angularjs2 listview的封装
Posted mangues
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs2 listview的封装相关的知识,希望对你有一定的参考价值。
本章将封装listview组件 利用外部的数据来填充listview
动态外部设置数据,还有点击跳转超链接

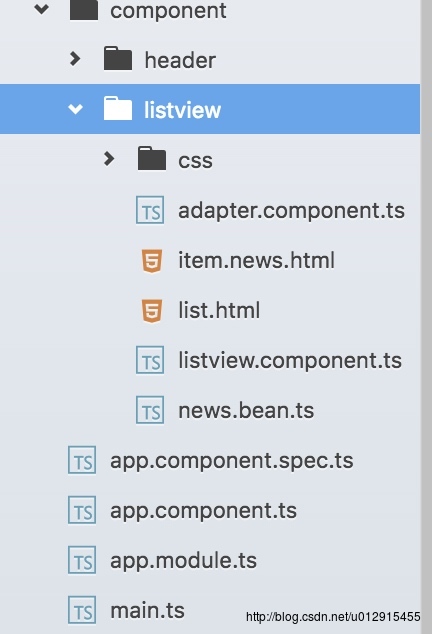
项目目录

1.首先news.bean.ts bean文件 为了封装传入的新闻的结构数据体,和上一章的header.bean.ts类似
export class News
title: string; //新闻标题
content: string; //新闻内容
author: string;//新闻作者
time: string;//新闻时间
url: string;//新闻跳转链接
2.listview.component.ts组件,这个组件是封装了 list列表的外部结构,类似于android的listview,只是一个外部结构,没有具体的填充,具体每条数据的填充将会是adapter组件来执行。
import Component, Input from '@angular/core';
import News from './news.bean';
@Component(
moduleId: module.id,
selector: 'mangues-listview',
templateUrl: './list.html'
)
export class ListViewComponent
@Input()
items:News[];
这里获取一个news.bean.ts的数组items,然后填充到 对应的模板文件list.html 中
3.list.html 模板文件
<!DOCTYPE html>
<html>
<head>
<link href="css/style.min.css" rel="stylesheet"><base target="_blank">
</head>
<body class="gray-bg">
<div class="wrapper wrapper-content animated fadeInRight blog">
<div class="row">
<div class="col-lg-12">
<div class="ibox" *ngFor="let item of items">
<mangues-adapter [item]=item></mangues-adapter>
</div>
</div>
</div>
</div>
</body>
</html>
这里的结构就是构建一个listview的外部样式,在包含一条条的adapter组件组成的数据
*ngFor="let item of items"循环语句,把外部传入的数组循环 读出来到item变量中,这里的item类型就是上面的定义的new.bean.ts
在通过mangues-adapter标签对应的组件显示出来,就形成一条条的列表数据
4.adapter.component.ts组件,具体的填充数据样式,类似与android中的adapter。
就是下面每个相同的样式

import Component, Input from '@angular/core';
import News from './news.bean'
@Component(
moduleId: module.id,
selector: 'mangues-adapter',
templateUrl:'./item.news.html'
)
export class AdapterComponent
@Input()
item:News;
这里就简单了利用传入的News数据进行填充,和上一章header的填充一样。这里简单就不重复说了
item.news.html
<link href="css/style.min.css" rel="stylesheet"><base target="_blank">
<div class="ibox-content">
<a href="item.url" class="btn-link">
<h2>
item.title
</h2>
</a>
<div class="small m-b-xs">
<strong>item.author</strong> <span class="text-muted"><i class="fa fa-clock-o"></i> item.time 小时前</span>
</div>
<p>
item.content
</p>
<div class="row">
<div class="col-md-6">
<h5>标签:</h5>
<button class="btn btn-primary btn-xs" type="button">Apple Watch</button>
<button class="btn btn-white btn-xs" type="button">速比涛</button>
</div>
<div class="col-md-6">
<div class="small text-right">
<h5>状态:</h5>
<div> <i class="fa fa-comments-o"> </i> 56 评论 </div>
<i class="fa fa-eye"> </i> 144 浏览
</div>
</div>
</div>
</div>
5.app.component.ts 外部数据传入
import Component from '@angular/core';
import Header from './component/header/header.bean';
import News from './component/listview/news.bean';
@Component(
selector: 'my-app',
template: `<mangues-header [bean]="header"></mangues-header>
<mangues-listview [items]="news"></mangues-listview>`,
)
export class AppComponent
url: string = './item.news.html'
header: Header = title: '简云', login: 'http://www.baidu.com' ,register:'http://www.qq.com';
news:News[]=[title:'想知道宁泽涛每天游多少圈?送他 Misfit 最新款 Speedo Shine',
content:'就算你敢带着 Apple Watch 下水游泳,它也不能记录你游了多少圈。 夏天刚来时就不停地听到有人提起“有没有在我游泳的时候可以帮忙数圈的设备”,今天 Misfit 终于赶在夏天结束之前推出可追踪游泳运动的新款 Shine。这款新设备是 Misfit 与泳衣品牌 Speedo (速比涛)合作推出,因此被命名为 Speedo Shine。',
author:'mangues',time:'4',url:"http://www.baidu.com",
title:'半数用户弃用 Apple Music?苹果发话了',
content:'前不久,苹果公司高级副总裁 Eddy Cue 还在宣称 Apple Music 试用期用户超 1100 万,最近就有一份来自 MusicWatch 的调查报告,让人大跌眼镜。MusicWatch 针对美国 5000 名 13 岁以上人群进行抽样调查,得出数据:约有 77% 的 ios 用户知道 Apple Music,只有 11% 的用户正在使用它;而在已经注册 Apple Music 三个月免费试用服务的用户中,48% 表示已经弃用,61% 称已关闭 iTunes 中的自动订阅功能。',
author:'mangues',time:'4',url:"http://www.baidu.com",
title:'关于新 Apple TV,这里有几点你应该知道的',
content:'新版的 Apple TV 之前一直有传闻将在 WWDC 上亮相,可是事与愿违。下一代 iPhone 即将于下月与大家见面,新版 Apple TV 将同新 iPhone 一起亮相的传言又是四起。而且现在的传言中还加入了新料。据 9to5Mac 的消息,Apple TV 不仅要在九月亮相,其诸多细节也一并被曝出',
author:'mangues',time:'4',url:"http://www.baidu.com"]
本章代码下载地址github下载
以上是关于angularjs2 listview的封装的主要内容,如果未能解决你的问题,请参考以下文章