flex弹性盒子布局(详细)
Posted 互联网小队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex弹性盒子布局(详细)相关的知识,希望对你有一定的参考价值。
弹性盒模型
1、伸缩容器display
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素 自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

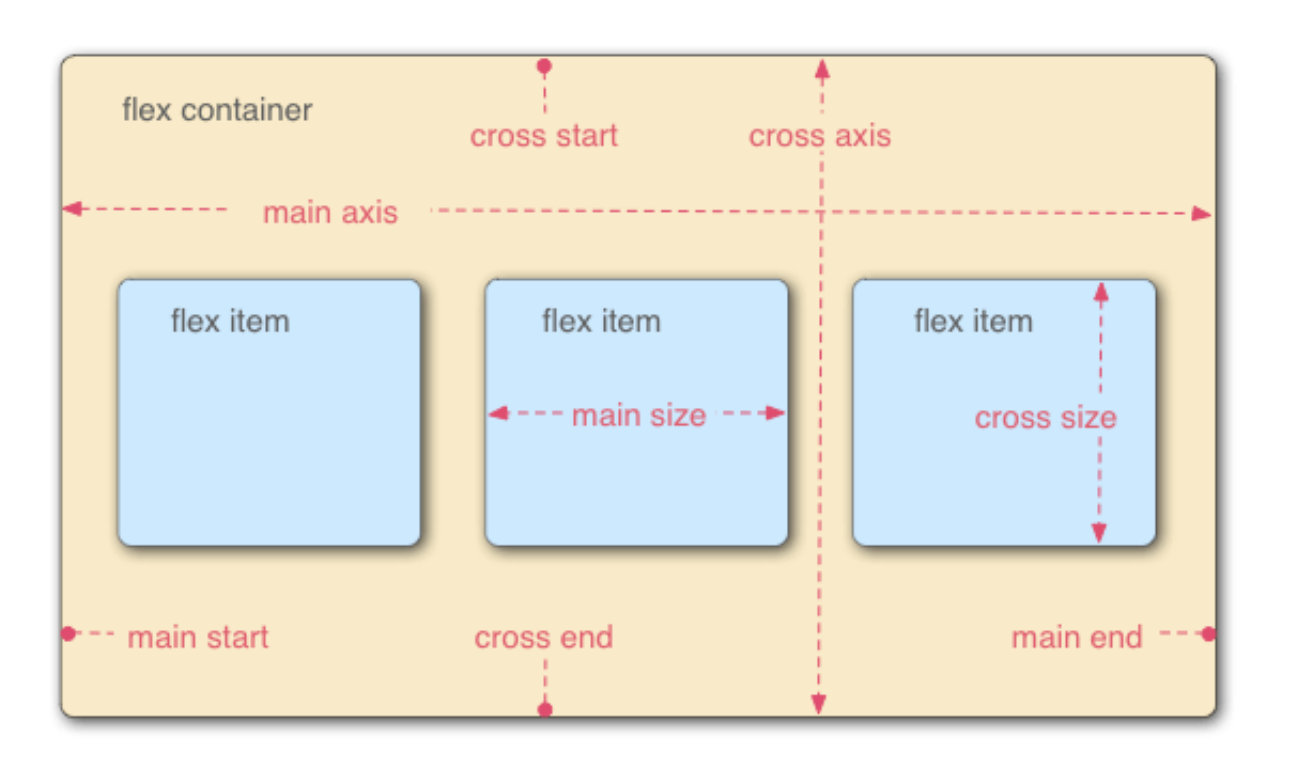
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开 始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
以下 6 个属性设置在容器上。
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
以下 6 个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
2、伸缩流方向flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)。
.box flex-direction: row | row-reverse | column | column-reverse;

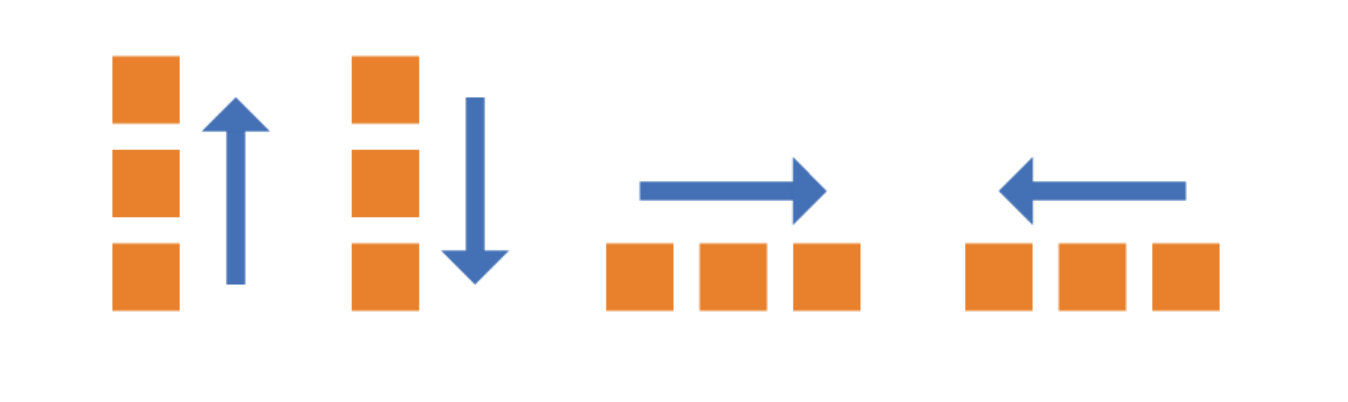
它可能有 4 个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
3、伸缩换行flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap 属性定义,如果一条轴 线排不下,如何换行。
.box flex-wrap: nowrap | wrap | wrap-reverse;
它可能取三个值。
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
4、伸缩流方向与换行flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。
box flex-flow: <flex-direction> <flex-wrap>;

5、主轴对齐justify-content
justify-content 属性定义了项目在主轴上的对齐方式。
.box justify-content: flex-start | flex-end | center | space-between | space-around;

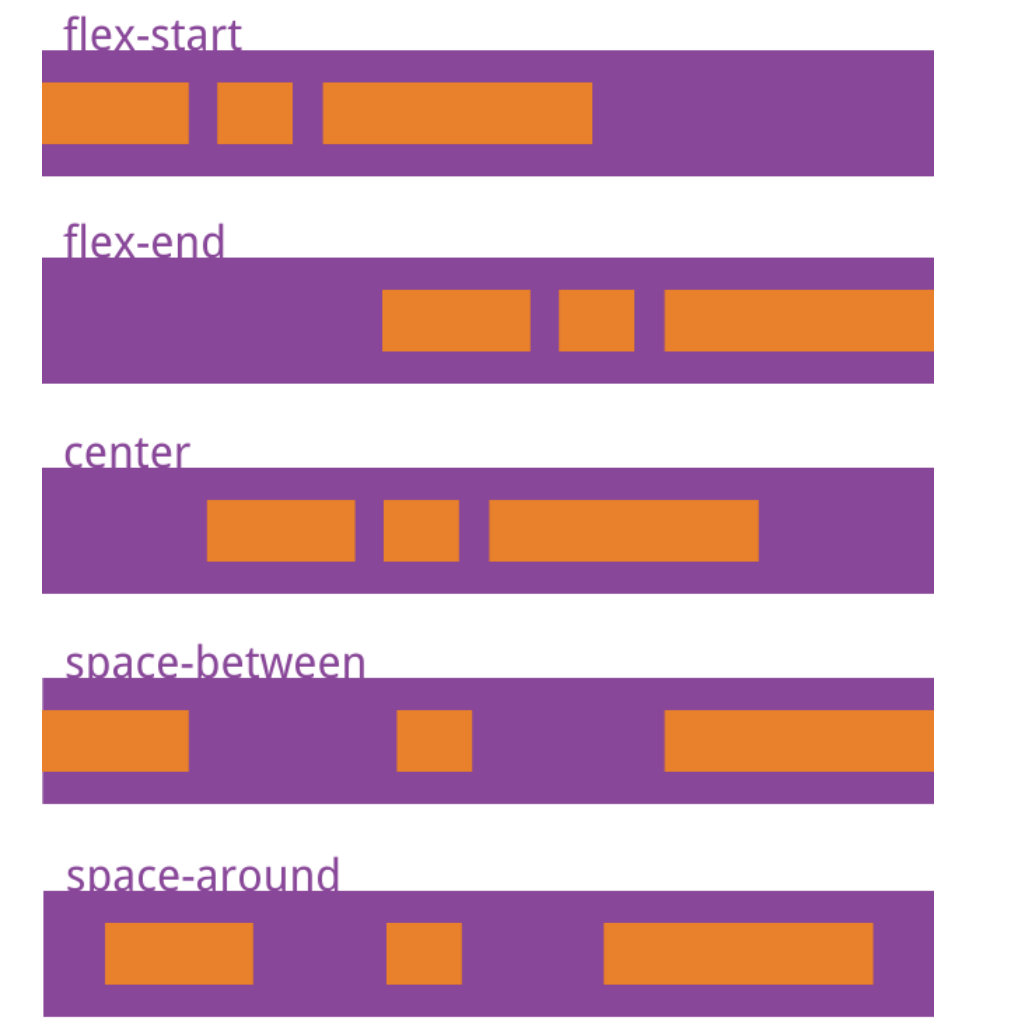
它可能取 5 个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔 大一倍。
6、侧轴对齐align-items和align-self
align-items 属性定义项目在交叉轴上如何对齐。
.box align-items: flex-start | flex-end | center | baseline | stretch;

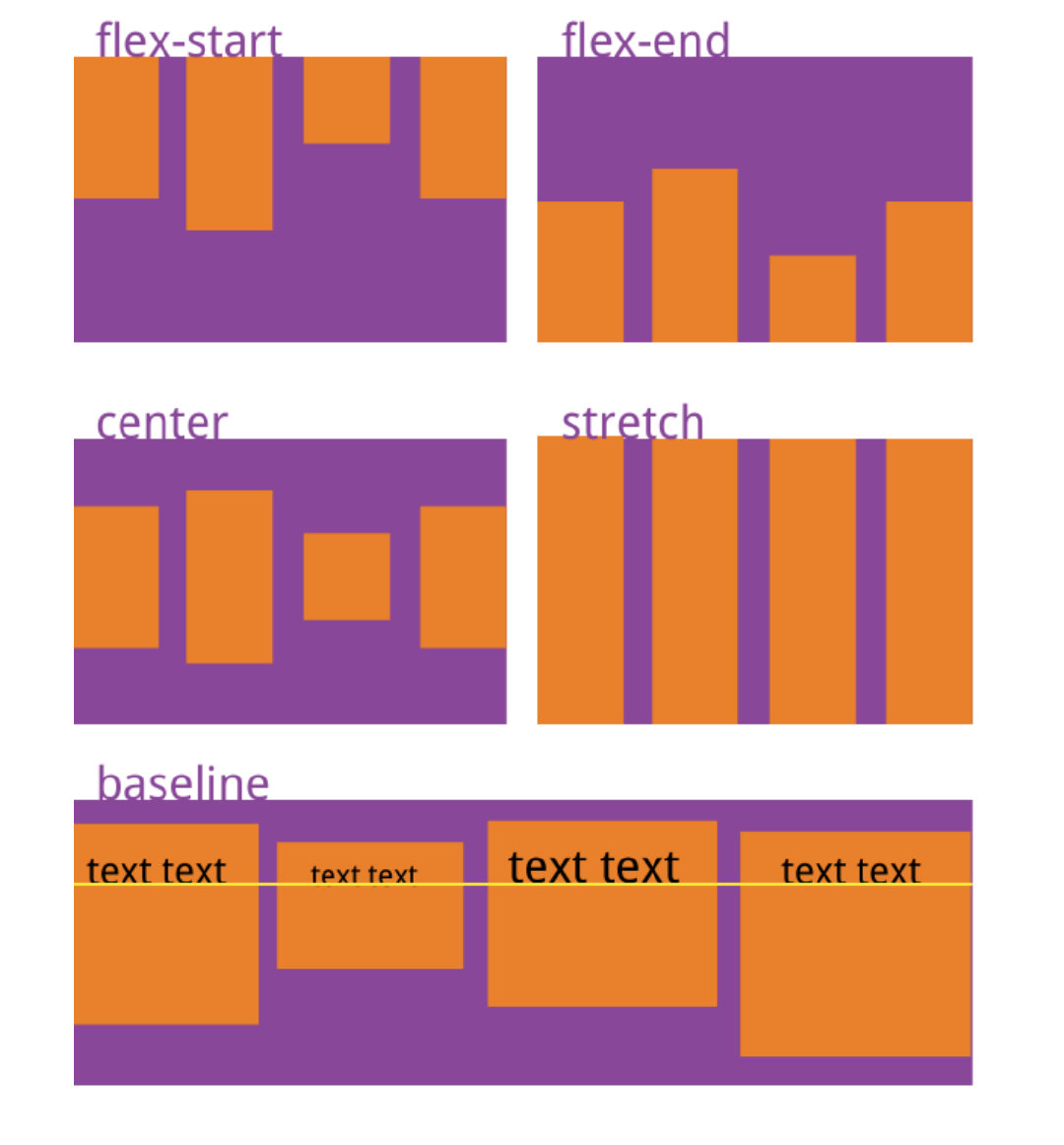
它可能取 5 个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
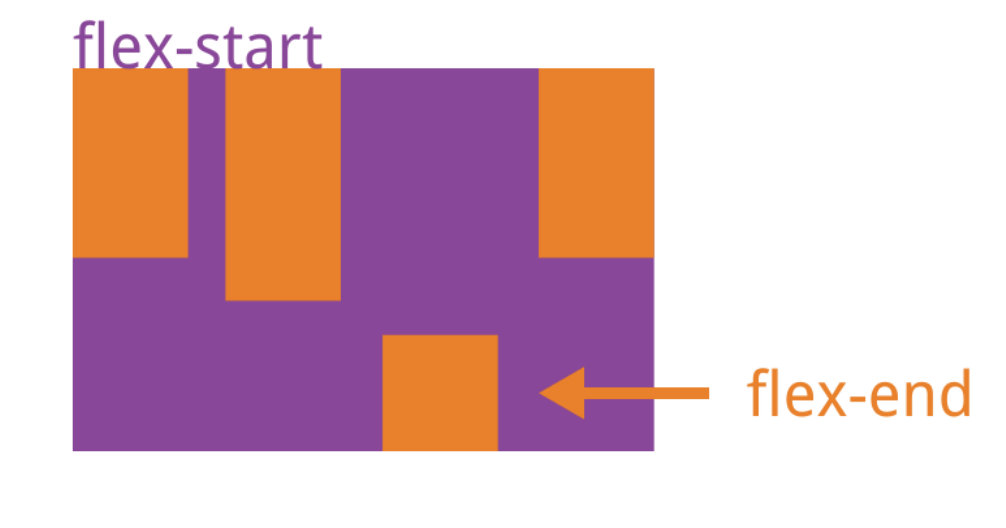
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为 auto,将占满整个容器的高度。
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretc h。
.item align-self: auto | flex-start | flex-end | center | baseline | stretch;

7、堆栈伸缩行align-content
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作 用。
作用:会设置自由盒内部各个项目在垂直方向排列方式。
条件:必须对父元素设置自由盒属性 display:flex;,并且设置排列方式为横向排列 flex-direct ion:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:这个属性是对她容器内部的项目起作用,对父元素进行设置。
.box
align-content: flex-start | flex-end | center | space-between | space-around | stre tch;

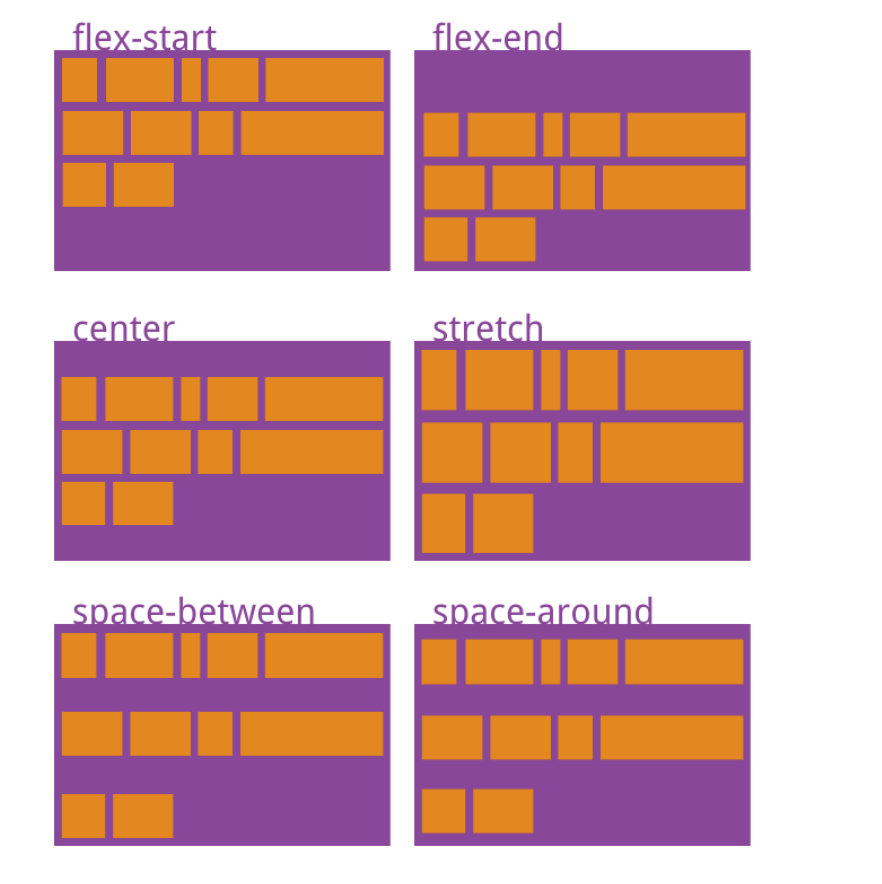
该属性可能取 6 个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间 隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
8、伸缩性flex
flex 属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性 可选。
.item flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
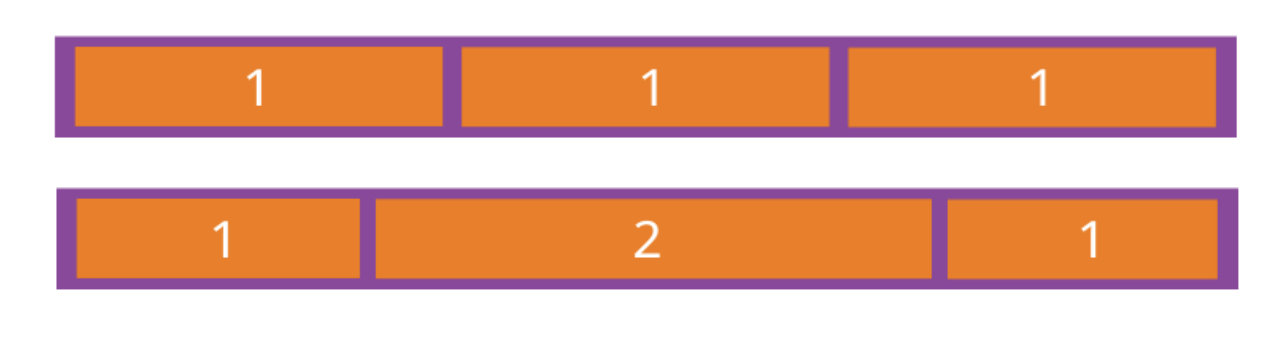
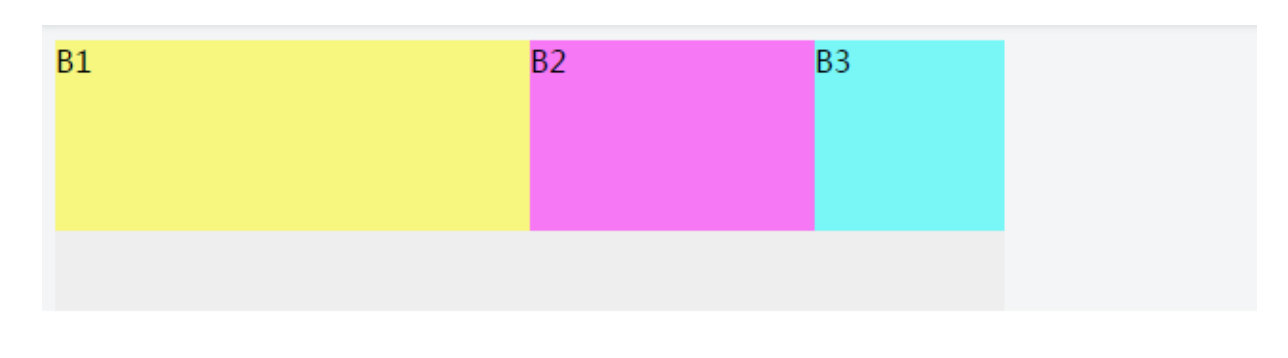
1、flex-grow 属性定义项目的放大比例,默认为 0,即如果存在剩余空间,也不放大。
.item flex-grow: ; /* default 0 */

如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间(如果有的话)。如果一个 项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
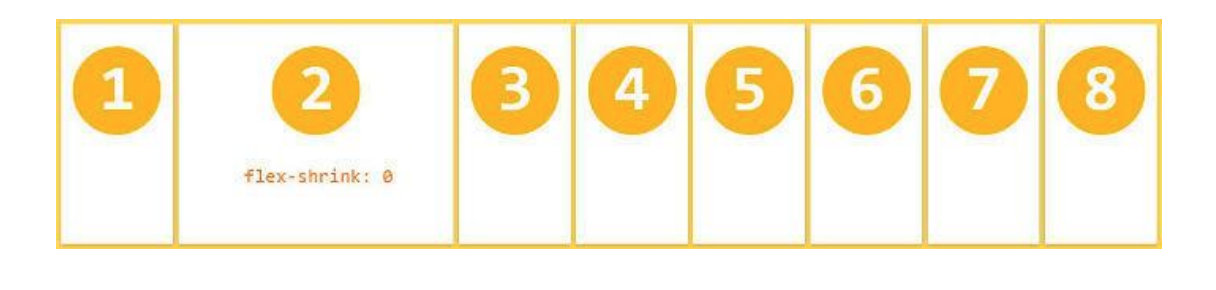
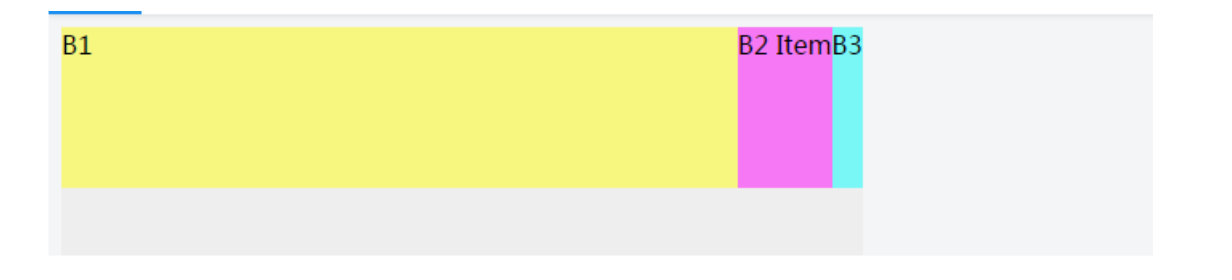
2、flex-shrink 属性定义了项目的缩小比例,默认为 1,即如果空间不足,该项目将缩小。
.item flex-shrink: <number>; /* default 1 */

如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。负值对该属性无效。
3、flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器
根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。
.item flex-basis: <length> | auto; /* default auto */
它可以设为跟 width 或 height 属性一样的值(比如 350px),则项目将占据固定空间。
flex-basis (default:auto) 初次见 flex-basis 这个属性,还挺疑惑的,不知道它是用来干嘛的。 后来研究发发现,这个属性值的作用也就是 width 的替代品。 如果子容器设置了 flex-basis 或者 width,那么在分配空间之前,他们会先跟父容器预约这么多的空间,然后剩下的才是归入到剩余空间,然后父容器再把剩余空间分配给设置了 flex-grow 的容器。 如果同时设置 flex-basis 和 width,那么 width 属性会被覆盖,也就是说 flexbasis 的优先级比 width 高。有一点需要注意,如果 flex-basis 和 width 其中有一个是auto,那么另外一个非 auto 的属性优先级会更高。

tips:flex-basis 和 width 为 auto 值,那最后的空间就是根据内容多少来定的,内容多占据的水平空间就多。

9、显示顺序order
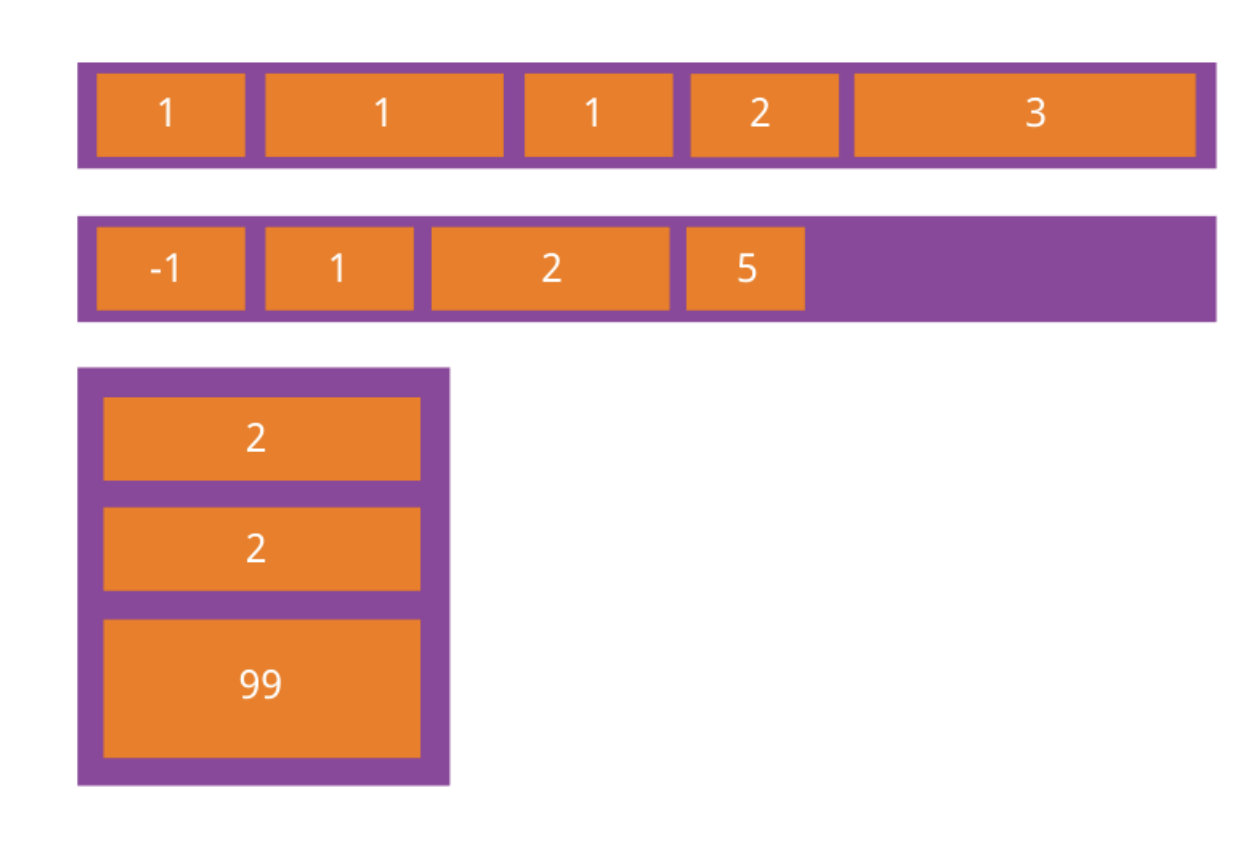
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
.item order: ;

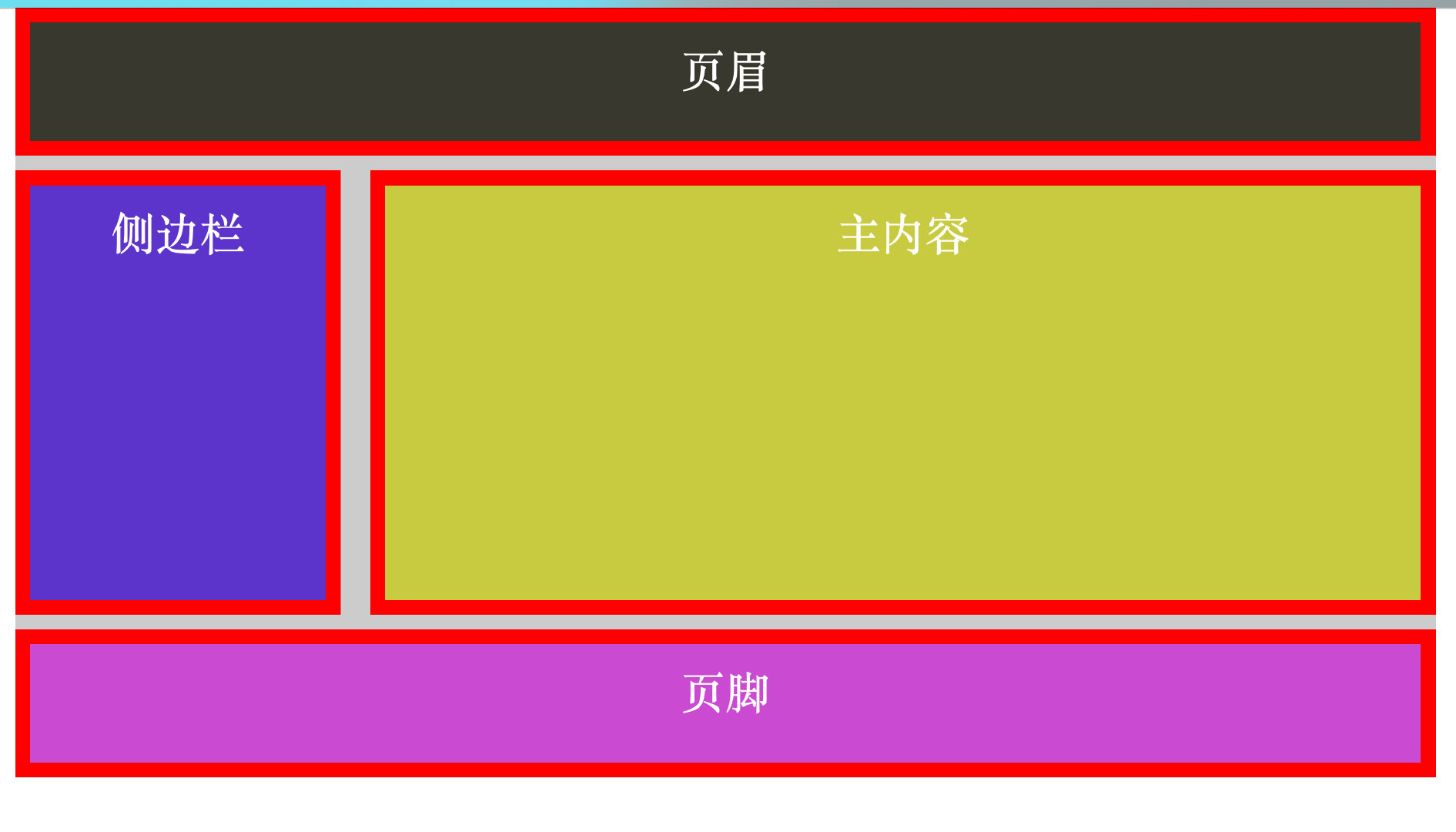
布局代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-sizing拯救了布局</title>
<style>
*
padding: 0;
margin: 0;
.wrapper
width: 960px;
margin-left: auto;
margin-right: auto;
color: #fff;
font-size: 30px;
text-align: center;
background-color: #ccc;
#header
height: 100px;
background-color: #38382e;
margin-bottom: 10px;
border: 10px solid red;
padding: 10px;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
.sidebar
float: left;
width: 220px;
margin-right: 20px;
margin-bottom: 10px;
height: 300px;
background: #5d33cf;
border: 10px solid red;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
.content
float: left;
width: 720px;
height: 300px;
background: #c8ca30;
margin-bottom: 10px;
border: 10px solid red;
padding: 10px;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
#footer
background-color: #cc4ad5;
height: 100px;
text-align: center;
clear: both;
border: 10px solid red;
padding: 10px;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
</style>
</head>
<body>
<div class="wrapper">
<div id="header">页眉</div>
<div class="sidebar">侧边栏</div>
<div class="content">主内容</div>
<div id="footer">页脚</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性修改布局顺序 圣杯布局</title>
<style>
*
margin: 0;
padding: 0;
box-sizing: border-box;
html,body
height: 100%;
color: #fff;
body
min-width: 100%;
display: -webkit-flex;
display: flex;
-webkit-flex-flow:column wrap;
flex-flow: column wrap;
-webkit-justify-content: start;
justify-content: start;
header,
section,
nav,
aside,
footer
display: block;
header
background-color: hsla(200,10%,70%,.5);
min-height: 100px;
padding: 10px 20px;
width: 100%;
-webkit-order:1;
order:1;
section
min-width: 100%;
margin: 20px 0;
display: -webkit-flex;
display: flex;
-webkit-order:2;
order:2;
-webkit-flex:1;
flex:1;
nav
background-color: hsla(120,50%,50%,.9);
padding: 1%;
width: 220px;
-webkit-order:1;
order:1;
article
background-color: hsla(120,50%,50%,.9);
padding: 1%;
margin-left: 2%;
margin-right: 2%;
-webkit-flex:1;
flex:1;
-webkit-order:2;
order:2;
aside
background-color: hsla(20,80%,80%,.9);
padding: 1%;
width: 220px;
-webkit-order:3;
order:3;
footer
background-color: hsla(250,50%,80%,.9);
min-height: 60px;
padding: 1%;
min-width: 100%;
-webkit-order:3;
order:3;
</style>
</head>
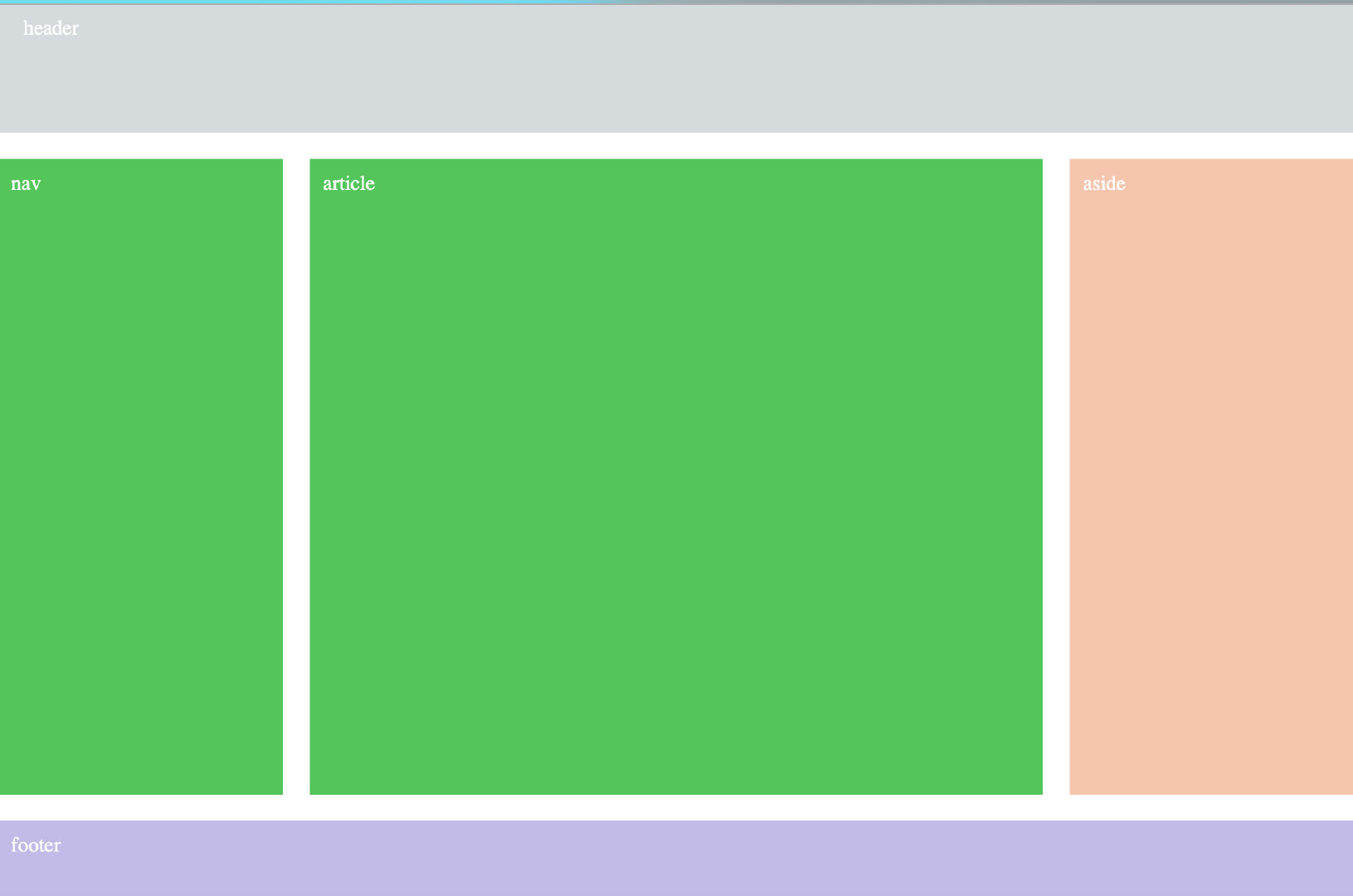
<body>
<header>header</header>
<section>
<article>article</article>
<nav>nav</nav>
<aside>aside</aside>
</section>
<footer>footer</footer>
</body>
</html>

以上是关于flex弹性盒子布局(详细)的主要内容,如果未能解决你的问题,请参考以下文章