shiny 发布部署到公开网站 ,供别人访问
Posted 刘润森!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了shiny 发布部署到公开网站 ,供别人访问相关的知识,希望对你有一定的参考价值。
shiny 内置的代码

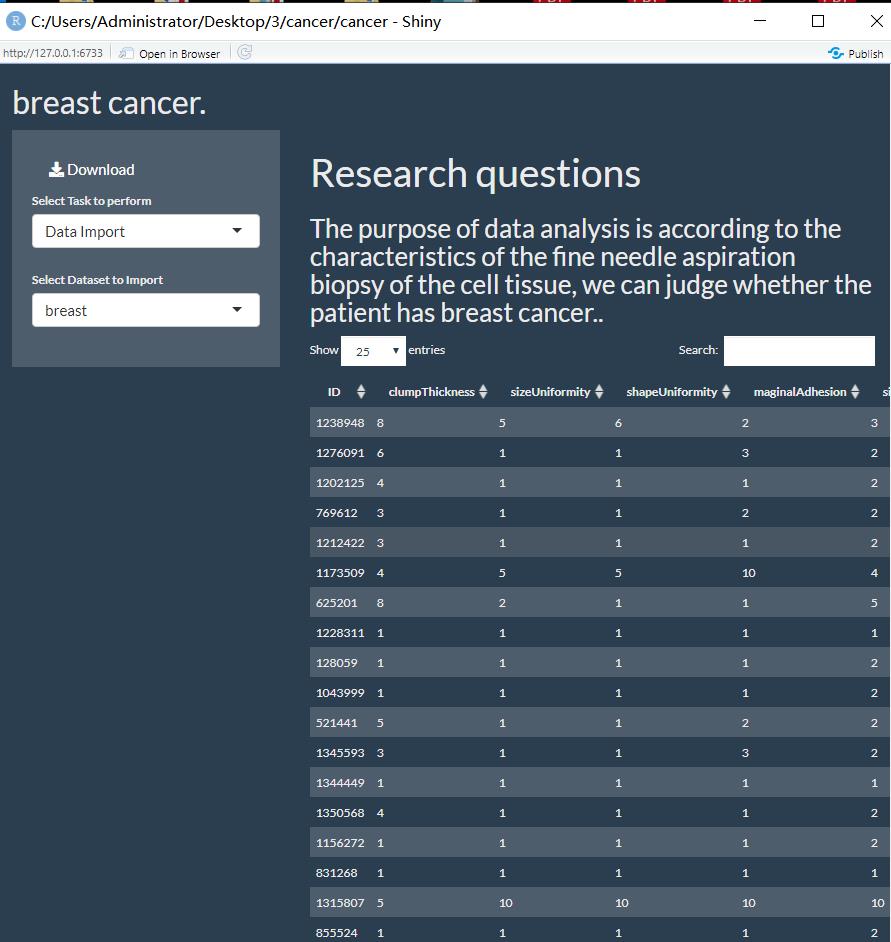
这是运行的shiny 应用,如果快速发布出来,让别人访问到。

shiny 发布部署 一共 3步
去 https://www.shinyapps.io/ 用github 注册登录
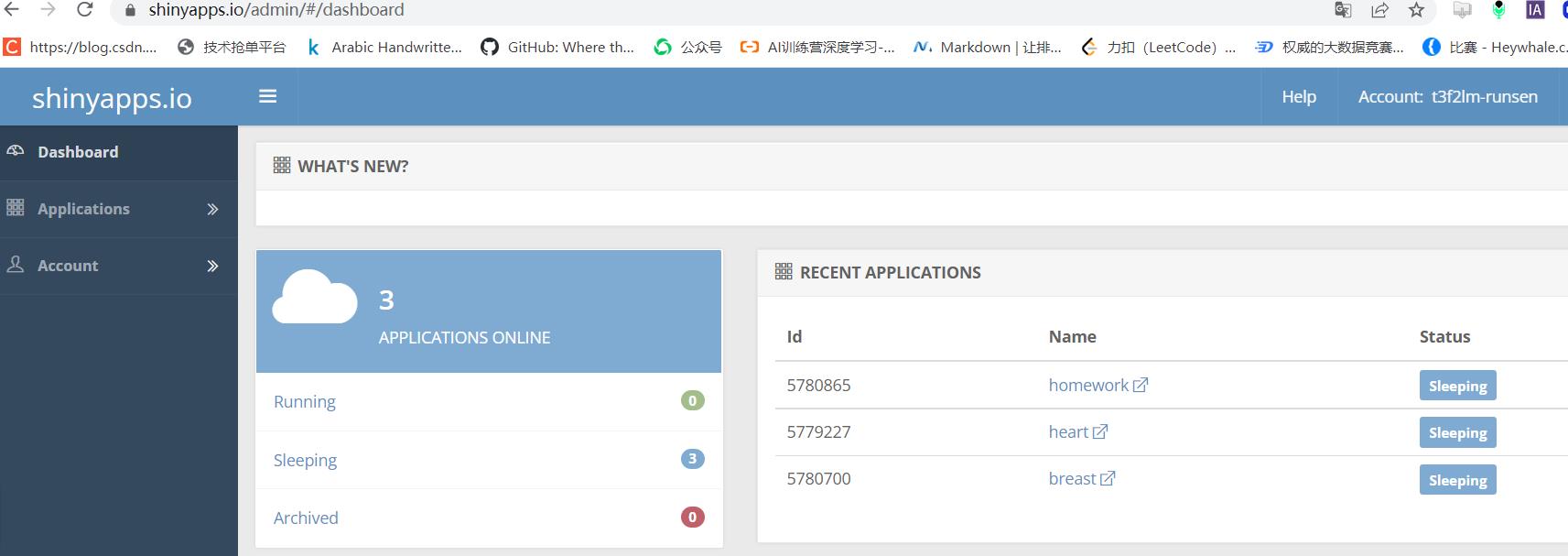
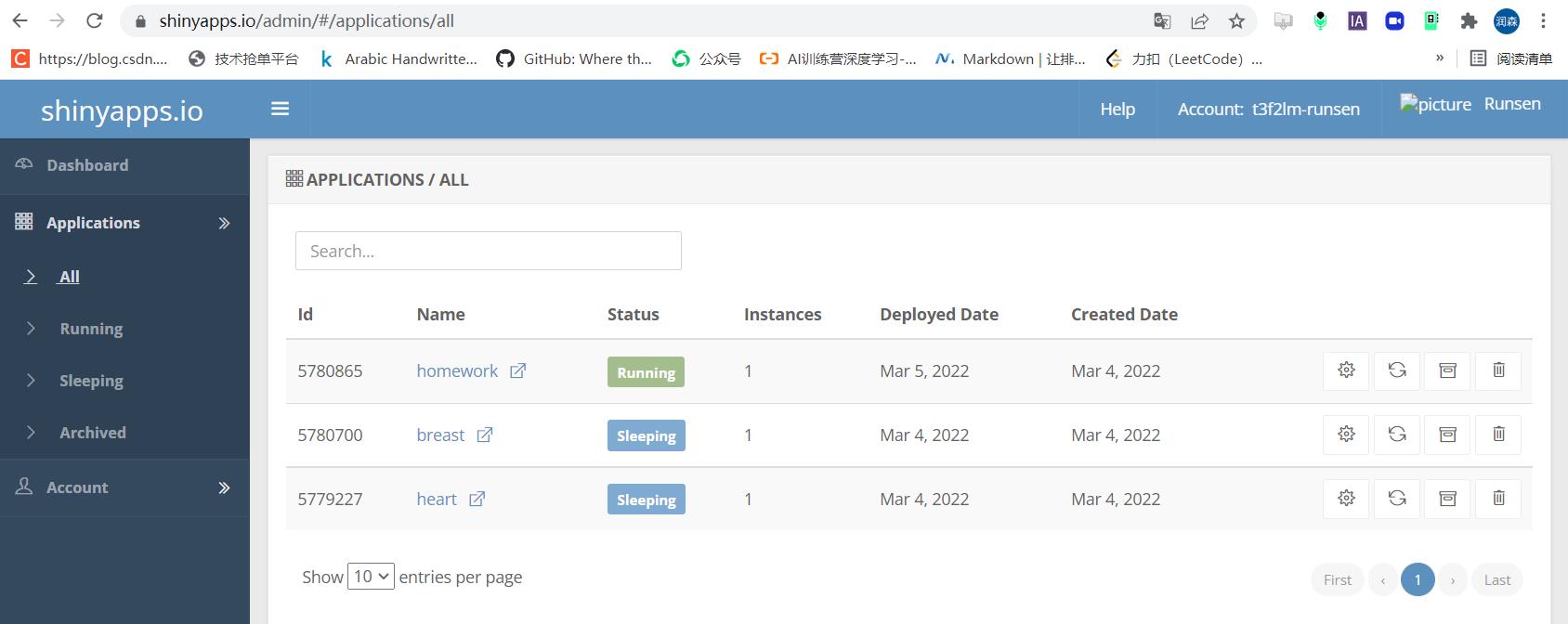
进入 https://www.shinyapps.io/admin/#/dashboard 个人主页面

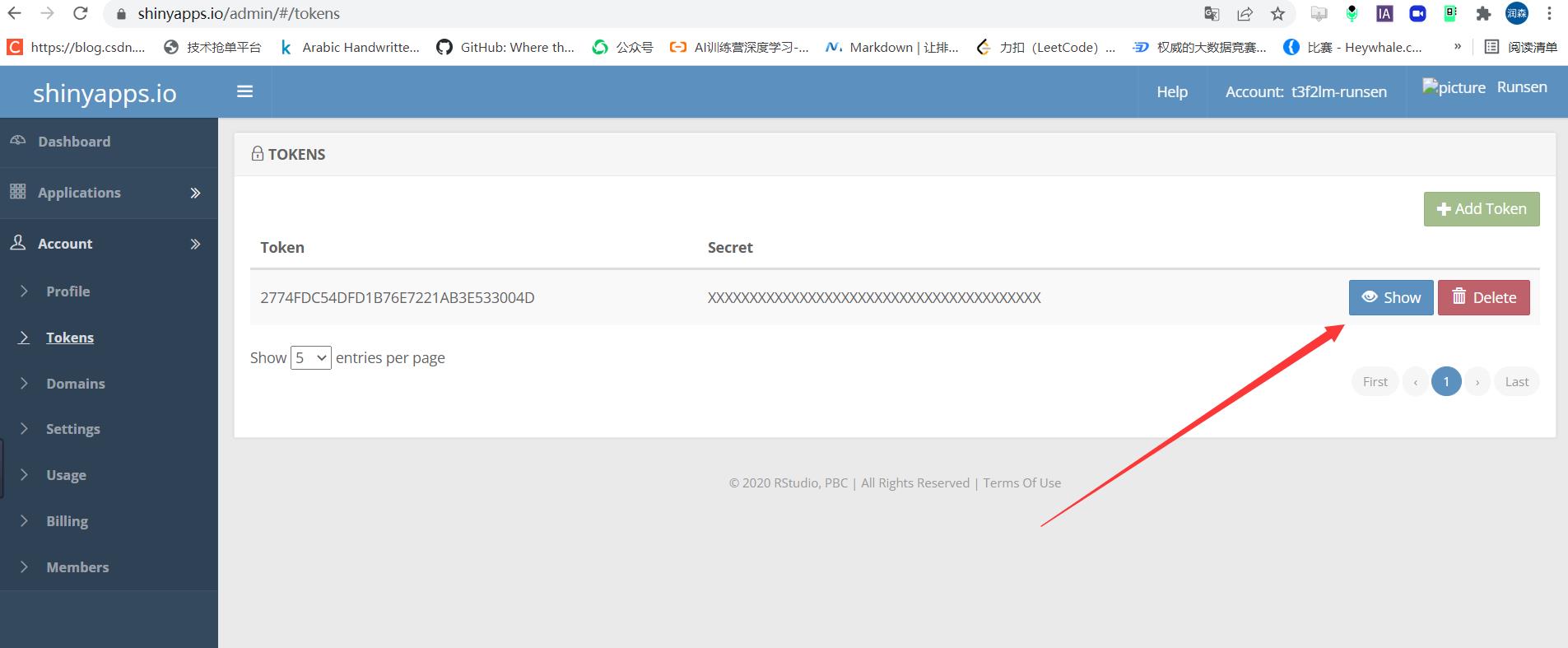
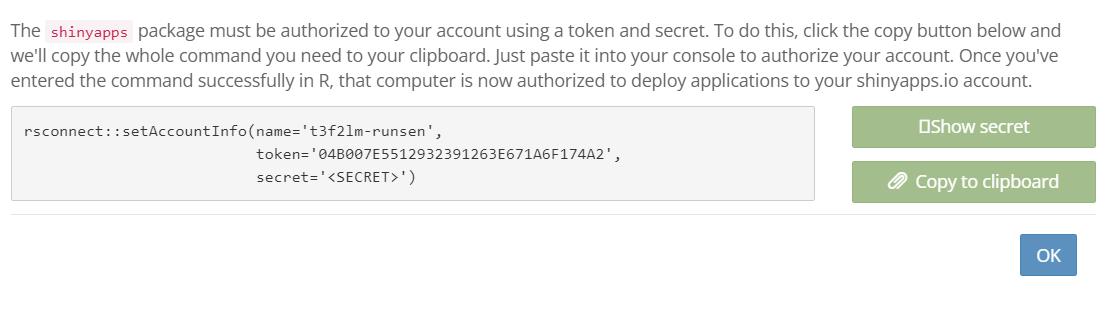
查看token


一般这里的secret ,每一个人不同的,secret 就是密钥
rsconnect::setAccountInfo(name='t3f2lm-runsen',
token='04B007E5512932391263E671A6F174A2',
secret='<SECRET>')
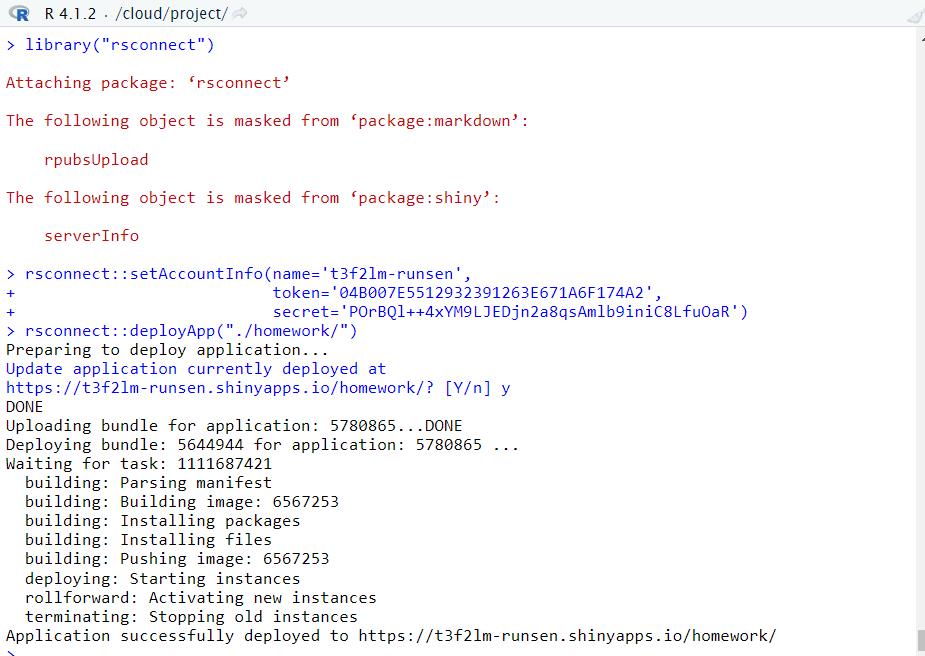
部署方法,在Rstudio
library(rsconnect)
# 自己的密钥
rsconnect::setAccountInfo(name='t3f2lm-runsen',
token='04B007E5512932391263E671A6F174A2',
secret='POrBQl++4xYM9LJEDjn2a8qsAmlb9iniC8LfuOaR')
# 当前app的 名字
rsconnect::deployApp("./homework/")

现在就可以访问了
https://t3f2lm-runsen.shinyapps.io/homework
然后对应就有了APP

出现问题自己看日志
以上是关于shiny 发布部署到公开网站 ,供别人访问的主要内容,如果未能解决你的问题,请参考以下文章