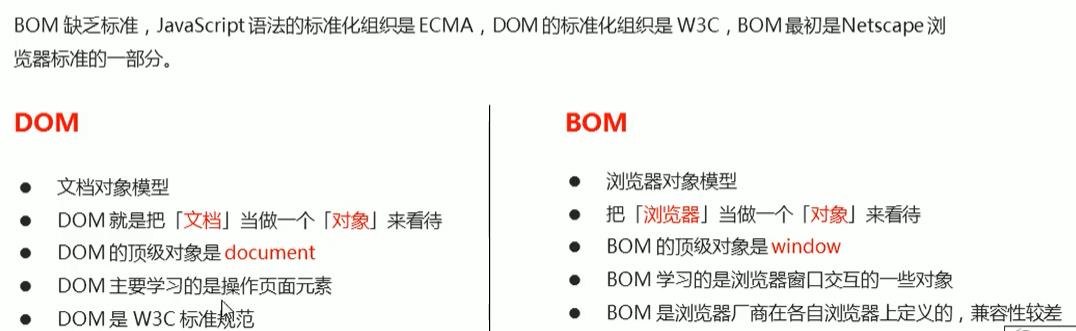
BOM 浏览器对象模型
Posted 李元芳芳芳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOM 浏览器对象模型相关的知识,希望对你有一定的参考价值。
1.BOM概述
1.1 什么是BOM
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性


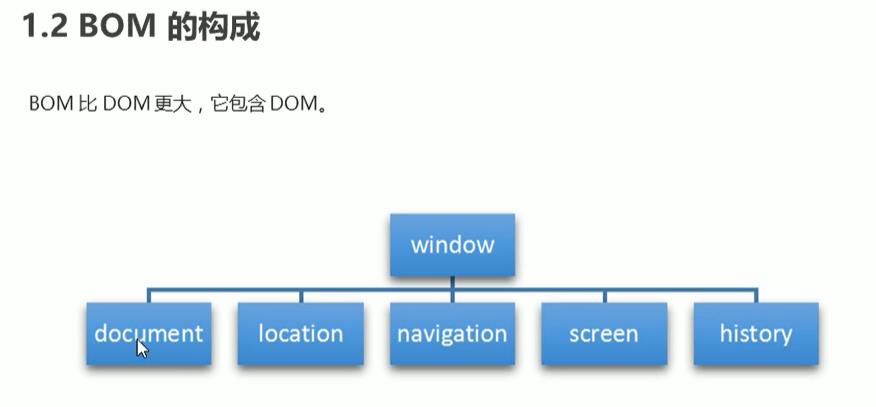
1.2 BOM的构成
window对象是浏览器的顶级对象,它具有双重角色。
1.它是JS访问浏览器窗口的一个接口
2.它是一个全局对象。定义在全局作用域中的变量、函数都会变成wndow对象的属性和方法。在调用的时候可以省略window,比如alert()、prompt()等都属于window对象方法
注意:window下的一个特殊属性window.name
2.window对象的常见事件
2.1 窗口加载事件
window.onload = function()
或者
window.addEventListener("load", function() );
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等),就调用的处理函数
注意:
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行函数。
2.window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个为准
3.如果使用addEventListener则没有限制
document.addEventListener('DOMContentLoad',function())
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等等。
Ie9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用此事件比较合适
2.2 调整窗口大小事件
window.onresize=function()
window.addEventListener("resize",function());
window.onresize是调整窗口大小加载事件,当触发时就调用的处理函数
注意:
1.只要窗口大小发生像素变化,就会触发这个事件
2.我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度
3.定时器
3.1 两种定时器
window对象给我们提供了两个非常好用的方法-定时器
setTimeout()
setInterval()
3.2 setTimeout() 定时器
window.setTimeout(调用函数,[延迟的毫秒数]);
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
注意:
1.window可以省略
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串 '函数名()'三种形式,第三种不推荐
3.延迟的毫秒数默认是0,如果写,必须是毫秒
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
sellTimeout() 这个调用函数我们也称为回调函数callback
3.3 停止setTimeout() 定时器
window.clearTimeout(timeoutID)
1.window可以省略。
2.里面的参数就是定时器的标识符
3.4 setInterval() 定时器
window.setInterval(回调函数,[间隔的毫秒数]);
此方法重复调用一个函数,每隔这个时间,就去调用一次回调函数
注意:
1.window可以省略
2.这个调用函数可以直接写函数,或者写函数名或者采取字符串 '函数名()'三种形式,第三种不推荐
3.延迟的毫秒数默认是0,如果写,必须是毫秒
4.因为定时器可能有很多,所以我们经常给定时器赋值一个标识符
3.5 停止setInterval()定时器
window.clearInterval(intervalID);
注意:
1.window可以省略。
2.里面的参数就是定时器的标识符
3.6 this
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this的最终指向的是那个调用它的对象。
1.全局作用域或者普通函数中this指向全局对象window(注意定时器里面的this指向window)
2.方法调用中谁调用this就指向谁
3.构造函数中this指向构造函数的实例
4.JS执行机制
4.1 JS是单线程
同一时间只能做一件事
4.2 同步和异步
同步:
前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的
异步:
区别于同步
4.3 同步任务和异步任务
同步任务:
同步任务都在主线程上执行,形成一个执行栈
异步任务:
JS的异步是通过回调函数实现的。
一般而言,异步任务有以下三种类型:
1、普通事件,如click、resize等
2、资源加载,如load、error等
3、定时器,包括setInterval、setTimeout等
异步任务相关回调函数添加到任务队列中(任务队列也称为消息队列)
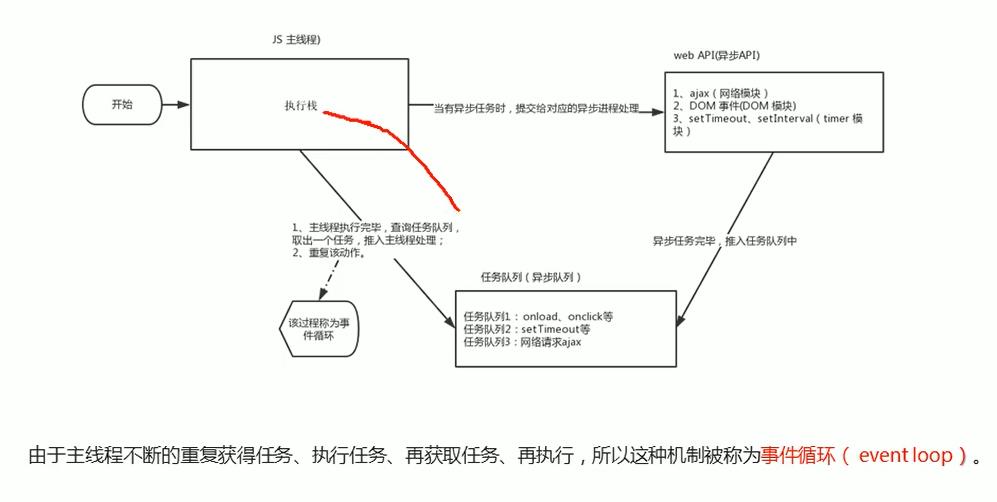
4.4 JS执行机制
1.先执行执行栈中的同步任务
2.异步任务(回调函数)放入任务队列中
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行

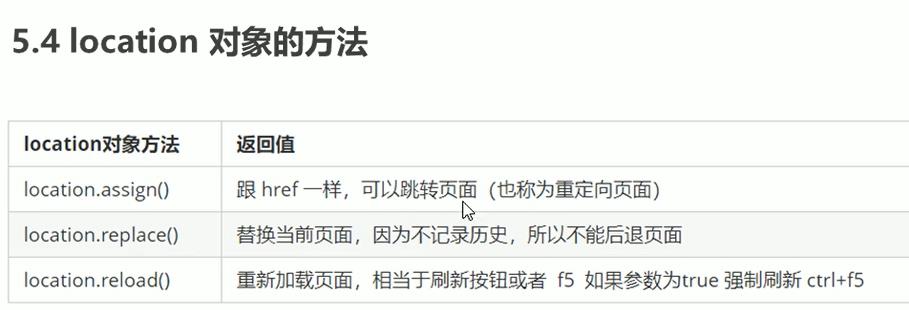
5.location 对象
5.1 什么是location对象
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。
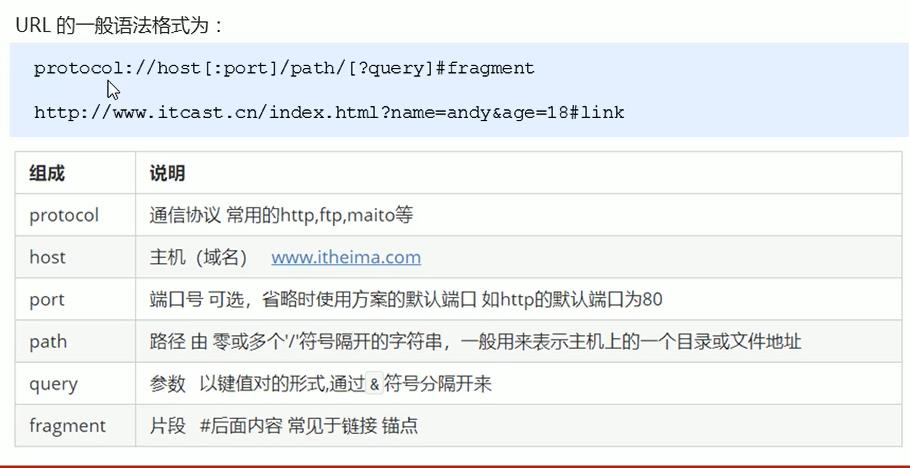
5.2 URL
统一资源定位符是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它



6. navigator 对象
navigator对象包含有关浏览器的信息,它有很多属性,我们最常用的是userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
下面前端代码可以判断用户哪个终端打开页面,实现跳转
if ((navigator.userAgent.match(/(phone|pad|pod|iPhone|ios|iPad|
android | Mobile | BlackBerry | IEMobile | MQQBrowser |
JUC | Fennec | wOSBrowser | BrowserNG | WebOS | Symbian |
Windows Phone) / i)))
window.location.href = ""; //手机
else
window.location.href = ""; //电脑
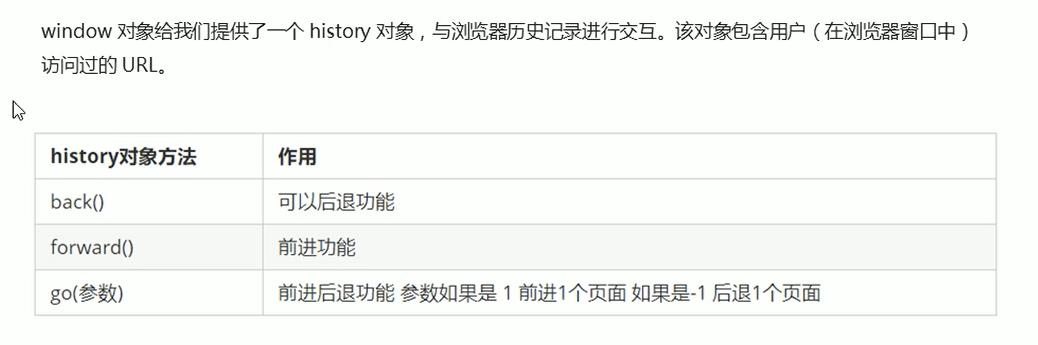
7.history 对象


以上是关于BOM 浏览器对象模型的主要内容,如果未能解决你的问题,请参考以下文章