Cocos create 手撕一个“大西瓜”
Posted 乘凉者 栽树人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos create 手撕一个“大西瓜”相关的知识,希望对你有一定的参考价值。
Cocos create 合成大西瓜
** 步骤如下:**
- 场景的构建
- 移动元素块的位置
- 创建刚体元素及多个刚体元素
- 相同元素块的碰撞小时
- 碰撞后产生新的元素块
- 添加警戒线以及游戏结束判定
- 游戏界面的结束以及重新开始
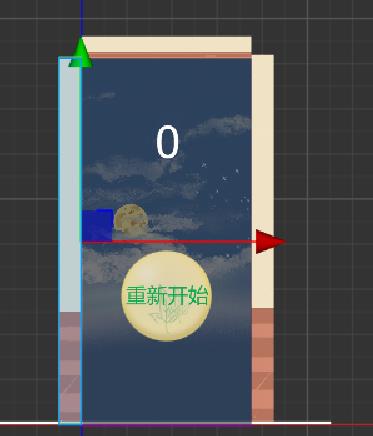
1、场景的构建
通过Cocos软件实现搭建场景的功能,放置好元素块

项目结构如下

2、 移动元素块位置
编写game.js代码实现移动元素块位置
所用到的技术为:4种点击事件(开始点击,移动,放开点击鼠标事件)
this.node.on('touchstart',function (event)
this.node.on('touchmove',function (event)
this.node.on('touchend',function (event)
this.node.on('touchcancel',function (event)
通过点击触屏实现方法
3. 物理引擎
通过Cocos添加物体的物理引擎

设置其重力系数以及弹性系数
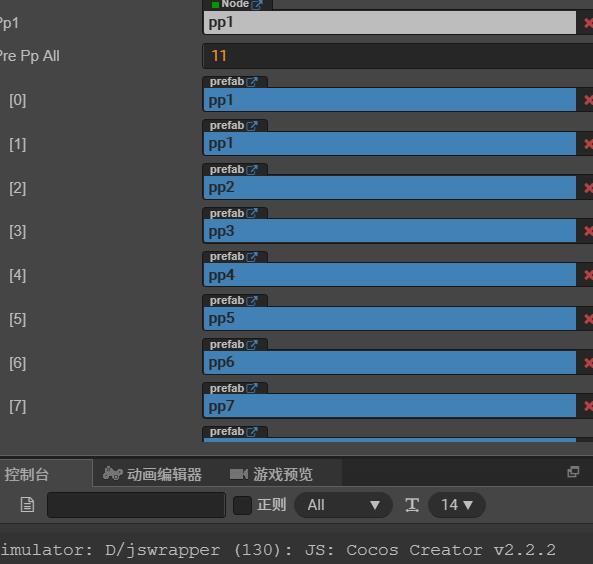
4. 创建刚体元素及多个刚体元素
将小球以及墙壁变成刚体,为碰撞做准备,将小球变成预制体,通过game.js代码创建数组存放预制体


5. 相同元素块的碰撞消失(碰撞检测)
结合消除的思想,写一个泡泡的js

判定是否存在墙壁的碰撞
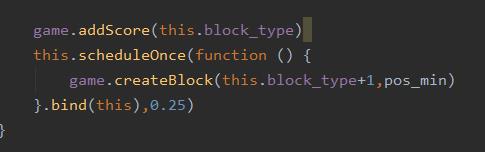
6. 碰撞后产生新的元素块

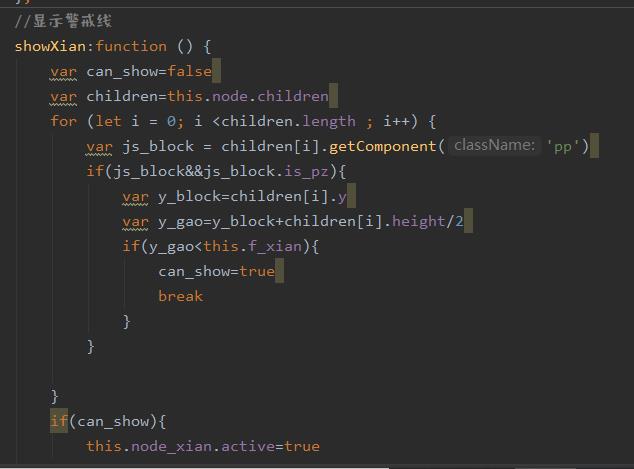
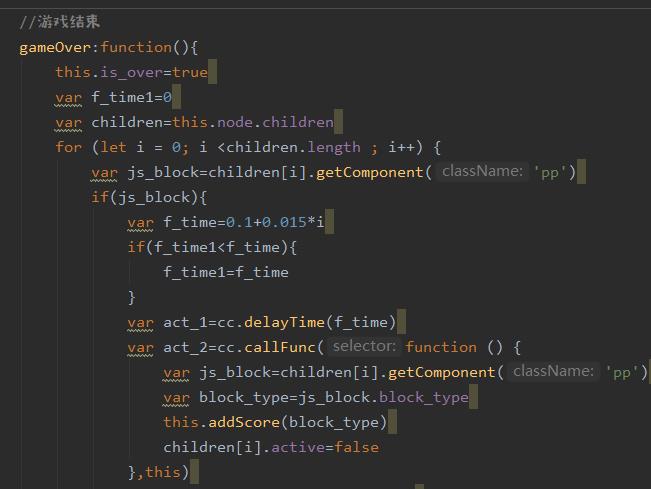
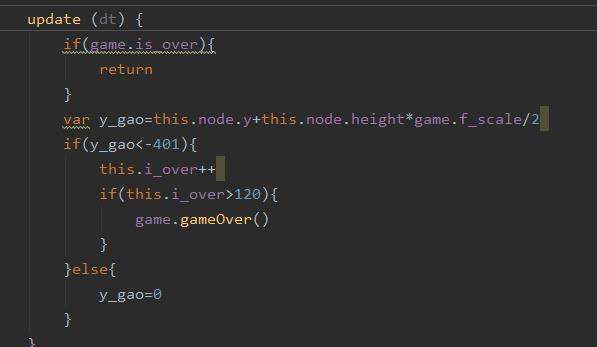
7. 添加警戒线以及游戏结束判定

8、游戏界面的结束和游戏的重新开始



以上是关于Cocos create 手撕一个“大西瓜”的主要内容,如果未能解决你的问题,请参考以下文章
Cocos Creator 合成大西瓜源码TypeScript 版本
JavaScript手撕前端面试题:手写Object.create | 手写Function.call | 手写Function.bind
使用 Phaser3+Matter.js 实现“合成大西瓜”游戏
Sprite::create(“file.png”) 在 Cocos2d-x C++ Visual Studio 上返回 null