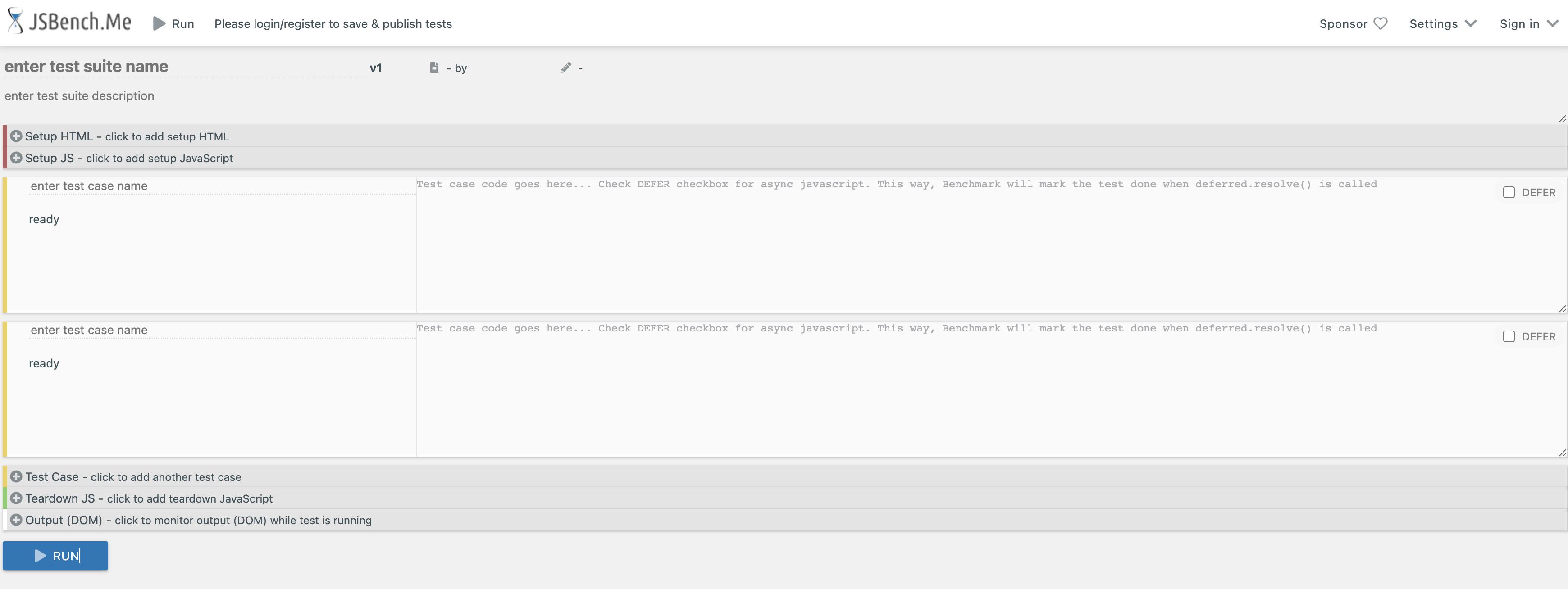
模块介绍
带Setup的都是填写一些前置初始化的代码。
Test case是添加测试用例,我们需要比对的JS代码填写在这个版块。
Teardown和Setup是相对的,可以理解为Teardown是做收尾的工作。好比链接完数据库之后,操作完数据,把连接给释放掉。这部分都是一样的,那我们可以不写在测试用例里面,而是把它抽离出来,写到Teardown中去。
实际使用
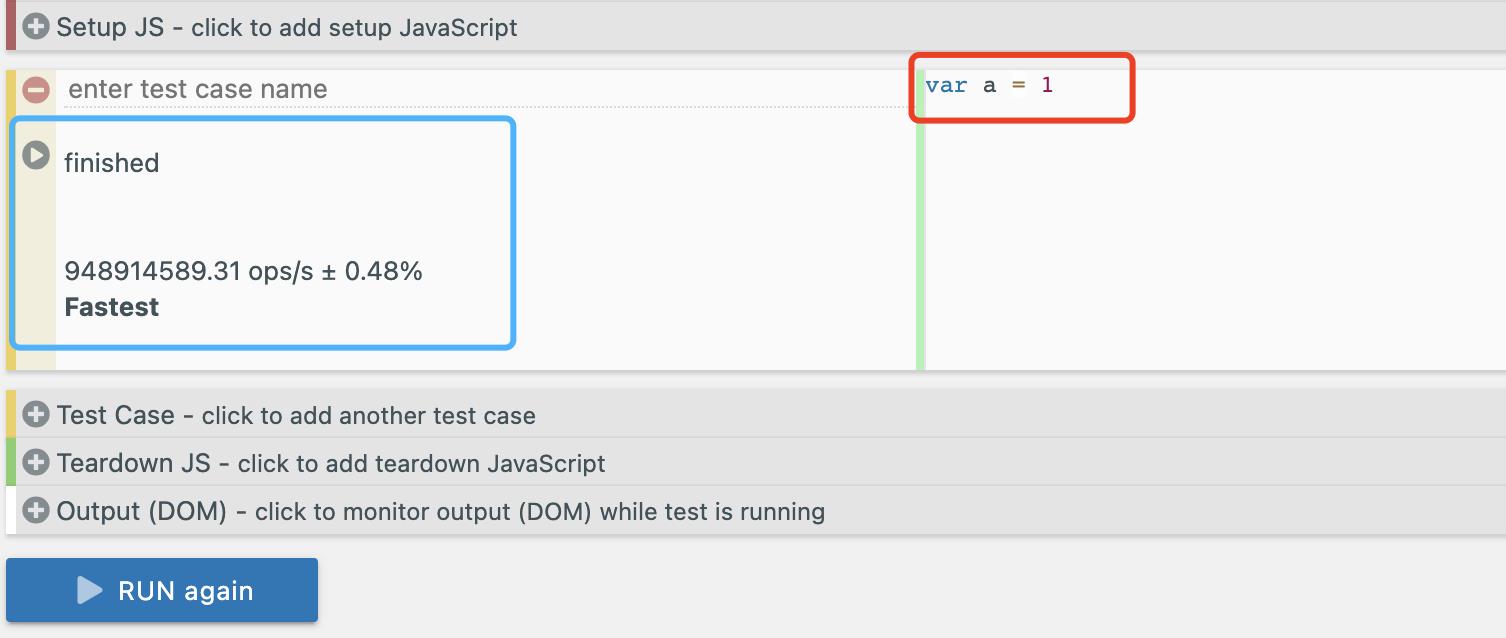
我们在Test Case中红框地方填写我们需要测试的代码,然后点击RUN之后,蓝框地方会输出结果。因为单位是ops/s也就是每秒钟的操作数,所以前面那个数值越大越好。

使用建议
- 使用性能测试的时候,建议浏览器只打开一个标签页,因为开启过多标签页会抢占资源,测试结果不那么准确。
- 还有就是在运行的时候尽量保持在这个页面上,不要什么最小化页面去做别的事情,因为有可能会被我们的系统挂起,那么测试的结果不一定准确。
- 不能执行完一遍之后得到的结论就觉得是最终的答案,应该多执行几次取出现几率最高的结果。
- 不应该纠结于代码的执行时间,对于性能测试而言,关注的并不是只有时间。
参考资料
1.拉勾网 《大前端训练营》课程
2.JSBench.me
3.jsbench-me | wiki
以上是关于JavaScript性能优化5——JSBench工具的使用的主要内容,如果未能解决你的问题,请参考以下文章