MATLAB App Designer 特别篇:RGB颜色提取器
Posted slandarer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MATLAB App Designer 特别篇:RGB颜色提取器相关的知识,希望对你有一定的参考价值。
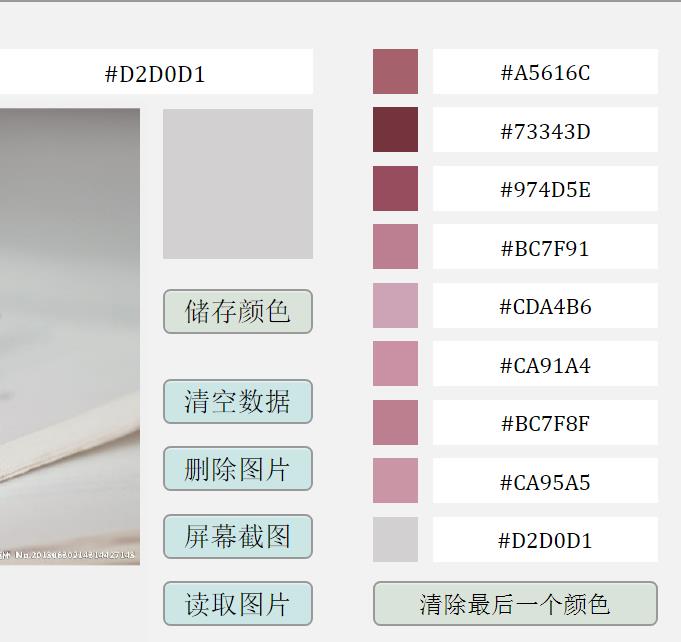
在大家的要求下,我将RGB颜色提取器App化了,并做出了以下几个改进:
保留小数位数标准化

颜色格式多样化:
支持16进制码及HSV格式


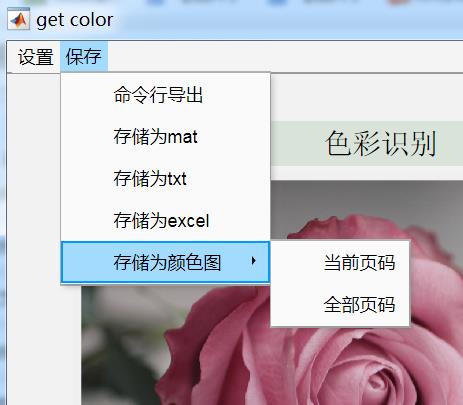
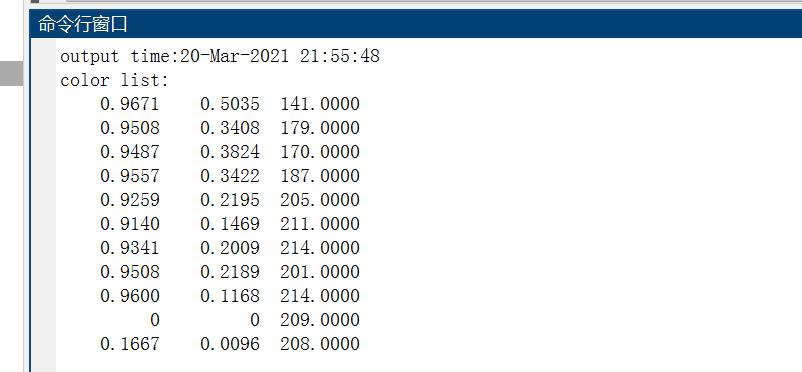
数据输出标准化:



其他的用法可以看之前GUI版本的相关文章:
matlab 图片RGB颜色提取
matlab 图片RGB颜色提取(第二版)
系列文章目录:
- MATLAB 手把手带你制作第一个APP designer程序(电子词典)
- MATLAB App Designer入门实战(一)
- MATLAB App Designer入门实战(二)
- MATLAB App Designer入门实战(三)
- MATLAB App Designer 特别篇:RGB颜色提取器
入门实战特别篇——RGB颜色提取器
目录
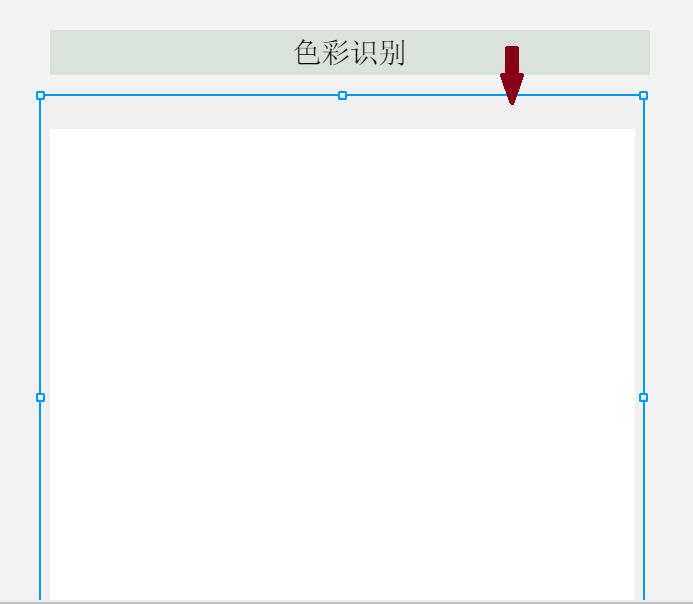
16.如何去除UIAxes上方边框
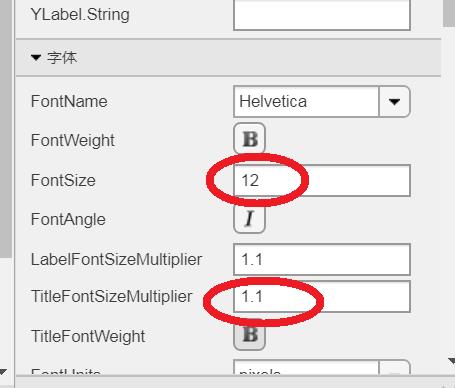
使用UIAxes时,即使删除了XLabel,YLabel以及Title,UIAxes上方依旧有为Title预留的空间:

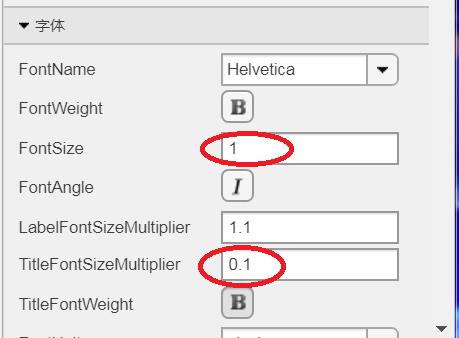
为此我们可以将Title预留空间调到极小来解决,具体来说可以调整如下两个属性:

推荐修改下面的TitleFontSizeMulitiplier属性,即title缩放因子,这样就是只调整Title,这俩任意调整一个如下图所示,即可消除Title预留空间:


17.如何在按按钮时生成属性返回器

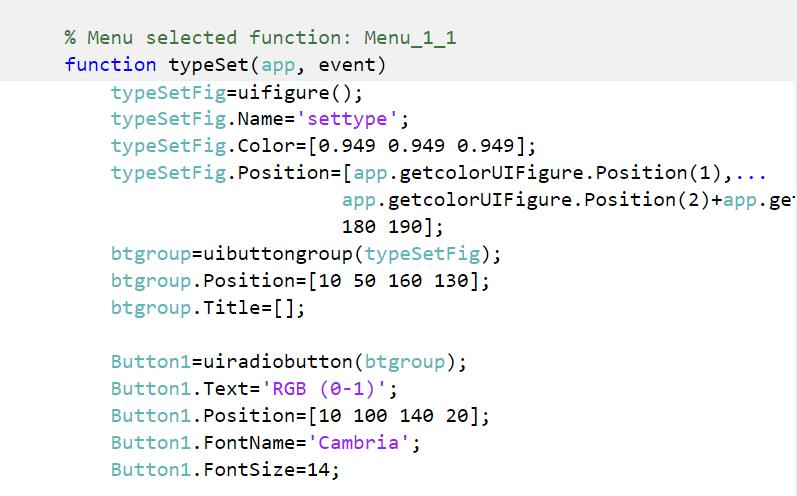
只需要在回调函数中通过代码的方式生成新的UIFigure及各种控件:
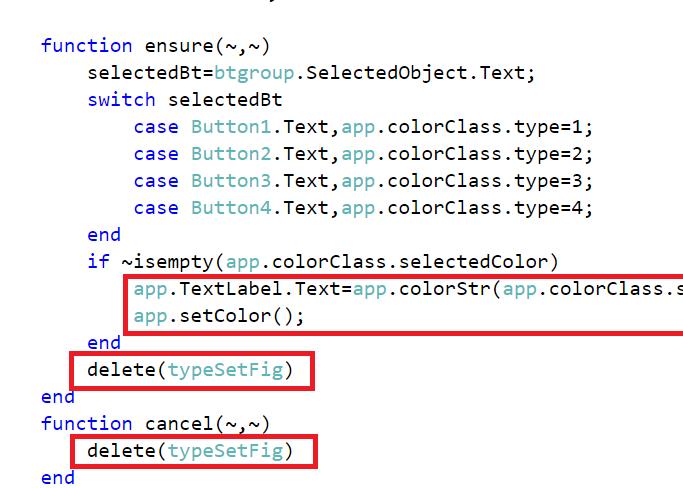
并在按动新UIFigure上按钮时调用局部回调函数,更改全局变量,并且删除新UIFigure即可:

该部分代码:
typeSetFig=uifigure();
typeSetFig.Name='settype';
typeSetFig.Color=[0.949 0.949 0.949];
typeSetFig.Position=[app.getcolorUIFigure.Position(1),...
app.getcolorUIFigure.Position(2)+app.getcolorUIFigure.Position(4)-220,...
180 190];
btgroup=uibuttongroup(typeSetFig);
btgroup.Position=[10 50 160 130];
btgroup.Title=[];
Button1=uiradiobutton(btgroup);
Button1.Text='RGB (0-1)';
Button1.Position=[10 100 140 20];
Button1.FontName='Cambria';
Button1.FontSize=14;
Button2=uiradiobutton(btgroup);
Button2.Text='RGB (0-255)';
Button2.Position=[10 70 140 20];
Button2.FontName='Cambria';
Button2.FontSize=14;
Button3=uiradiobutton(btgroup);
Button3.Text='#16:#XXXXXX';
Button3.Position=[10 40 140 20];
Button3.FontName='Cambria';
Button3.FontSize=14;
Button4=uiradiobutton(btgroup);
Button4.Text='HSV';
Button4.Position=[10 10 140 20];
Button4.FontName='Cambria';
Button4.FontSize=14;
switch app.colorClass.type
case 1,Button1.Value=true;
case 2,Button2.Value=true;
case 3,Button3.Value=true;
case 4,Button4.Value=true;
end
ensureBt=uibutton(typeSetFig, 'push');
set(ensureBt,'ButtonPushedFcn',@ensure);
ensureBt.BackgroundColor=[0.8 0.902 0.902];
ensureBt.FontName='宋体';
ensureBt.FontSize=18;
ensureBt.Position=[10 10 75 30];
ensureBt.Text='确定';
ensureBt=uibutton(typeSetFig, 'push');
set(ensureBt,'ButtonPushedFcn',@cancel);
ensureBt.BackgroundColor=[0.8 0.902 0.902];
ensureBt.FontName='宋体';
ensureBt.FontSize=18;
ensureBt.Position=[95 10 75 30];
ensureBt.Text='取消';
function ensure(~,~)
selectedBt=btgroup.SelectedObject.Text;
switch selectedBt
case Button1.Text,app.colorClass.type=1;
case Button2.Text,app.colorClass.type=2;
case Button3.Text,app.colorClass.type=3;
case Button4.Text,app.colorClass.type=4;
end
if ~isempty(app.colorClass.selectedColor)
app.TextLabel.Text=app.colorStr(app.colorClass.selectedColor,app.colorClass.type);
app.setColor();
end
delete(typeSetFig)
end
function cancel(~,~)
delete(typeSetFig)
end
18.如何判断单选按钮的选择情况
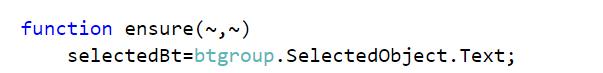
首先为单选按钮组的按钮设置同一个回调函数,通过按钮组的SelectedObject找到当前选择的按钮并获取其Text属性:

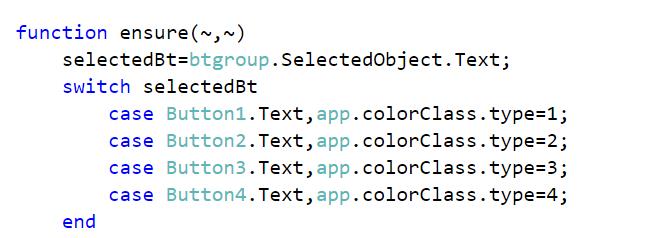
之后通过选中按钮的文本与各个按钮的文本相比较即可:

RGB颜色提取器获取方式:
百度网盘链接:https://pan.baidu.com/s/1leb9tj2CWHlDXSFNn9rzUA
提取码:rdac
CSDN下载:MATLAB APP designer RGB颜色提取器
以上是关于MATLAB App Designer 特别篇:RGB颜色提取器的主要内容,如果未能解决你的问题,请参考以下文章