Android入门第19天-Android里的RatingBar的使用
Posted TGITCIC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android入门第19天-Android里的RatingBar的使用相关的知识,希望对你有一定的参考价值。
介绍
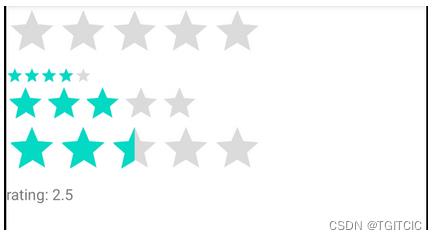
我们先来看一下什么叫RatingBar长什么样的。
我们很多时候订单评价给5星、打车评价都是用的这个RatingBar。本节我们学的这个RatingBar(星级评分条)其实在使用上是非常简单的,大家在某宝买过东西的对这个应该不陌生,收到卖家的包裹里甚至还会附有一张小纸片:五星好评返还多少元这样。

RatingBar关键属性介绍
RatingBar的4个属性:
- android:isIndicator,RatingBar的指示是否起作用,默认为false,如果为true,RatingBar的进度不能被人为修改。因此叫isIndicator,它的意思就是“我只显示给你看不要你来改“,所以如果是isIndicator=true的话界面上的星星你是点不动的。
- android:numStars,显示星星的总数量,必须为整数。
- android:rating,设置默认评分值,值为浮点数。
- android:stepSize,评分每次增加的值(最小变化值),值为浮点数。
RatingBar有3种内置样工:
- 默认样式,即:
style="?attr/ratingBarStyle",或者是:androidx.appcompat.widget.AppCompatRatingBar - 只读,即:style="?android:attr/ratingBarStyleIndicator"
- 小样式,即:style="?android:attr/ratingBarStyleSmall"
课程目标
我们这次课程的目标就是同时演示以上3种样式在运行时的效果,同时我们对标准的AppCompatRatingBar添加一个点击事件,使得用户在点击手机屏上的小星星时,在主界面里的一个TextView里联动显示根据用户选择的星星不同时所获得的Rating的值。

先来看我们的UI端界面的代码。
代码
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RatingBar
android:id="@+id/defaultRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RatingBar
android:id="@+id/smallRatingBar"
style="?android:attr/ratingBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="false"
android:numStars="5"
android:rating="4"
android:stepSize="1" />
<RatingBar
android:id="@+id/indicatorRatingBar"
style="?android:attr/ratingBarStyleIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:isIndicator="true"
android:numStars="5"
android:rating="3"
android:stepSize="1" />
<androidx.appcompat.widget.AppCompatRatingBar
android:id="@+id/compatRatingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="" />
</LinearLayout>
代码导读
- 这边我们使用了LinearLayout布局,从上到下有5个布局;
- 第一个就是默认=AppCompatRatingBar;
- 第三个indicatorRatingBar是“指示性”组件,它可以给你看到有几个星而不能去点和编辑;
- 最后我们用Text View来显示compatRatingBar在“星星改变”时当前的rate值,这是一个浮点数,因为星星可以是“半”个(如果不想要半个要完整的星星需要自定义,不难但不是我们课程范围,本课程不讲这些“非主流程”的东西);
我们来看后台代码如何联动前台星星在被改变时的事件
MainActivity.java
package org.mk.android.demo.demoratingbar;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private RatingBar ratingBarCompat;
private TextView txtDisplayValue;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ratingBarCompat = (RatingBar) findViewById(R.id.compatRatingBar);
txtDisplayValue=(TextView)findViewById(R.id.textView);
ratingBarCompat.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener()
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser)
StringBuffer displayValue=new StringBuffer();
displayValue.append("rating: ").append(String.valueOf(rating));
txtDisplayValue.setText(displayValue.toString());
);
关键还在于自己动手去实现一下吧。
以上是关于Android入门第19天-Android里的RatingBar的使用的主要内容,如果未能解决你的问题,请参考以下文章